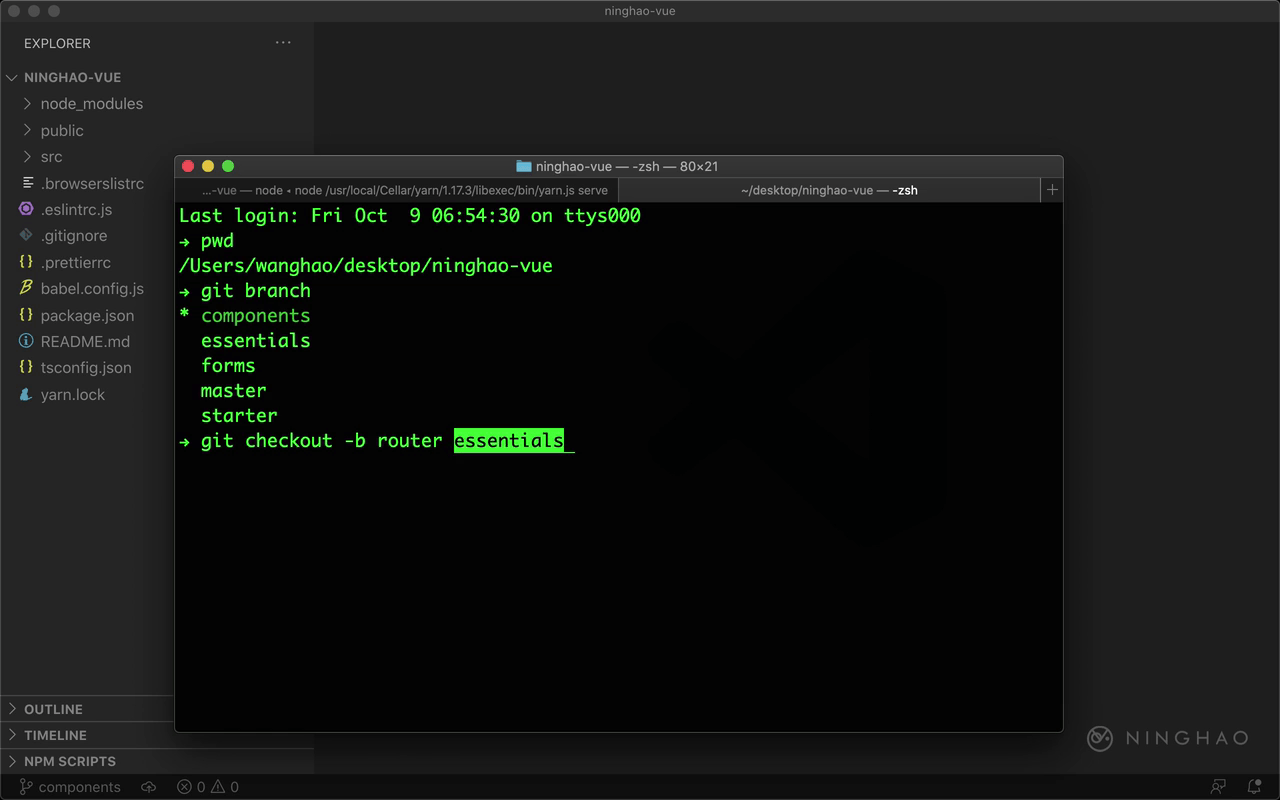
这个课程我们要学习的是 Vue 应用的路由功能。先准备一个空白的 Vue 项目,在终端,项目所在目录的下面,查看一下项目当前的分支,显示是在 components 这个分支上,这是我们之前介绍 Vue 组件的时候创建的一个分支。
下面可以再基于 essentials 这个分支,创建一个新的名字,名字叫 router,基于 essentials 创建这个分支。在这个课程里做的练习都会保存在这个 router 分支上。
我会把这些分支推送到这个项目的远程仓库,到时候你可以找到这个项目的远程仓库,然后检查我在这些分支上做的提交。