默认组件里的样式在其它组件里也是可用的,也就是组件里的样式会影响其它组件的显示。下面我们可以试一下,在 src/app/components 里面,新建一个组件,名字是 app-demo-button.vue 。添加一组 tempalte ,组件的模板是一组 button 标签,上面加上一个 .button 这个类。按钮文字设置成 演示。
打开 app 组件,先导入 app-demo-button 这个组件, 然后在组件的 components 里面,再添加一个 AppDemoButton。
在组件的模板里,再用一下 AppDemoButton 组件。
现在界面上显示的第五个按钮就是 AppDemoButton 组件的模板,注意这几个按钮的样式是一样的,虽然在 AppDemoButton 组件里并没有设计按钮的样式,这里用的样式来自 AppButton 组件。
如果你想限定组件的样式只在当前这个组件里有效,可以在组件的 style 后面,加上一个 scoped,这样在这组 style 里的样式就只会影响当前这个组件。加了这个东西以后,会在这个组件的模板元素上面添加一个特定的 data 属性。
你会发现,这次第五个按钮的样式就变成了浏览器默认给按钮添加的样式了,也就是 AppButton 组件里的样式不会影响到 AppDemoButton 组件。
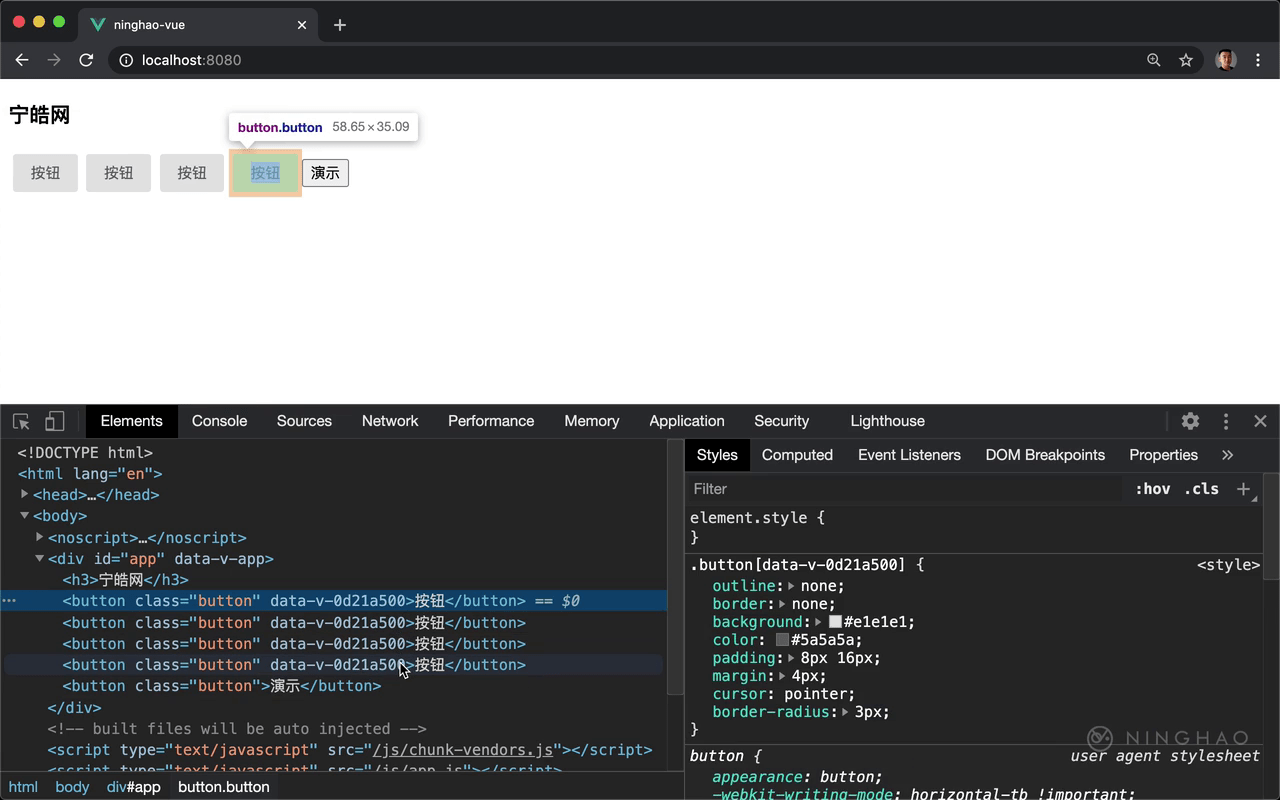
在 Elements 里面观察一下这几个按钮标签,你会发现,AppButton 组件里的这几个按钮标签的上面,会出现一个data 开头的特定的属性。
在这个类样式选择器的后面,包含了这个属性,这样之前我们给 .button 这个类设计的样式,就只会用在使用了 button 这个类,同时要包含这个特定的属性的标签上。
虽然 AppDemoButton 组件里的那个 button 标签上用了 button 这个类,但是这个标签上没有包含那个特定的 data 属性,所以这个按钮元素也就不会应用我们在 AppButton 组件里设计的样式。