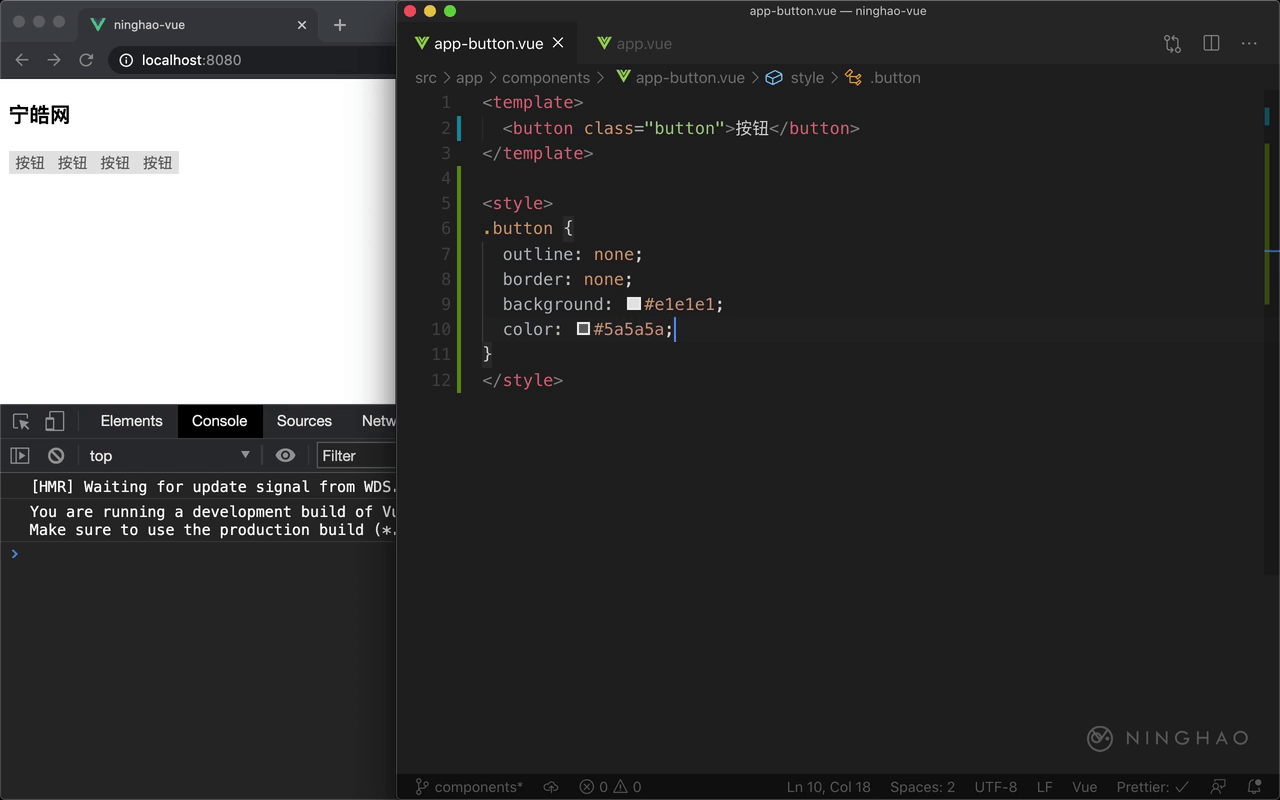
Vue 组件的样式,可以放在组件文件的 style 里面,在这个 app-button 组件里,添加一组 style,在里面可以设计一下这个组件的样式。,你可以直接把样式写在这里,可以单独创建一些样式表文件,然后在这个用 @import 导入这些样式文件。
在这个 button 标签上面加上一个 css 类,名字叫 button,然后在 style 里面,用 .button 这个类作为样式的选择器,先把按钮元素的 outline 设置成 none,再把 border 也设置成 none,去掉边框。保存文件以后你会立即看到修改之后的结果。
用 background 设置一下背景颜色,#e1e1e1。再用 color 设置一下按钮文字的颜色,设置成 #5a5a5a。
接着用 padding ,上下内边距设置成 8px,左右内边距设置成 16px。 下面再用 margin 添加 4 个像素的外边距。 然后用 cursor 把鼠标指针的样子设置成 pointer,最后再用 border-radius 添加 3 个像素的圆角。
下面再设计一下活动状态的按钮样式,.button:active ,把 opacity 设置成 0.8 。