在 Vue 应用里定义一条路由,其实就是设置一下路由的地址,还有对应的组件。我们先在 src/app 的下面新建两个组件,放在 components 的下面,一个是 index.vue 。
里面添加一组 template ,在组件的模板里,用一组 div,随便包装一行文字, 下面再去创建一个组件文件,放在 src/app/components 的下面,名字是 about.vue。
一组 template,在组件模板里面用一组 div,里面也包装一行文字。
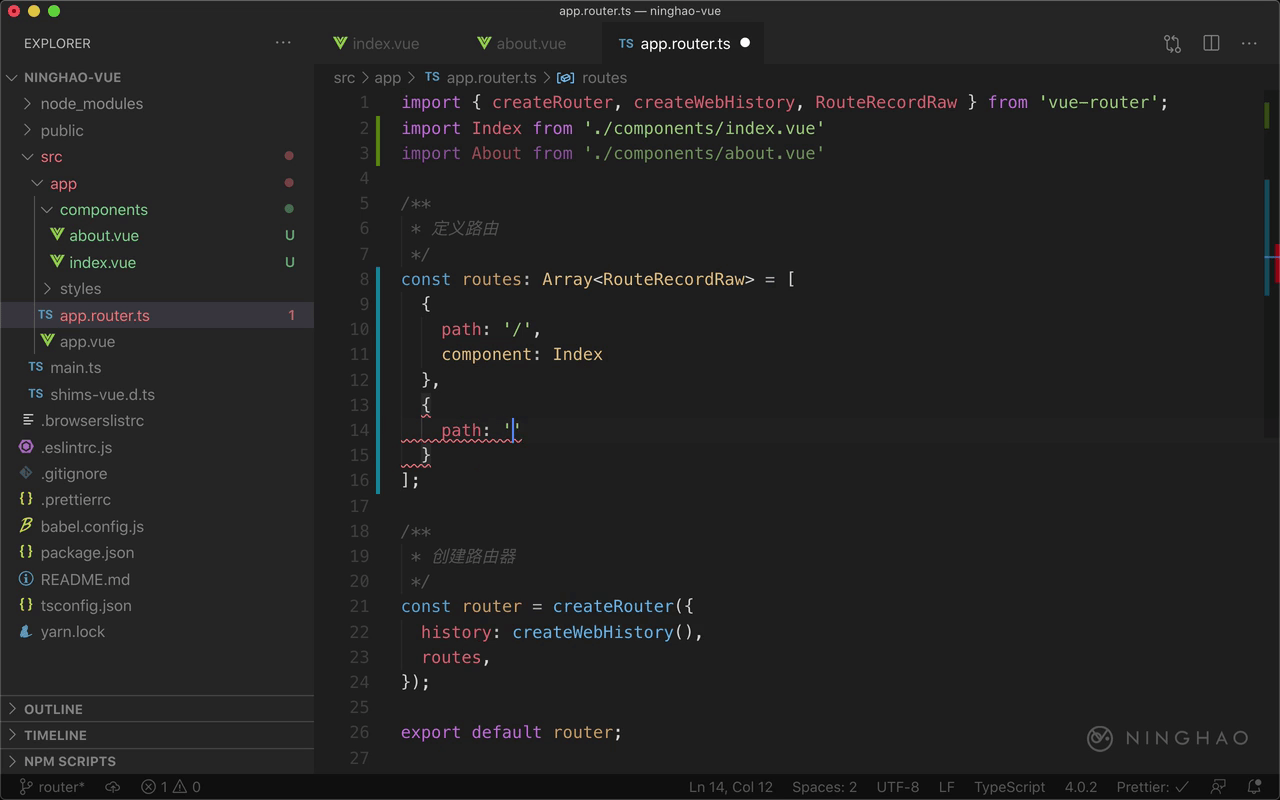
打开 app.router, 在文件顶部导入刚才创建的这两个组件,一个是 Index,来自当前目录 components 下面的 index.vue,还有一个是 About,来自当前目录 components 里的 about.vue 。
然后在这个文件的 routes 里面我们可以先定义两条路由,每个路由的定义都是一个对象,对象里面用 path 设置一下这个路由的地址,一条斜线表示应用的根。
再添加一个 component 属性,设置一下对应的组件,这里可以设置成 Index 这个组件。这样在访问应用根的时候,就会显示 Index 这个组件。
再定义一条路由,路由的 path 设置成 /about,然后用 component 设置一下对应的组件,组件是 About,访问 /about 这个地址的时候,就会显示 About 这个组件。
打开 app.vue ,这个组件是应用的 rootComponent, 在这个组件的模板里面,可以找个地方,添加一组 router-view,这样路由组件就会在这里显示。
在浏览器上试一下,现在访问的是应用的根,界面上会显示 Index 这个组件的内容。 再试一下访问 /about 这个地址,这次在界面上就会显示跟这个路由地址对应的 About 这个组件里的内容。