在时候我们希望在代码里直接访问到子组件,或者某个 html 元素。这种情况可以在子组件或者 html 元素上面,用 ref 分配一个引用的 id ,然后在代码使用这个引用 id 就可以访问到这个组件或者 html 元素了。
比如在这个 UserLogin 组件里面,有一个文本框,我希望在组件被挂载以后,让这个文本框元素自动进入焦点状态。可以这样,在这个 html 元素上面,用 ref 给它分配一个引用的 id ,名字可以随便定义,比如 username 。
在这个组件里添加一组 script,再默认导出一个对象,在这个对象里面可以添加一个 mounted,这个是组件的一个生命周期方法,组件挂载以后会执行这个方法。
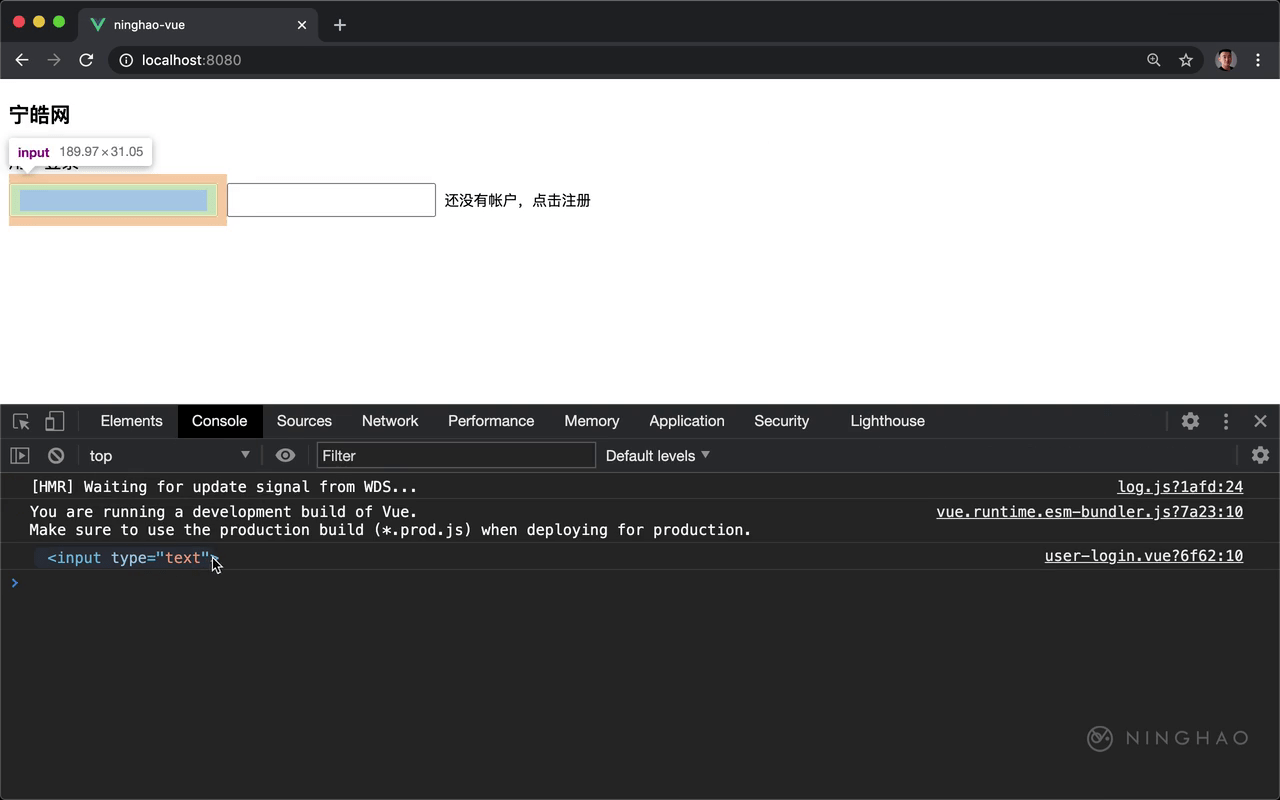
在这个方法我们可以先在控制台上输出 this.$refs,引用的东西在这个可以找到,这里需要的是 username。 在浏览器预览一下,你会发现,在控制台上输出了这个被引用的文本框元素。
这里我们可以调用文本框元素上的 focus() 这个方法,让这个文本框进入焦点状态,this.$refs.username.focus() 。
回到浏览器预览一下,现在 UserLogin 被挂载以后,这个文本框就会自动进入焦点状态。你可以使用同样的方法在父组件那里引用子组件,然后调用子组件里定义的方法。