按一下 a ,然后选择一个画板尺寸,可以选择一个平板尺寸的画板。双击画板的名字,重新给这个画板起个名字。然后按一下 r 打开矩形工具,在这个画板的边儿上画一个这样的矩形,这个矩形就是页面的边栏。 去掉边框,再修改一下填充颜色。这里可以手工输入一个颜色值。
因为我们要设计的是页面的红框图,所以颜色可以随便选,线框图的主要目标就是把页面大概的样子做出来看看。 调整一下这个矩形的尺寸。让它点满整个画板的高度,宽度可以直接在这个属性检查器里面手工输入一个,大小是 96 。
command + Y 打开图层,双击这个矩形图层,名字改成 container 。
回到画板,按一下 e 打开椭圆工具,在这个边栏上画一个圆形,这个圆形可以看成是网站或者应用的标志。
修改一下它的大小,宽是 32,高也是 32。 去掉边框,再修改一下填充颜色。 手工输入一个颜色值。
按住 shift 还有 alt 键,向下拖动这个圆形,复制一份。这个圆形是边栏上的一个元素,比如这里可以是用户的头像。
然后按一下 r,使用矩形工具,再画一个矩形,用这个矩形表示边栏上的一个项目。 去掉边框,修改一下填充颜色。
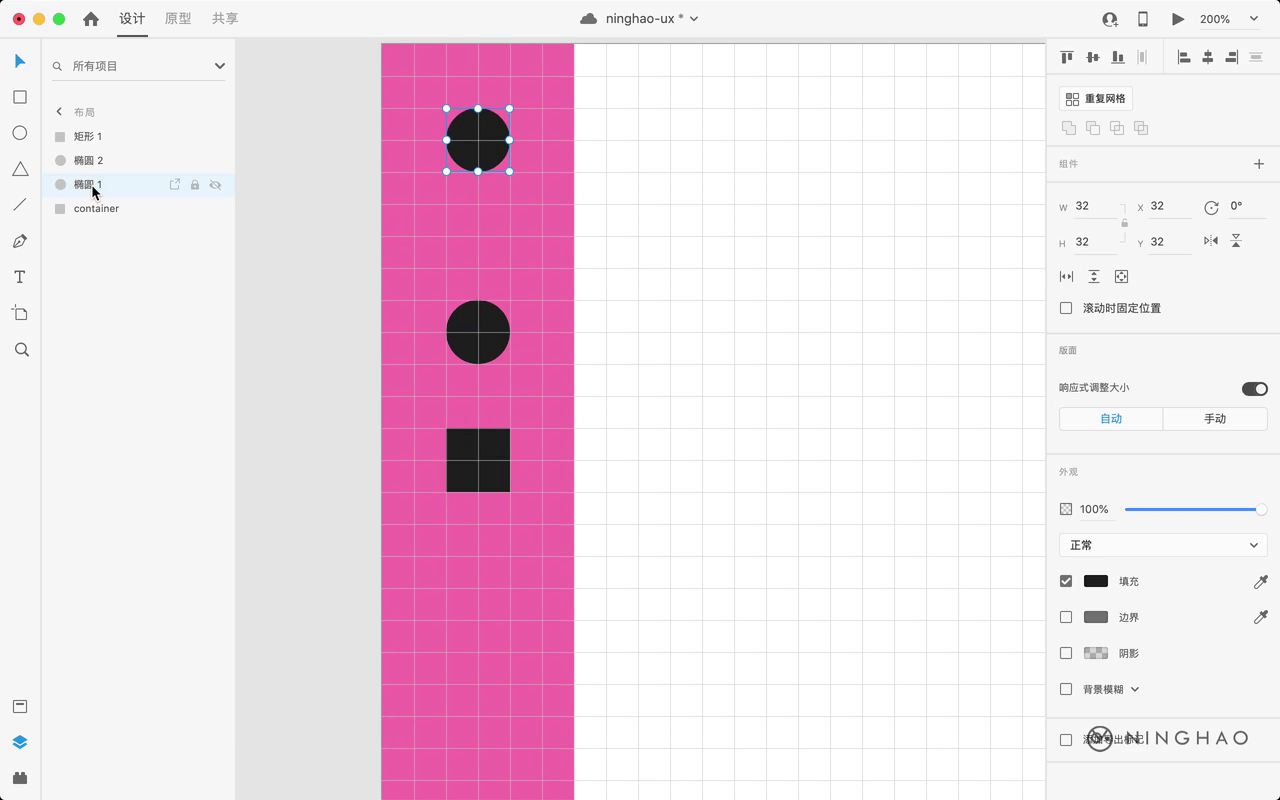
再修改一下它的尺寸,宽是 32,高也是 32 。 command + 2 ,放大两倍显示。 按一下 command 引号,打开方块网格,然后选中这个画板,修改一下方形的大小,默认是 8,把它改成 16 。
然后再用这个方形网格作为参考,修改一下边栏上的这几个项目的位置。
修改一下这几个项目的名字,这个椭圆 1 是应用的标志,名字可以改成 sidebar__item--brand
再修改一下椭圆 2,名字可以改成 sidebar__item--avatar 。 这个矩形图层的名字可以改成 sidebar__item 。
选中第一个图层,按住 shift 键,点击最后一个图层,同时选中这些图层,command + g ,把它们放在一个群组里,修改一下群组的名字,我们叫它 page__aside 。
最后可以再预览一下,command + 1 ,把显示比例设置成 100% 。 command 引号 关掉显示方形网格。