在定义组件的时候里可以使用 slot 添加一些内容插槽,这样在使用这些带内容插槽的组件的时候,可以设置这些内容插槽里的内容。
比如在之前我们定义的这个 AppButton 组件里面,可以添加一个默认的内容插槽,放在这组 button 元素里面,这样就可以去掉在这里绑定输出的 text 属性了。换成一组 slot,没有特别设置的话,这里就是这个组件默认的内容插槽。
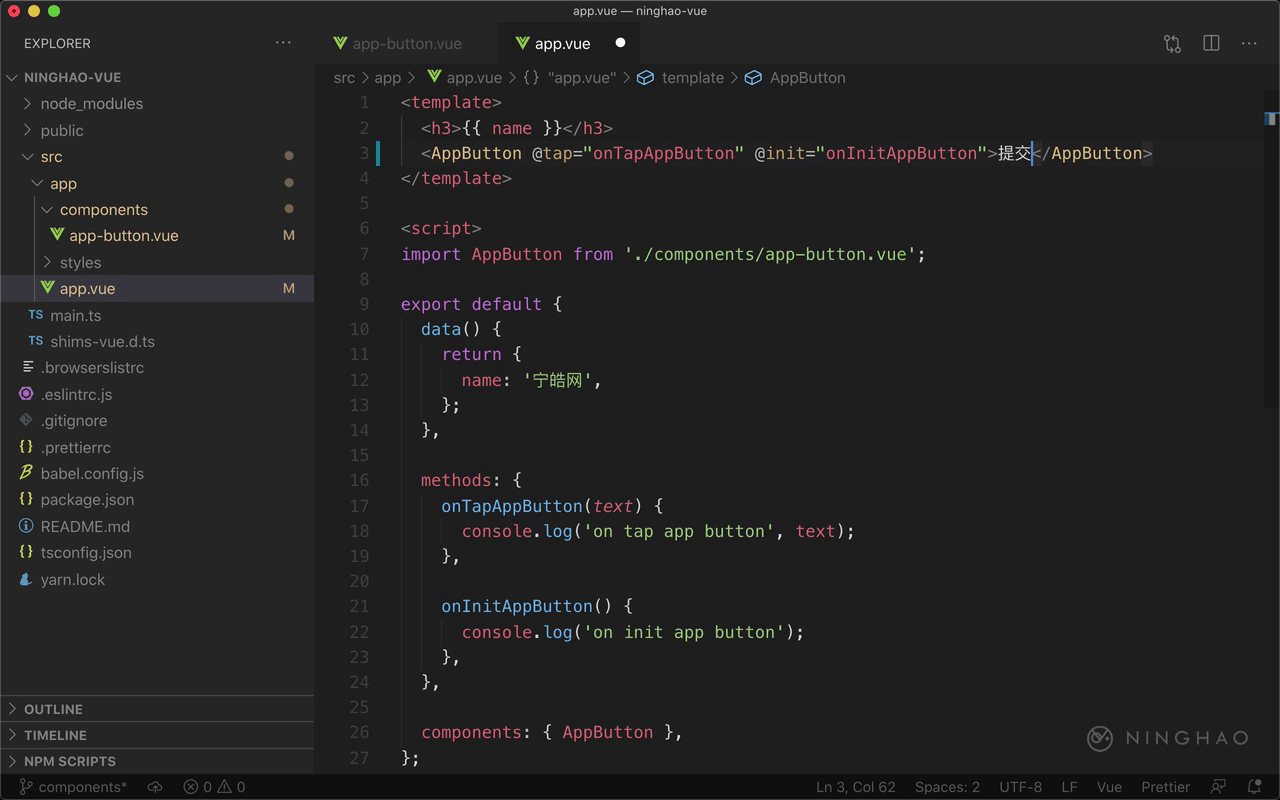
在组件开始与结束之间的东西就会放到这个默认的内容插槽里。打开 App 组件,使用这个 AppButton 组件的时候,这次就不需要 text 属性了。可以把按钮文字放在组件的开始与结束之间,因为这里的内容会放到组件默认的那个内容插槽里显示。
在浏览器上观察一下,你会发现,按钮上的文字就是 提交,也就是我们在使用 AppButton 组件的时候,给它的默认的内容插槽设置的东西。