不同浏览器针对 html 标签都有各自预设的一些样式,我们可以想办法统一一下这些基础样式。先这样试一下,在这个 html 的 body 标签里输入一组 div 。
然后打开 page.css, 设置一下 div 标签的样式,把高度设置成 96px ,再用 background 设置一下背景颜色。你会发现,这个 div 容器的周围会留出一点空间,这是因为浏览器在 body 标签上用了一点边距。我们可以在页面的样式表里设置这个 body 标签的样式,去掉浏览器默认给它添加的边距。
这个统一浏览器默认样式的问题其实有人已经解决了,可以搜索一下 normalize css, 打开以后,点击页面上的 download ,复制一下这个样式表的内容。
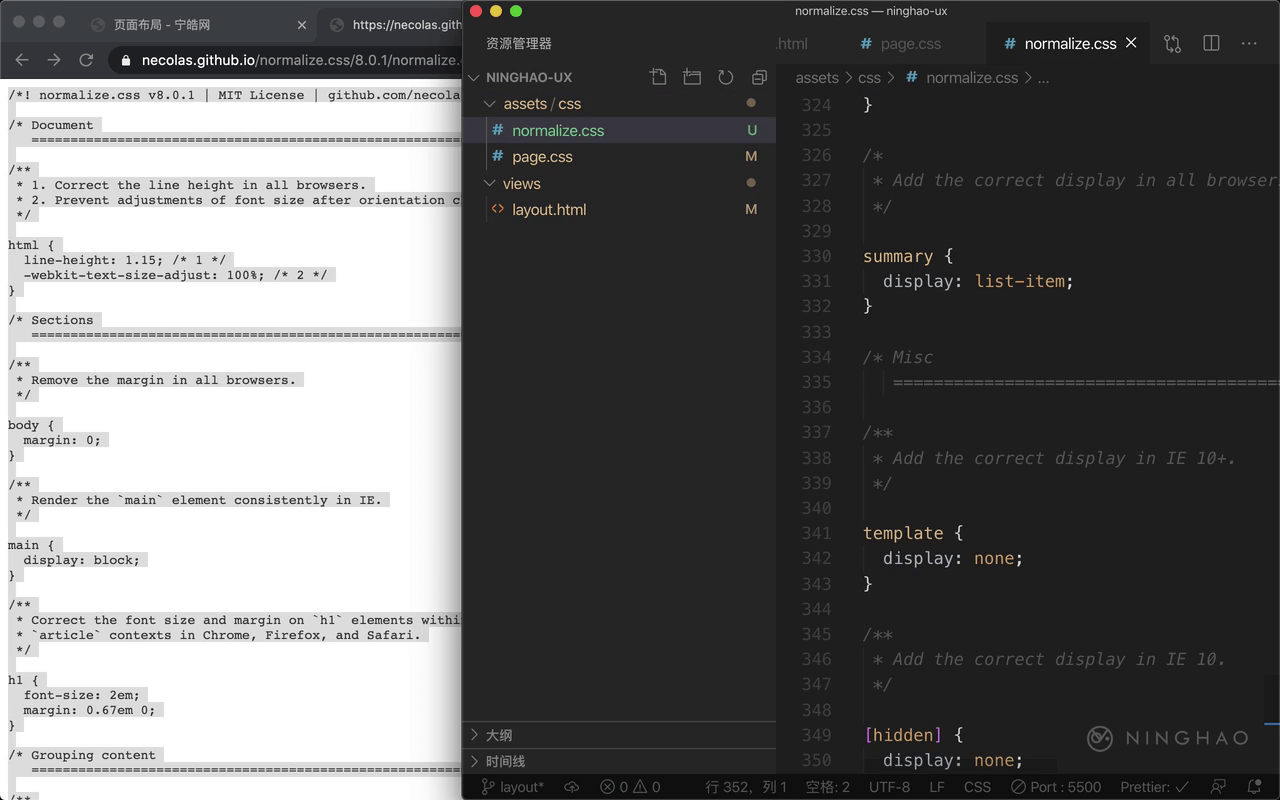
回到自己的项目,新建一个样式表,放在 assets/css 目录的下面,名字叫 normalize.css ,把复制的 css 样式粘贴到这里。
这些样式其实就是设置了一下 html 标签的样式,统一一下这些标签在不同的浏览器上的样式。 回到 layout.html ,在这个网页里,链接一个新的样式表,所它放在所有样式表的最上面,文件的名字是 normalize.css。 在它下面链接的样式表里可以覆盖在这个样式表里定义的默认的样式。下面可以预览一下。
你会发现,之前在页面主体上的边距就不见了。 这是因为在 normalize.css 这个样式表里,设置了一下 body 这个标签的样式,去掉了浏览器给 body 标签设置的默认的边距。