在一个页面上,如果你想切换显示不同的组件,可以使用 Vue 提供的动态组件功能。下面我们一块儿用一个简单的例子了解一下怎么样使用 Vue 的动态组件。
先在 src/app/components 目录里面创建几个新的组件,一个是 UserProfile.vue ,假设这个是用户档案页面。如果用户登录了,这个组件可以显示用户的档案,如果还没有登录的话,可以动态的显示用户登录或者用户注册组件。
组件里面添加一组 template ,一组 div,里面添加一行文字,内容是 UserProfile。
打开 App 组件,在这个组件里,可以用一下 UserProfile 这个组件,先导入这个 UserProfile,位置是当前目录 components 下面的 user-profile.vue。在组件的 components 里面,添加一个 UserProfile 。
然后在组件的模板里面,用一下 UserProfile。 回到浏览器先预览一下,现在页面上会显示一行文字,UserProfile。
下面再去新建两个组件,放在 src/app/components 目录的下面,文件的名字是 UserRegister.vue,这里是用户注册组件,再新建一个组件文件,名字是 UserLogin.vue,这个组件是用户登录组件。
在这个组件里,用一组 template ,里面包装的是这个组件的模板,一个 div,添加一条文字,用户登录。下面可以再添加两个 text 类型的 input 元素,也就是文本框。
复制一下这个组件里的代码,打开 UserRegister.vue ,把复制的东西粘贴到这里。修改一下文字,改成 注册用户。
然后打开 UserProfile,在这个组件里可以动态显示 用户登录 还有 用户注册 组件。在组件里添加一组 script,
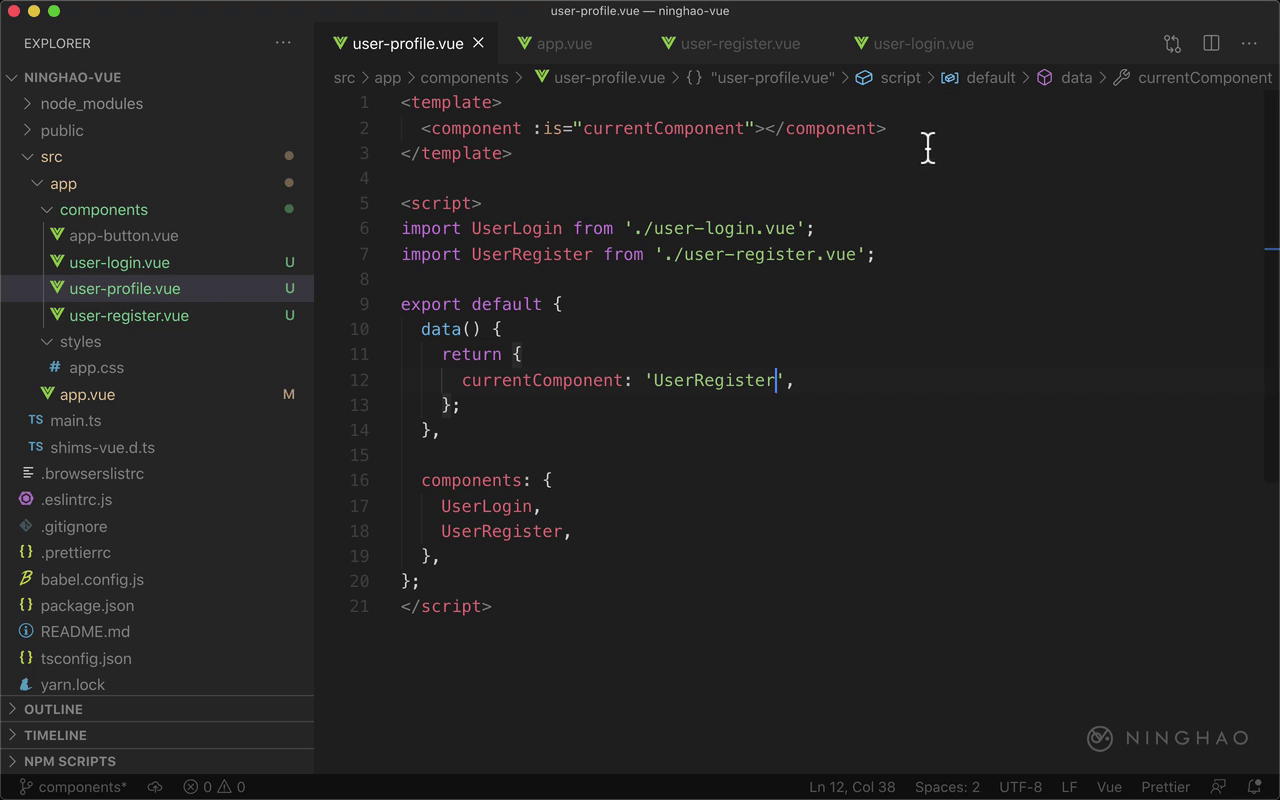
在这个组件里导入要显示的这两个组件,导入 UserLogin ,组件的位置是当前目录下的 user-login.vue 。 下面再导入 UserRegister,位置是当前目录下的 user-register.vue 。
然后默认导出一个对象,在这个对象里添加一个 components,把上面导入的 UserLogin 还有 UserRegister 放进来。
在这个组件里再添加一个 data 方法,这个返回的东西就是这个组件里可以使用的一些数据。这里添加一个 currentComponent 它的值就是要显示的组件的名字,默认把它设置成 UserLogin 这个组件。
然后在组件的模板里面,用一组 component,绑定一个 is 属性,这个属性的值就是当前要显示的组件的名字。这里把它设置成这个组件里的 currentComponent,这个数据的值默认是 UserLogin,所以这里默认要显示的就是 UserLogin 这个组件。
在浏览器上预览一下,你会看到,现在显示的就是 UserLogin 这个组件里的东西。如果把组件里的 currentComponent 这个数据的值设置成 UserRegister,这样在 UserProfile 组件里要显示的就是 UserRegister 这个组件。
下面我们可以添加一个切换显示动态组件的功能,在组件的模板里面,添加一组 small 元素,文字可以绑定输出组件里的 hintText 这个数据,等会儿再去添加这个数据。
然后在这个 small 元素的上面,绑定一个 click 事件,事件处理器设置成 onClickHintText 。
先在这个组件里添加一个数据,名字叫 hintText,设置一个默认的值,还没有帐户,点击注册。再把默认要显示的组件的名字设置成 UserLogin。
在组件里还得再定义一个方法,添加一个 methods,在这个对象里面,定义一个 onClickHintText ,在这个方法里可以使用一块 switch 。检查 this.currentComponent 这个数据的值。添加一种情况,如果这个数据的值等于 UserRegister,我们要做的就是把 this.currentComponent 它的值设置成 UserLogin ,也就是要组件里显示 UserLogin 这个组件。然后再把 this.hintText 这个数据的值设置成 还没有帐户,点击注册。 break 出来
下面再添加一种情况,如果 currentComponent 的值等于 UserLogin,这种情况可以把这个 currentComponent 数据的值设置成 UserRegister,这样在这个组件里就会显示 UserRegister 这个组件。
再把 this.hintText 这个数据的值设置成 已有帐户,点击登录。再 break 出来。
回到浏览器测试一下,现在页面上显示的是 UserLogin 这个组件。点一下这个提示文字,会切换显示 UserRegister 这个组件。再点一下这个提示文字,又会显示 UserLogin 。