在预览这个设计的时候,我想让页面可以滚动,先选中这个中等尺寸画板,然后调整一下画板的高度,让它可以包含所有的内容。这个蓝线以下的区域就是可以滚动显示的内容。
再调整一下边栏的高度,还有主体区域背景的容器的高度,让它们点满整个画板的高度。
滚动的时候可以让一些东西固定在它原本的位置上, 先选中这个 page__aside, 然后在属性检查器这里勾选一下 滚动时固定位置。
再选中这个画板,然后按一下顶部工具栏上的预览按钮。 现在这个设计是可以滚动的,滚动的时候边栏一直会在它原来的位置上。
页面头部这里也可以让它固定在原本的位置上。选这个 page__header, 勾选一下 滚动时固定位置。 再预览一下。现在滚动页面的时候,边栏还有头部位置都会固定在原本的位置上。
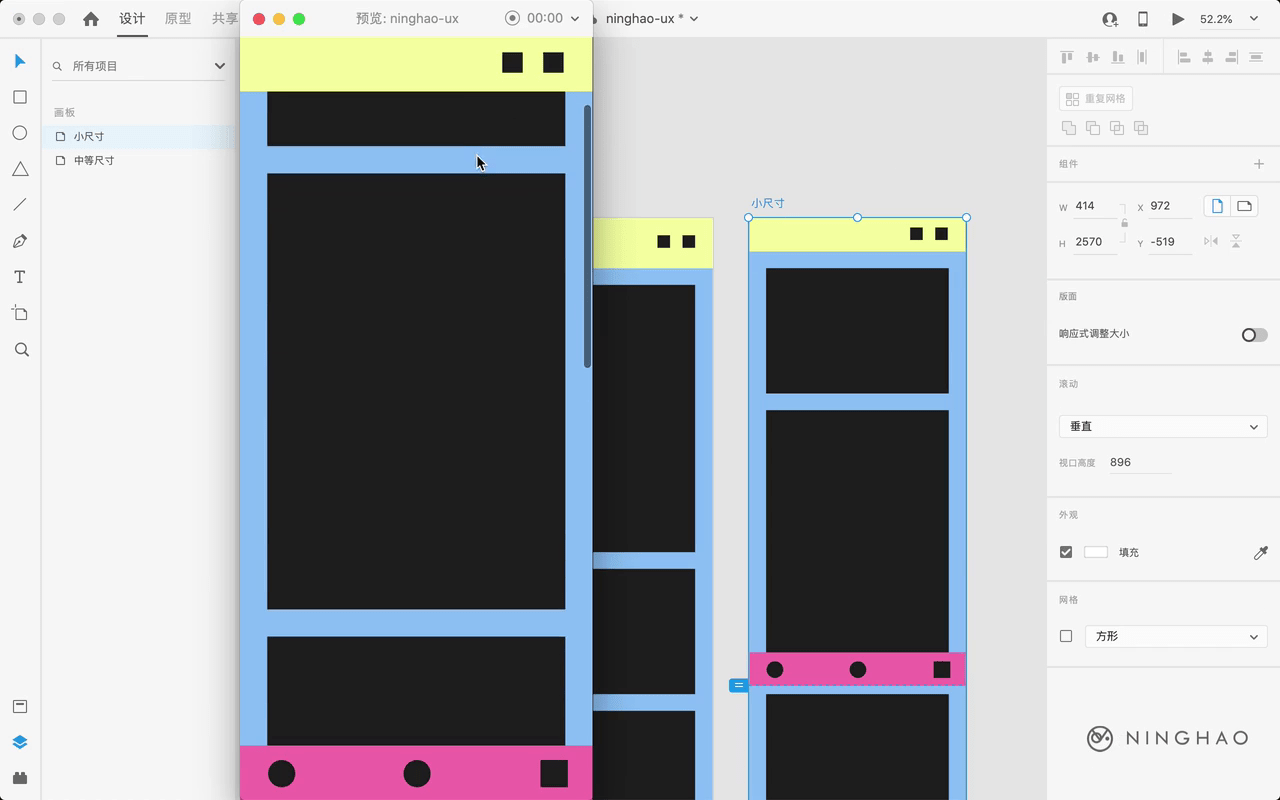
用同样的方法再修改一下小尺寸画板,先调整一下图层顺序,把这个 page__header 放在最上面。 然后勾选一下 滚动时固定位置。
再选中这个 page__aside,同样选中 滚动时固定位置。
选中这个画板,调整一下画板的高度,让它可以包含所有的内容。 同样这个蓝线以后的部分就是滚动页面才能显示的东西。 调整一下主体内容的这个容器的高度,让它占满整个画板的高度。
选中这个画板,再预览一下。 滚动页面的时候这个 page__header 还有 page__aside 都会固定在它原本的位置上。