在这个 page__aside 里面,有一个 sidebar, 这个 sidebar 就是 aside 区域里的内容。 回到项目,在这个 html 文档里,找到 page__aside ,在这个容器里面添加一个 div,上面加上 sidebar, 这个元素可以作为边栏的容器,它里面是一些边栏上的项目。 这些项目可以放在一个 div 里面,上面加上 sidebar__item 这个类,需要三个这样的东西。
然后在这个 wireframe 样式表里再定义几个样式,复制一份这个 wireframe__square--24 ,修改一下名字,这个是 wireframe__square--32,宽度值修改成 32px,高度值也改成 32px。
复制一份,修改一下类的名字, wireframe__circle--32 , 在样式里再添加一个 border-radius,把圆角设置成 50%。
然后修改一下之前在这个文件里添加的边栏项目,在第一个项目的容器上面,添加一个 sidebar__item--brand 这个类,再添加一个 wireframe__circle--32
第二个边栏项目容器的上面,添加一个 wireframe__circle--32 ,第三个边栏项目容器的上面,添加一个 wireframe__square--32 。
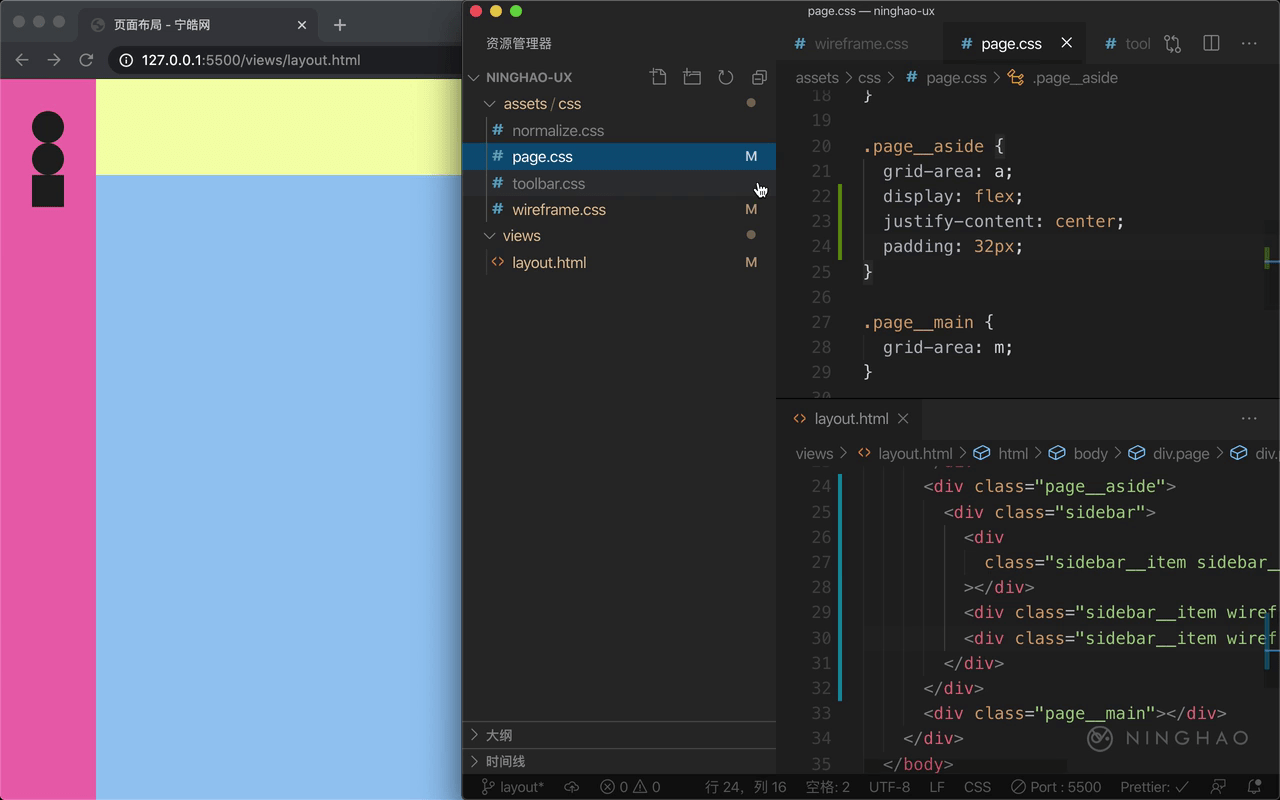
在页面的 aside 区域里面,会出现几个东西,它这些就是在 sidebar 里的 sidebar__item,现在这个 sidebar 会靠左显示。我们要让它在边栏区域这里居中。
打开 page 样式表,找到 .page__aside, 把这个元素变成 flexbox,把 display 属性设置成 flex。 然后把 justify-content 设置成 center。
再用 padding,添加 32 像素的边距。
下面在项目里再新建一个样式表,放在 assets/css 的下面,名字叫 sidebar.css , 在文档里,链接刚才创建的这个样式表,名字是 sidebar.css。
打开 sidebar 样式表,设置一下 sidebar__item 的样式,用 margin-bottom 属性,在元素的下边儿添加一个 32 像素的外边距。
然后用 sidebar__item--brand 这个类的名字作为样式选择器, 重新设计一下 margin-bottom 的样式,大小可以是 64px。