每次在切换显示动态组件的时候,组件都会重新创建,也就是会丢掉组件的状态。比如在这个用户登录组件的文本框里面,输入点内容。然后切换显示 用户注册 组件,再切换回 用户登录 组件,你会发现,之前在文本框里输入的内容就不见了。
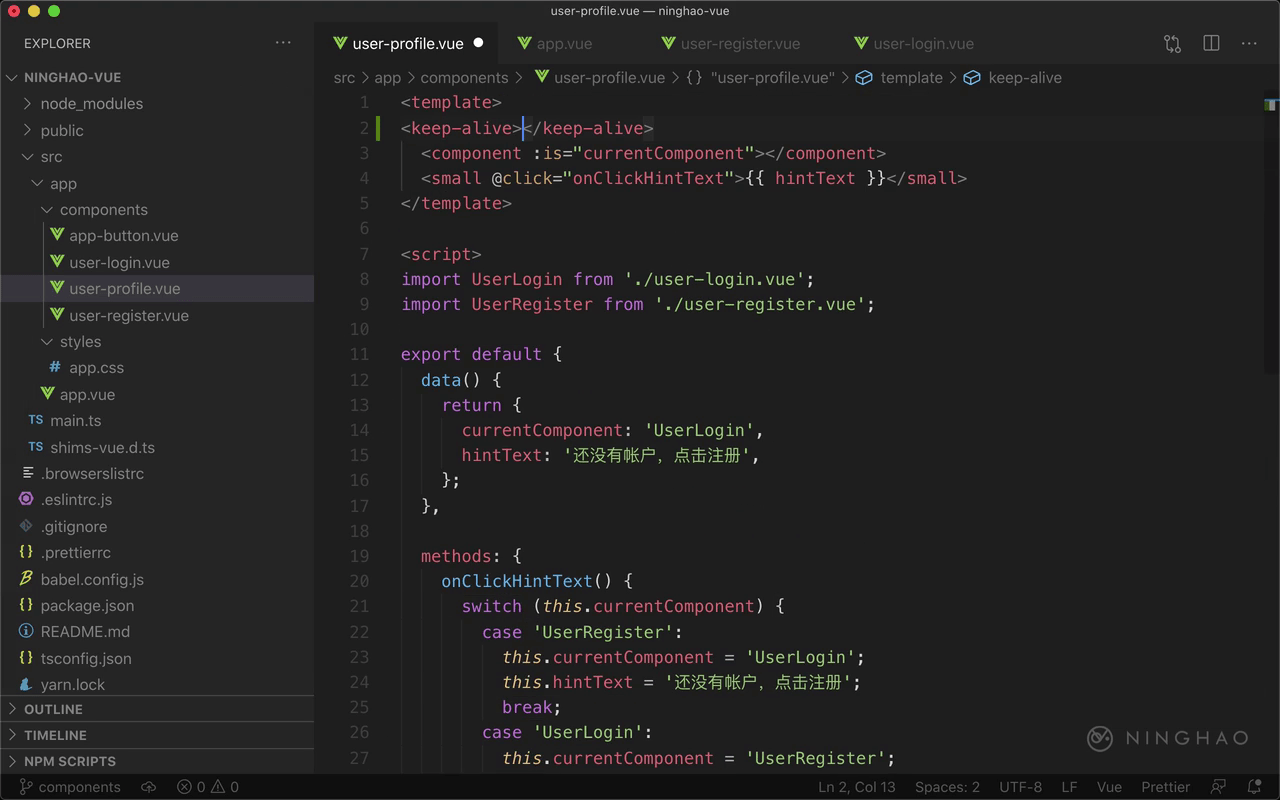
如果你想缓存已经创建过的组件,或者想保留组件的原有的状态,我们可以使用 keep-alive 。 打开 UserProfile 组件 ,在这个动态组件的周围,可以使用一组 keep-alive 包装一下。保存一下文件。
再回到浏览器测试一下,在这个文本框里输入点内容, 然后切换显示其它的组件,再切换回来,你会发现,之前在这个组件的文本框里输入的内容仍然会在这里。因为现在用了 keep-alive ,它会保留组件的原有状态。