Vue 应用的路由可以在不同的模块里定义,然后在应用的路由器模块那里导入这些路由模块,再把定义的路由交给路由器的 routes 属性就行了。
下面我们可以试一下创建一个路由模块。先创建一个组件,放在 src/post/index 目录里面,文件的名字叫 post-index.vue,一组 template,里面添加一组 div,里面包装一行文字,PostIndex。
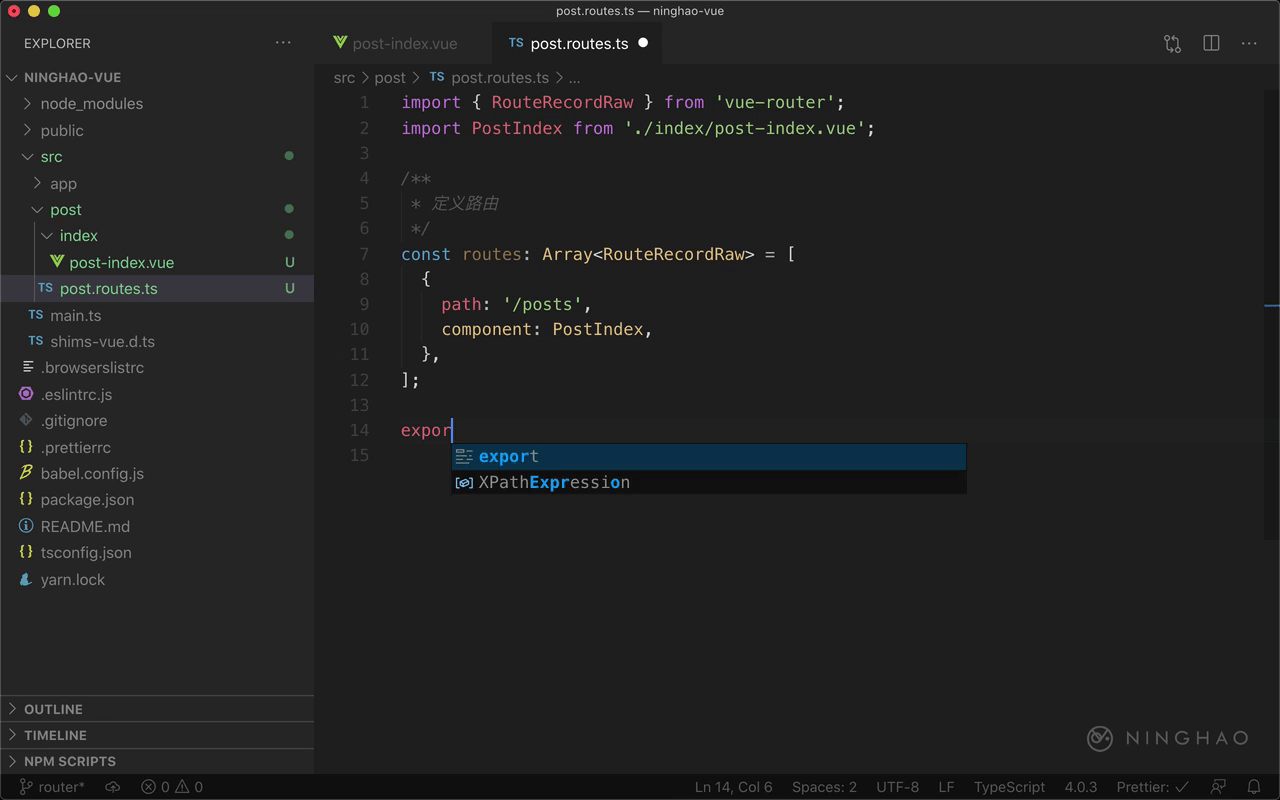
在这个 src/post 目录里面可以新建一个路由模块,名字是 post.routes.ts,跟内容相关的路由可以在这个模块里定义。先在模块的顶部导入 PostIndex 组件,位置是当前目录下的 index 里的 post-index.vue 。
在下面可以定义跟内容相关的路由,名字是 routes,设置一下它的类型,类型是 Array,数组里的项目的类型是 RouteRecordRaw ,编辑器自动会帮我们从 vue-router 里面导入这个 RouteRecordRaw。
这个 routes 的值是一个数组,在里面定义一条路由,一个对象,里面用 path 设置一下路由地址,/posts,然后再添加一个 component,对应的组件设置成 PostIndex。这样访问 /posts 这个地址,显示的就是 PostIndex 这个组件。
打开 src/app 下面的 app.router.ts,在这个应用的路由器模块里,导入 postRoutes 这个路由模块,位置是 @/app/post.routes ,这个 @ 符号是个别名,在这里它表示的就是 src 这个目录。
然后在这个 routes 里面,把 postRoutes 里面定义路由放进来,这里可以使用一个 spread 操作符。
打开 App 组件,添加一个路由链接,链接的地址设置成 /posts,如果你想使用路由名字的话,可以给之前定义的路由起个名字,添加一个 name 属性,设置一下它的名字,比如 postIndex。这样在链接这个路由的时候,可以给 router-link 的 to 属性绑定一个值,一个对象,对象里面 name 的值就是路由的名字,这里就是 postIndex。
链接上的文字是 内容。
回到浏览器,点击 内容,打开的就是 /posts 这个地址,这里显示的就是 PostIndex 这个组件里的东西。