双击这个画板的名字,这个名字可以是中等尺寸,下面我们再创建一个小尺寸设备上的网站应用布局,按一下 a,选择创建一个手机尺寸的画板。 修改一下画板的名字,可以是 小尺寸。
esc,再按一下 v,打开选择工具,选中这个中等尺寸画板里的边栏,command + c 复制一下,再选中 小尺寸画板,command + v ,把它粘贴到这里。
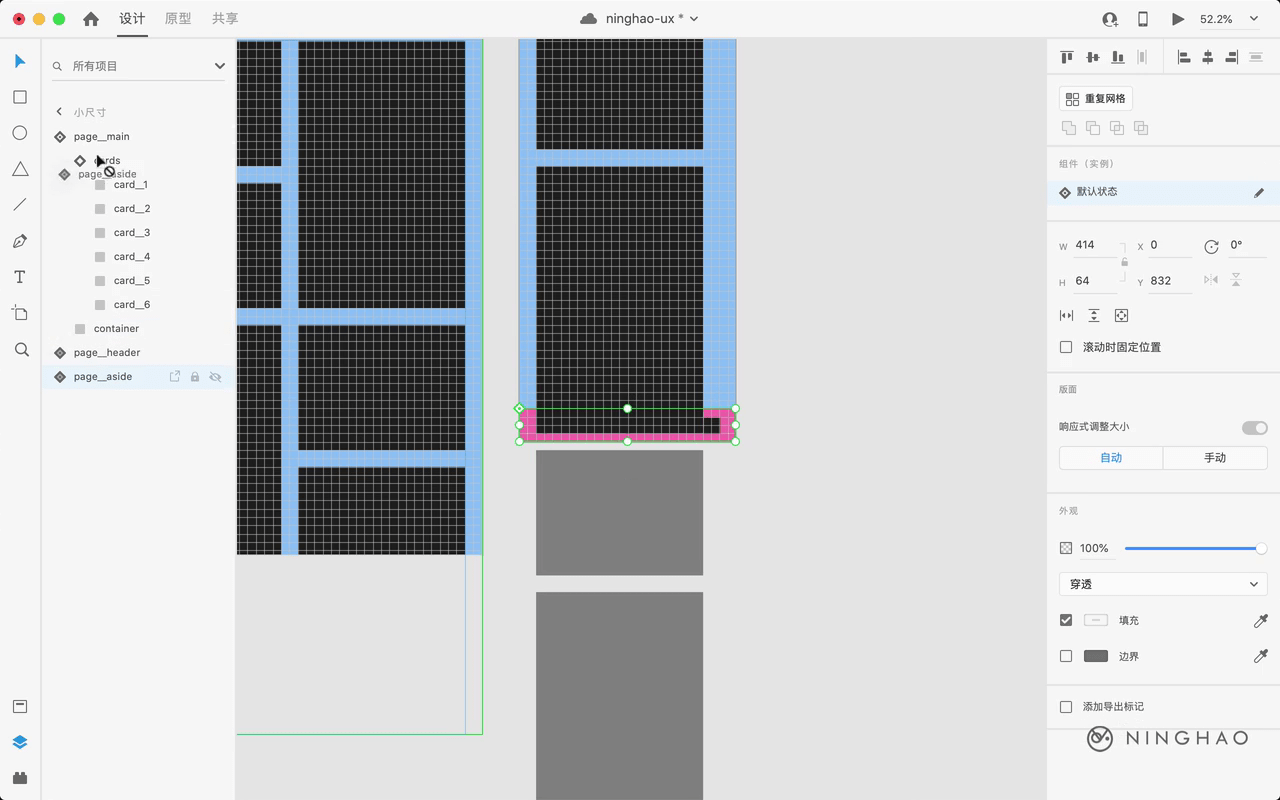
调整一下这个边栏,在小尺寸设备上,这个边栏我们可以把它放在页面的底部。 选中这个画板, 然后修改一下方形网格的大小,可以设置成 16,再点一下 设为默认值。
然后选中这个 aside 里的 sidebar 里的这几个元素,重新排列一下它们,让它们水平分散在页面的底部。
调整一下边栏的高度, 再调整一下 sidebar 的位置。
下面再去复制一份这个 Header,选中它,command + c 复制,选中小尺寸画板,command + v 粘贴, 调整一下这个 header 区域的尺寸还有位置。
然后复制一下这个主体部分,把它粘贴到这个小尺寸画板里。 调整一下主体区域的位置,然后重新在排列一下主体区域里的内容,在小尺寸的设备上,这些内容可以堆叠在一起。
在图层这里,把这个边栏放在最上面,不然它会被主体内容盖住。
然后选中主体部分里的这个 cards 里的这些项目, 在属性检查器这里,手工设置一下它们的宽度 。 大小是 350 。
最后再预览一下。