在一个组件里使用了另一个组件,它们之间就有了一个父子关系,一个可以看成是父组件,另一个可以看成是子组件。父组件可以通过 props ,也就是组件的属性,把数据传递给子组件。在子组件里面发生的事情可以通过自定义的事件告诉给它的父组件。
比如这里 App 组件可以看成是 AppButton 组件的父组件,AppButton 可以看成是 App 的一个子组件。在这个 AppButton 组件里,如果有想要告诉给它的父组件的事情,可以触发一个自定义的事件。父组件如果感兴趣的话,可以监听子组件里发生的事件,然后再决定去做一些事情。
下面我们先看一下怎么在子组件里触发自定义的事件。在组件里你可以使用 $emit 触发自定义的事件。你可以在合适的时机触发需要的自定义事件。比如在这个 button 元素上给它绑定一个元素的 click 事件,也就是点击事件。在按钮元素上发生这个点击事件,就让这个组件触发一个自定义的事件,用一下 $emit 方法,它的第一个参数就是自定义事件的名字,比如 tap。
第二个参数是要传递的值,也就是如果在父组件那里监听了 tap 事件,在事件处理器那里可以得到在这里传递的值。这里我们传递这个组件的 text 属性的值。
在组件的脚本里也可以触发自定义的事件,比如在这个组件里先添加一个 created 生命周期方法,组件创建以后会执行这个方法,在这个方法里,触发一个自定义的事件,用一下 this.$emit,触发的自定义事件的名字叫它 init ,不传递任何的值,所以可以不用设置 $emit 方法的第二个参数。
监听
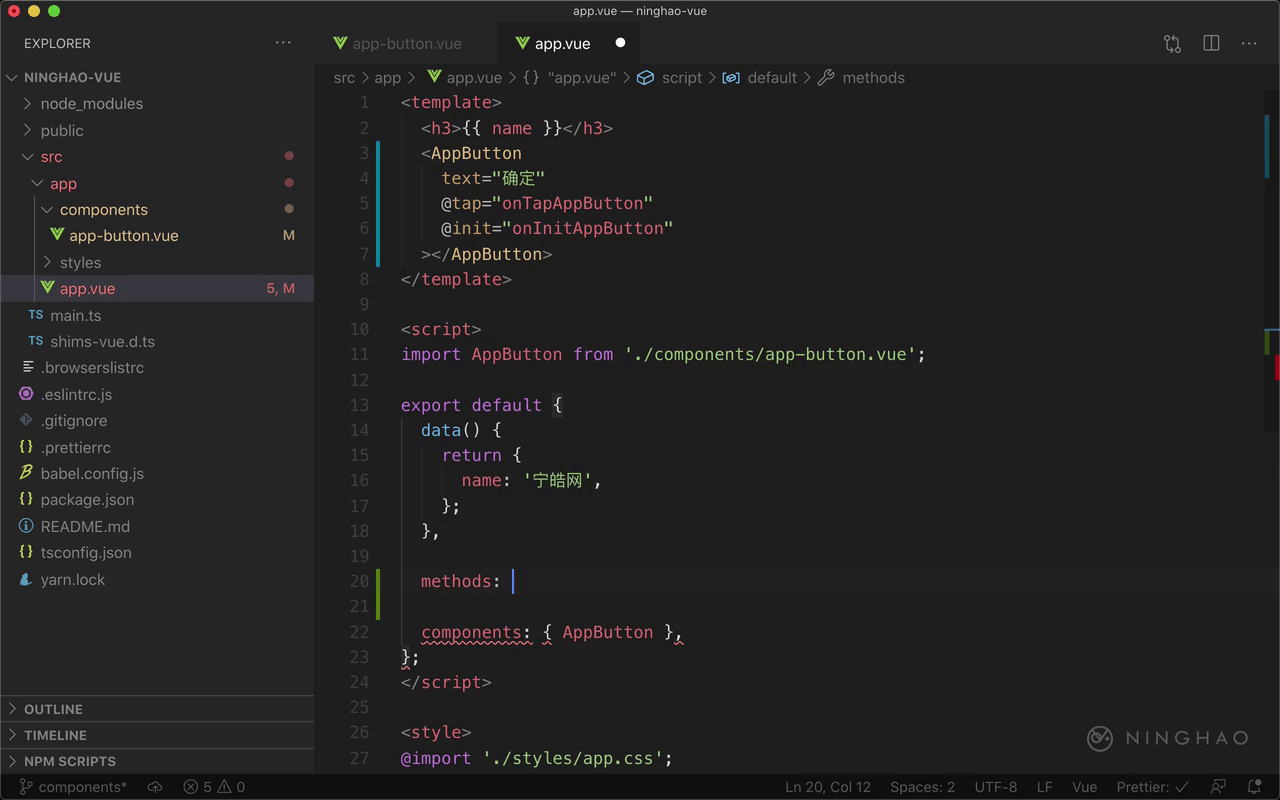
回到 App 组件,在这个 AppButton 组件的上面,监听一下它的两个自定义的事件,一个是 tap 事件,发生的时候执行 onTapAppButton 这个方法,还有一个是 init 事件,发生的时候执行 onInitAppButton 。
在组件里添加一个 methods 属性,属性里面要定义两个方法,一个是 onTapAppButton,这个方法接收一个 text 参数。方法里面可以在控制台上输出一行文字,on tap app button,后面加上 text 这个参数的值。这个参数的值就是在 AppButton 组件里触发 tap 事件的时候传递的那个值。
再定义一个 onInitAppButton 方法, 同样在方法里面输出一行文字, on init app button 。
测试
在浏览器上测试一下,打开 Console 选项卡,刷新一下页面,创建了 AppButton 组件的时候会触发一个 init 事件。使用这个组件的时候监听了这个 init 事件,要做的事情就是在控制台上输出 on init app button。
点一下页面上这个按钮,会触发 button 元素的 click 事件,发生这个事件我们要做的事情就是触发一个叫 tap 的自定义的事件,同时会传递一个值,这个值就是 AppButton 组件的 text 这个属性的值。使用 AppButton 组件的时候监听了 tap 事件,做的事情就是在控制台上输出 on tap app button ,后面加上传递过来的值。