在 Vue 应用的组件里使用 router-link 可以添加路由链接 ,打开 App 组件,在这个组件的模板里面,找个地方可以添加两个路由链接,用的是 router-link ,链接文字是 首页,具体的链接可以用 router-link 的 to 属性设置一下,比如 / 表示应用的根。
这样点击这个 首页 链接打开的就是应用的首页。再添加一个路由链接,链接的地址设置成 /about,链接文字设置成 关于。
在浏览器上可以试一下,现在这里会显示两个链接 ,首页还有关于,点击 首页 链接,打开的就是 / 这个地址,也就是应用的根,点击 关于,打开的是 /about 这个地址,显示的就是 About 这个组件里的内容。
在 Elements 选项卡里可以观察一下,这个链接用的就是 html 的 a 元素。
下面我们可以重新设计一下这个 App 组件,在组件的模板里,先添加一组 div,上面加上 page 这个类,用这个元素包装一下整个模板。
在它里面再添加一组 div,上面加上 page-header,用这个元素包装一下这个标题,还有这两个链接。 在下面再添加一个 div,上面加上 page-body,用这个元素包装 router-view 。
然后在这个标题元素上添加一个 class,名字叫 brand,在它下面再添加一组 div,上面加上 menu,用这个元素包装一下这两个路由链接。
在每个 router-link 上面,也添加一个 class,名字是 menu-item。 下面这个 router-link 也添加一个 menu-item 类。
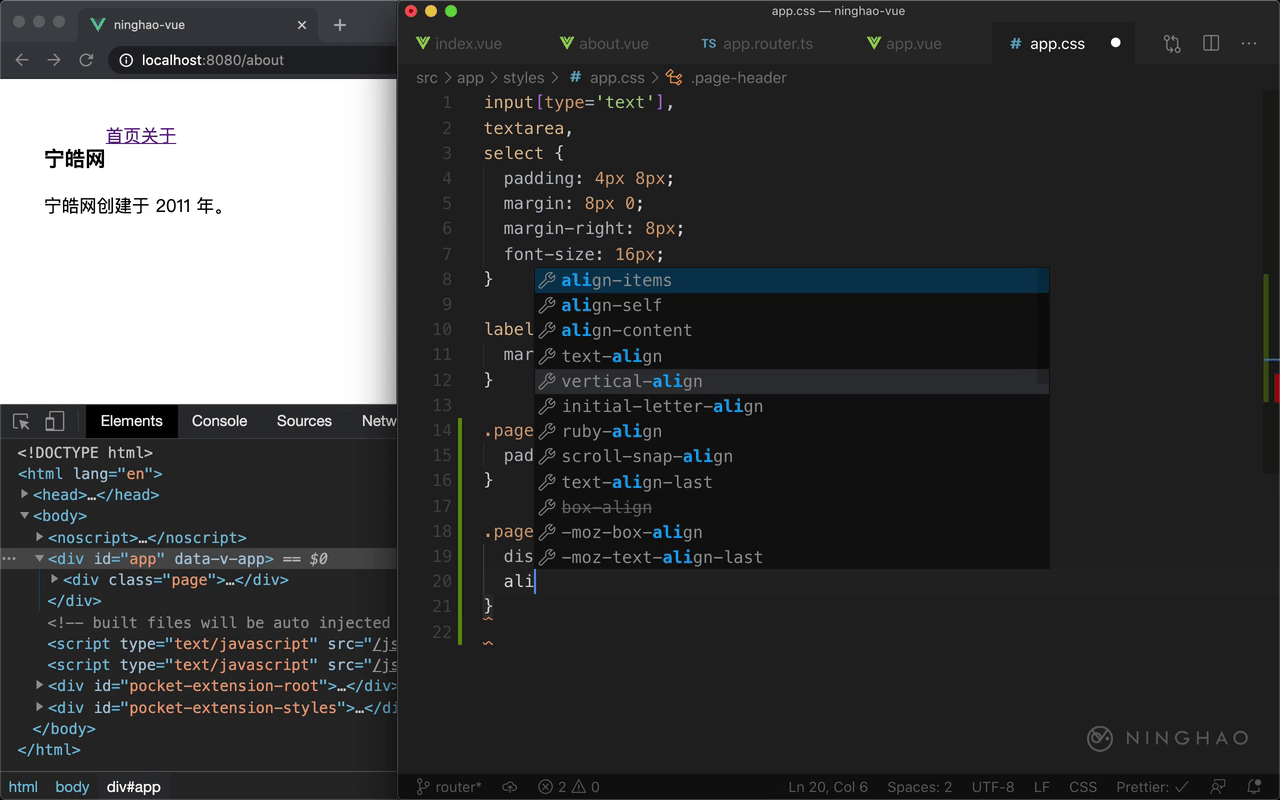
这个组件的 style 里面导入了一个叫 app.css 的样式,在项目里找到这个样式表,在里面可以添加一些样式。
用 .page 这个类作为样式的选择器,里面用 padding ,添加 32 像素的内边距。 下面给 .page-header 这个类添加点样式, display 设置成 flex,让元素变成 flexbox ,align-items 设置成 center,居中,再用 border-bottom,添加 1 个像素的下边框,颜色使用一种浅灰色。
接着给 .brand 这个类添加一点样式,用 margin-right,添加 32 像素的右边的外边距。
下面再设计一下 .menu-item 的样式,display 设置成 inline-block,让它变成行内块级元素,然后用 text-decoration 属性,去掉链接上的边框。 再用 color 设置一下文字的颜色,#585858。 margin,外边距的大小是 8 像素。 再用 padding 添加点内边距,上下是 8 个像素,左右是 16 像素。
再给 .page-body 这个类添加点样式,用 margin 设置一下外边距,上下是 24 像素,左右是 0 。
回到浏览器,检查一下这两个路由链接,你会发现,在当前激活状态下的这个 a 元素的上面,会出现一个 router-link-active 类,还有一个 router-link-exact-active 类。
使用这两个类,你可以给当前激活状态下的链接添加点额外的样式。回到这个样式表, 给 .router-link-active 这个类添加点样式,把文字的 color 设置成 #585858。 再用 background 添加一个背景颜色,#eeeeee 。
最后再用 border-radius 添加 5 个像素的圆角。 最后再到浏览器上试一下。