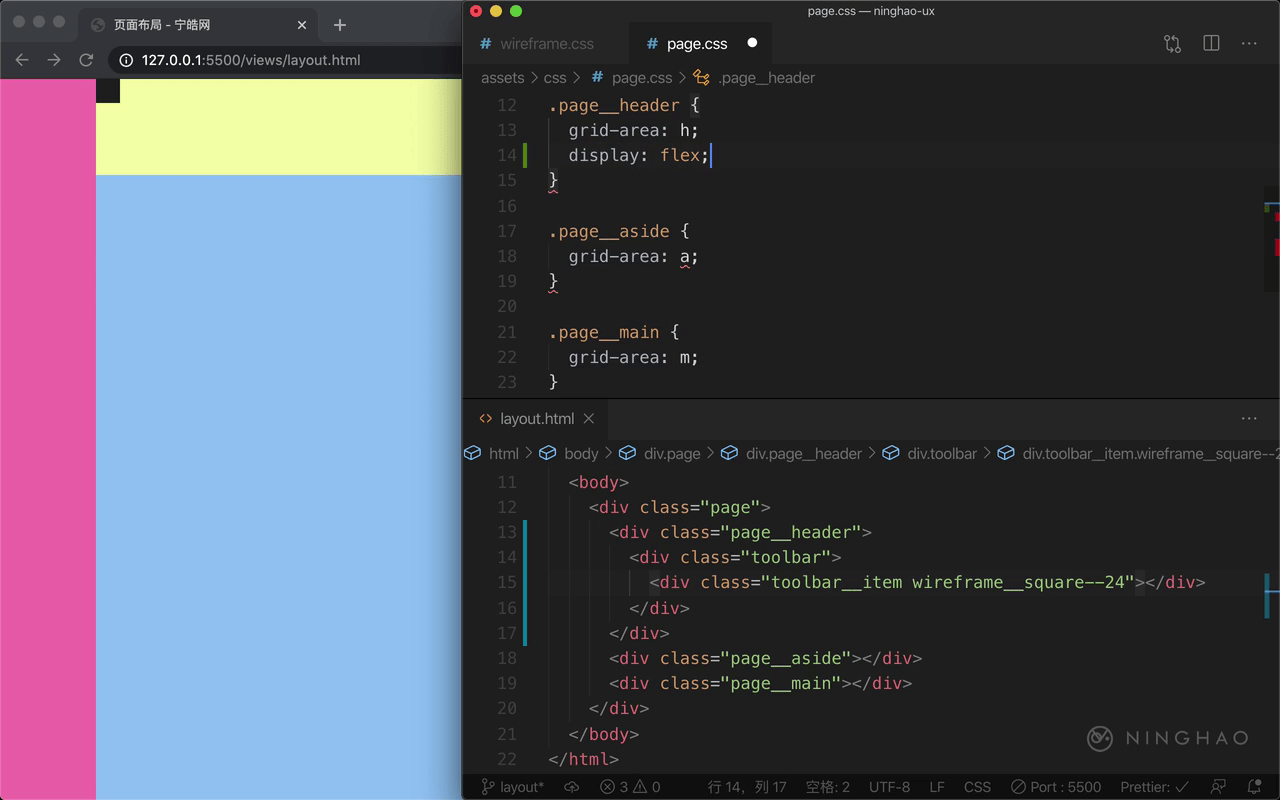
页面头部里面可以放一些工具按钮之类的东西,在这个 html 文档,找到这个 page__header,把头部的内容可以放在这个容器里面。 一个 div,上面加上一个 toolbar 这个类, 这个工具栏里的每个项目都可以放在一个带 toolbar__item 类的容器里。
因为暂时页面上还没有具体的内容,所以在这个工具栏项目的容器上面,可以添加一个 wireframe__square--24,再去设计一下这个类的样式,
打开 wireframe 这个样式表,设计一下 wireframe__square--24 这个类的样式,宽度是 24 像素,高度也是 24 像素。 用 background ,设计一下它的背景颜色。
现在这个在 page__header 里显示的工具栏项目,会在容器的左上角这里显示。 找到 page__header 这个选择器,这里我们可以把这个容器变成一个 flexbox, 把 display 属性的值设置成 flex 。这样我们就可以用 align-items 设置一下这个容器里的项目的对齐方式了,把它设置成 center 。
再把 justfiy-content 设置成 flex-end ,然后可以用 padding ,添加 32 像素的内边距。最后到浏览器上观察一下。