在定义 Vue 组件的时候,可以让组件支持一些属性,使用这个组件的时候可以设置组件的这些属性。属性可以让组件更灵活,更容易重复使用。比如在这个按钮组件上要显示的文本,就可以是这个组件支持的一个属性,这样使用这个组件的时候就可以设置按钮上要显示的文字了。
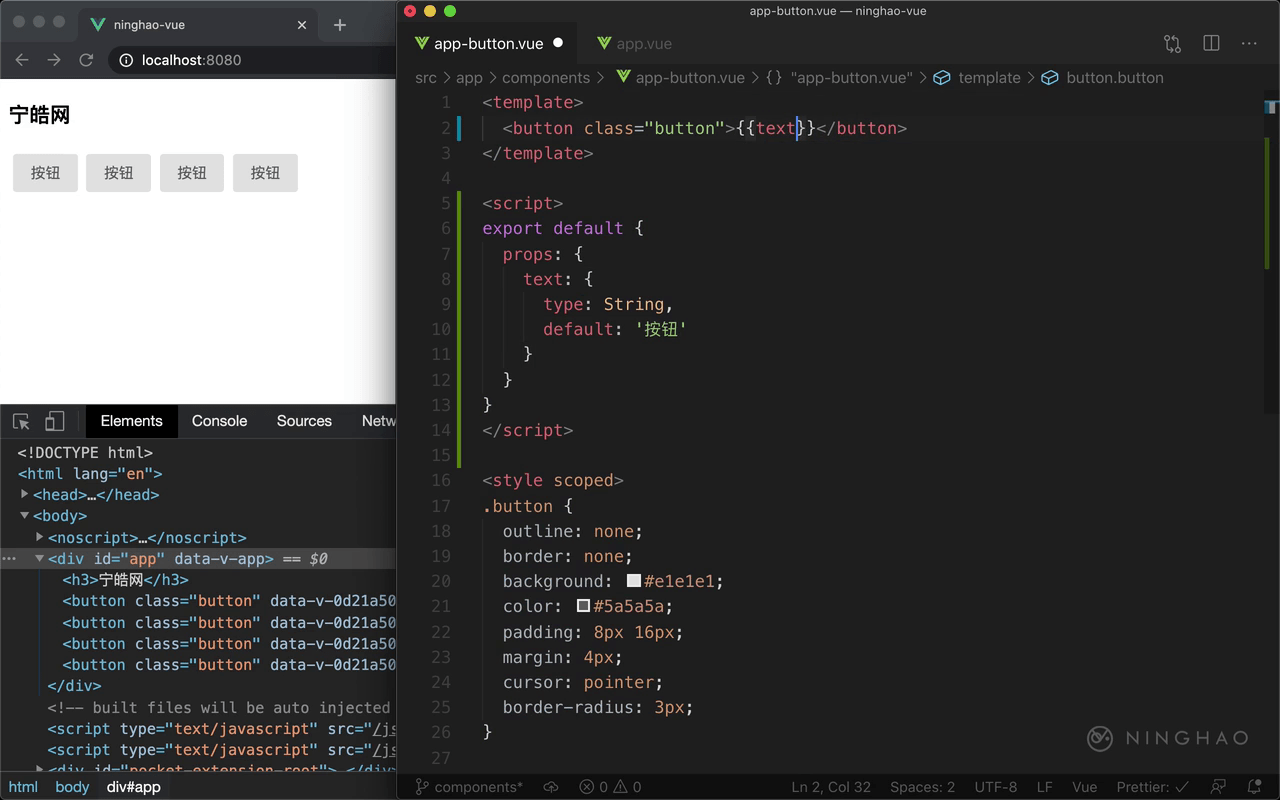
在这个组件里,先添加一组 script ,里面是这个组件的脚本。export default ,默认导出一个对象。组件支持的属性可以放在这个对象的 props 这个属性里面。
添加一个 text 属性,它的值是一个对象,对象里面,用 type 属性设置一下这个属性值的类型,比如 String,表示字符串。下面再用 default ,可以设置一下这个属性默认的值。这里把它设置成 按钮。
然后去掉组件模板里的这组 button 元素上的文字,在这里可以绑定输出组件里的 text 这个属性的值。这样在使用这个组件的时候设置的 text 属性的值就会显示在这里。 保存一下这个按钮组件,界面上仍然会显示之前的这几个按钮。
打开 app 组件,鼠标放在 components 里面的这个 AppButton 的上面,会显示这个组件现在支持一个 text 属性。
找到在组件模板里使用的 AppButton ,现在我们可以设置一下这个组件的 text 属性,它的值是一个字符串,比如 确定。
这次你会发现,第一个按钮上的文字就变成了 确定,因为使用 AppButton 组件的时候我们把它的 text 属性的值设置成了 确定。这个属性的值会显示在这个按钮元素上。