在组件里面可以使用一些生命周期方法,安排在组件的不同阶段去做一些事情,比如当组件被创建,挂载,更新或者卸载之前或者之后去做一些事情。你想在什么阶段去做一些事情,就可以找到对应的生命周期方法,把它放在组件里面。
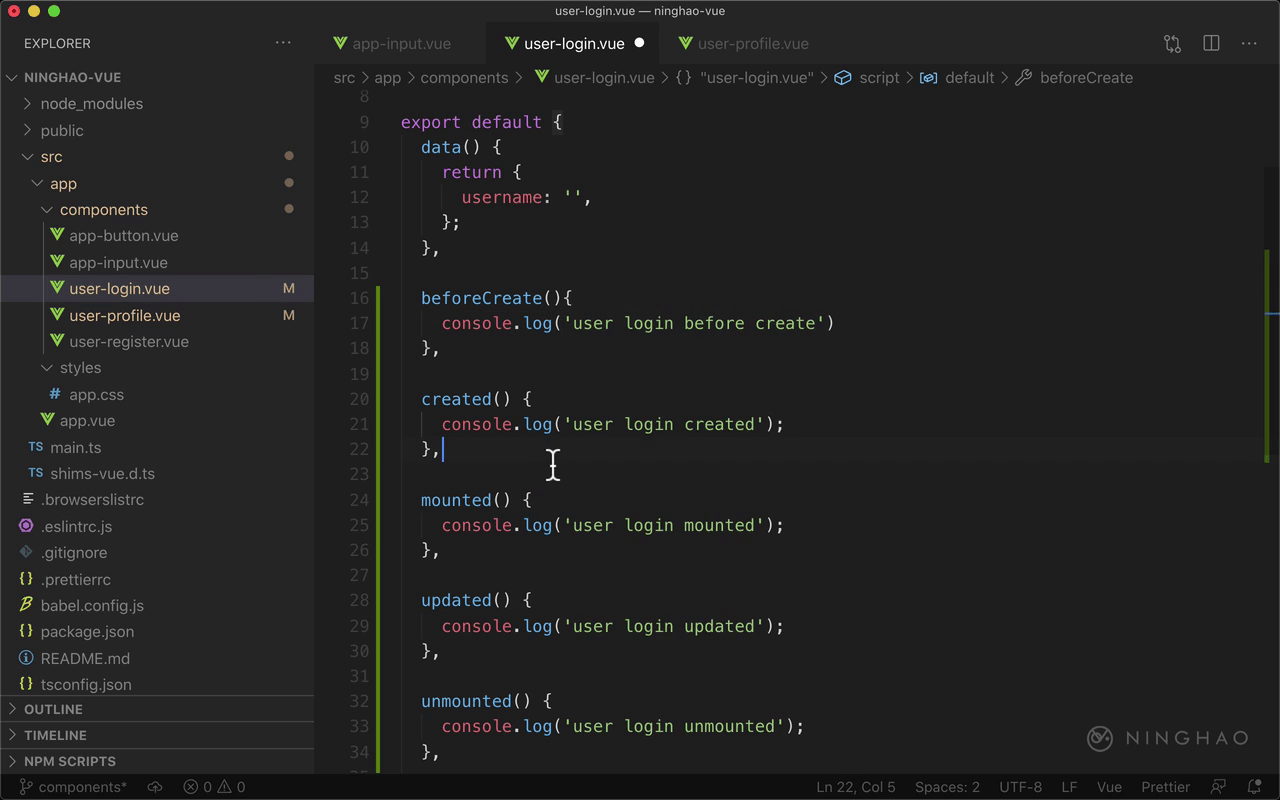
比如在这个 UserLogin 组件里面,添加一个 created 方法,组件创建之后就会执行这个方法,在控制上输出一行文字,user login created。
组件创建之后要挂载显示组件,这时候会执行 mounted 这个方法,添加一个 mounted 方法,然后在控制台上输出一行文字,user login mounted。
组件的状态更新之后会执行 updated 这个生命周期方法,添加一个 updated 方法,同样在控制台上输出一行文字,user login updated。
组件从界面上被卸载掉以后,会执行 unmounted 方法,添加一个 unmounted ,然后在控制台上输出 user login unmoutned。
为了演示 unmounted 生命周期方法,我们可以打开 UserProfile 组件,去掉在这个动态组件周围使用的 keep-alive 。
回到浏览器预览一下,刷新一下页面,你会发现,在控制台上,先输出了 user login created ,UserLogin 组件被创建以后就会输出这行文字,接着又输出了 user login mounted ,组件被挂载之后会输出这行文字。
点一下这行提示文字,切换显示 UserRegister 组件,Vue 会先卸载掉 UserLogin 组件,这也就会触发执行 unmounted 方法,所以在控制台上输出了 user login unmounted 这行文字。
再切换回 UserLogin 组件,又会输出 user login created 还有 user login mounted。
下面再试一下更新这个组件,随便在这个文本框里输入点内容,组件的数据更新的时候会执行 updated 方法,所以你会在控制台上看到输出了这行 user login updated。
现在我们用的这几个生命周期方法都是发生某些事情之后要执行的方法,另外还有几个在这些事情发生之前的生命周期方法。比如 beforeCreate ,它会在组件被创建之前执行,在控制台上输出 user login before create 。
挂载之前的生命周期方法叫 beforeMount,添加一个这样的方法,然后在控制台上输出 user login before mount。
还有一个更新之前,名字是 beforeUpdate,添加一个 beforeUpdate,在控制台上输出 user login before update。
回到浏览器再预览一下,这次你会发现,会先输出 user login before create ,也就是先执行了 UserLogin 组件里的 beforeUpdate 这个生命周期方法,然后输出了 user login created,因为执行了 created 这个方法,
接着输出的是 user login before mount,执行的是 beforeMount 方法,后面是 user login mounted,执行的是组件的 mounted 这个生命周期方法。
在文本框里输入点内容,组件更新的时候会先执行 beforeUpdate ,然后执行的是 updated 这个生命周期方法。