下面我们要按照设计文档里的这个布局的样子,去规划一下页面的边栏,header 还有主体部分。 css 提供了很我布局方法,这里我们可以用一下 css 的网格布局。
打开 page 样式表,先把之前在这个样式表里添加的样式删除掉,然后可以把这个 layout 文档放到编辑器的下面显示。
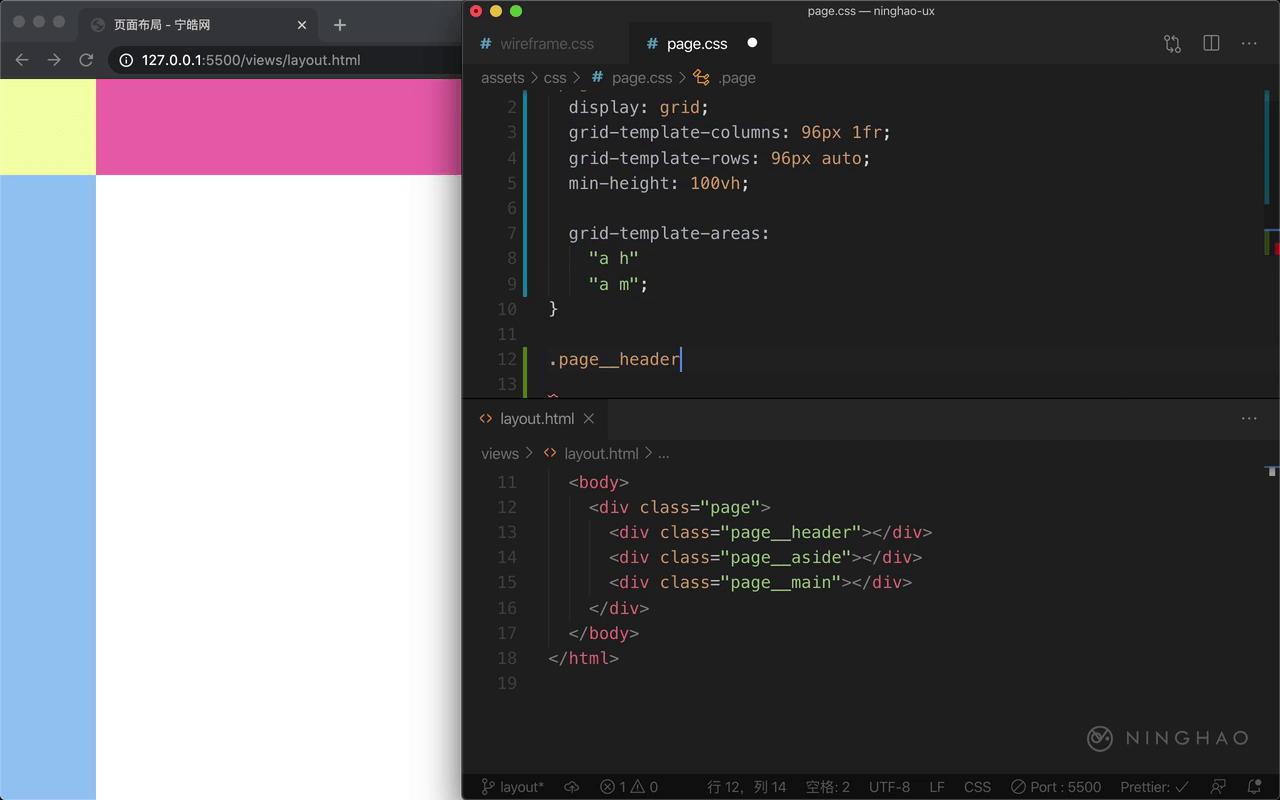
在 page 样式表里用 page 这个类选择器给这个带 page 类的容器添加点样式,这个带 page 类的容器里面包含了三个 div 元素。这里我们可以把这个 page 容器的 display 属性的值设置成 grid,这样它就会变成一个网格容器了,它里面直接包含的这三个子元素就会成为这个网格的一部分。
然后用 grid-template-columns 属性设置一下网格的栏目,可以分成两栏,第一栏的宽度是固定的 96px ,第二栏的宽度设置成 1fr。
下面再用 grid-template-rows 设置一下网格的行,这个网格分成两行,第一行的高度是 96px,第二行的高度可以设置成 auto 。
再用一个 min-height 属性,把这个容器的最小高度设置成 100vh。
下面再用 grid-template-areas 设置一下网格区域, 第一行是 a h ,第二行是 a m, 这些字母我们可以自己随便定义,这里的 a ,我指的是 aside,就是边栏, h 指的是 header,页面的头部,m 指的是 main,就是主体。
把这个网格区域的设置分配给页面上的这几个元素,先是 page__header, 这个容器指的是页面的头部,这里用 grid-area 把 h 这个区域分配给它。
然后设置一下 page__aside ,这个类的元素会作为页面的边栏,用 grid-area ,把 a 这个网格区域分配给它。
最后是 page__main,它是页面的主体部分, 用 grid-area,把 m 这个网格区域分配给它。
到浏览器上预览一下。你会发现,现在页面上这几个元素,就会按照我们设计的网格布局显示了。