在小尺寸设备上的这个页面布局,边栏会跑到页面底部显示。边栏里的项目会水平分散开。 这里先调整一下浏览器窗口的尺寸。
然后在 page 这个样式表里添加点样式,用媒体查询设置一段样式,@media,可视窗口的最大宽度如果是 576 像素,也就是可视窗口不大于 576 像素,就会应用在这个大括号里添加的样式。
重新设置一下 page 类的样式,里面用 grid-template-rows,设置一下网格的行,设置成三行,第一行 64像素,第二行自动,第三行 64像素。
下面再用 grid-template-areas 重新设置一下网格区域,现在有三行,第一行全部显示 h ,第二行全部显示 m ,第三行全部显示 a 。
再设置一下 .page__aside 的样式,把宽度设置成 100%,高度设置成 64 像素, bottom 的值设置成 0 。 然后打开 sidebar 这个样式表,用一段同样的媒体查询。在可视窗口不大于 576 像素的时候,在页面上应用一些样式。
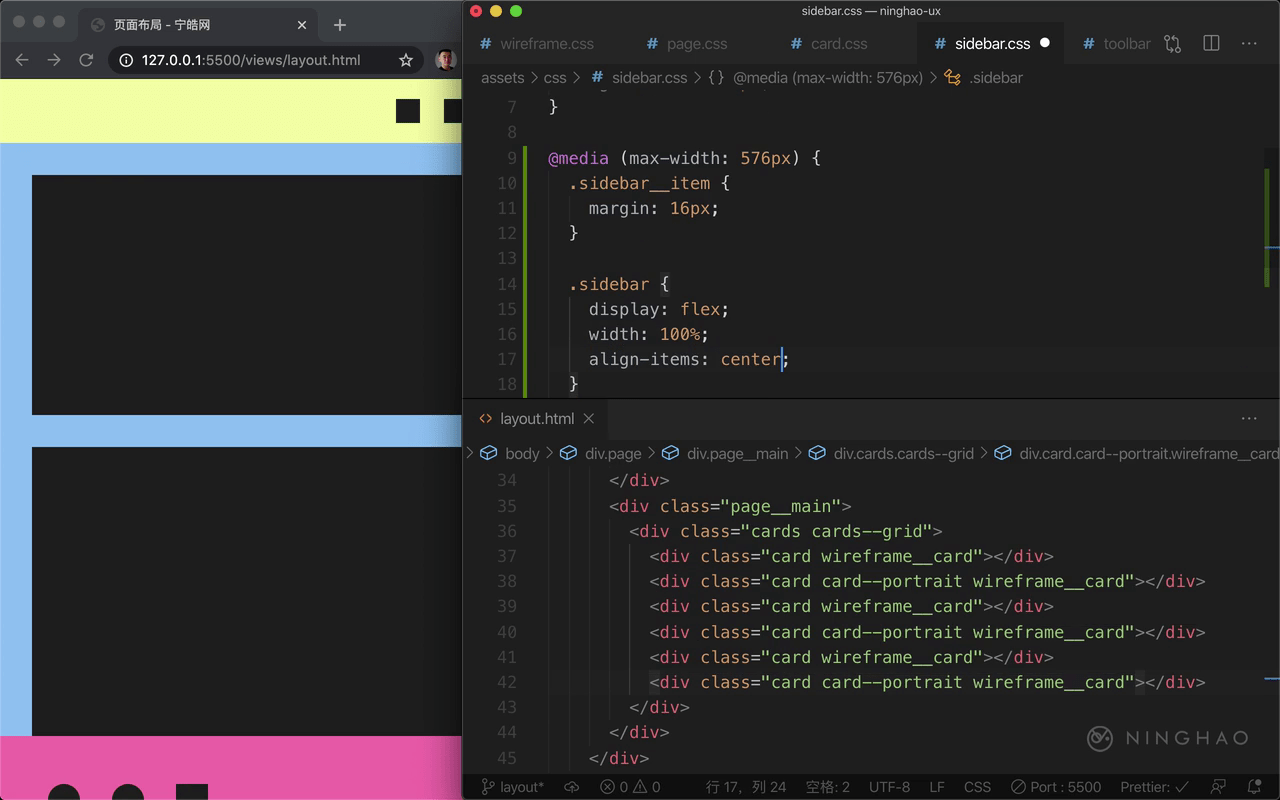
先设置一下 sidebar__item 的样式,把 margin 设置成统一的 16 像素。
然后设置一下 sidebar 这个类的样式,把 display 设置成 flex,让容器完成一个 flexbox, flex-direction 设置成 row, 宽度是 100%,align-items 设置成 center 。 justify-content 设置成 space-between,把剩余空间平均到元素周围。
打开 wireframe 样式表,这里我们可以把 body 元素设置一个背景颜色,用 background 属性,这个背景颜色可以使用边栏的背景颜色。
最后再到浏览器上预览一下,调整可视窗口的宽度,可以观察一下页面布局的变化。