在 Vue 应用里定义路由的时候可以给路由起个名字。打开 src/app 下面的 app.router.ts ,比如我们给这个地址是 /about 的这条路由起个名字,在这个路由对象里添加一个 name 属性,它的值就是给这条路由起的名字,比如 about。
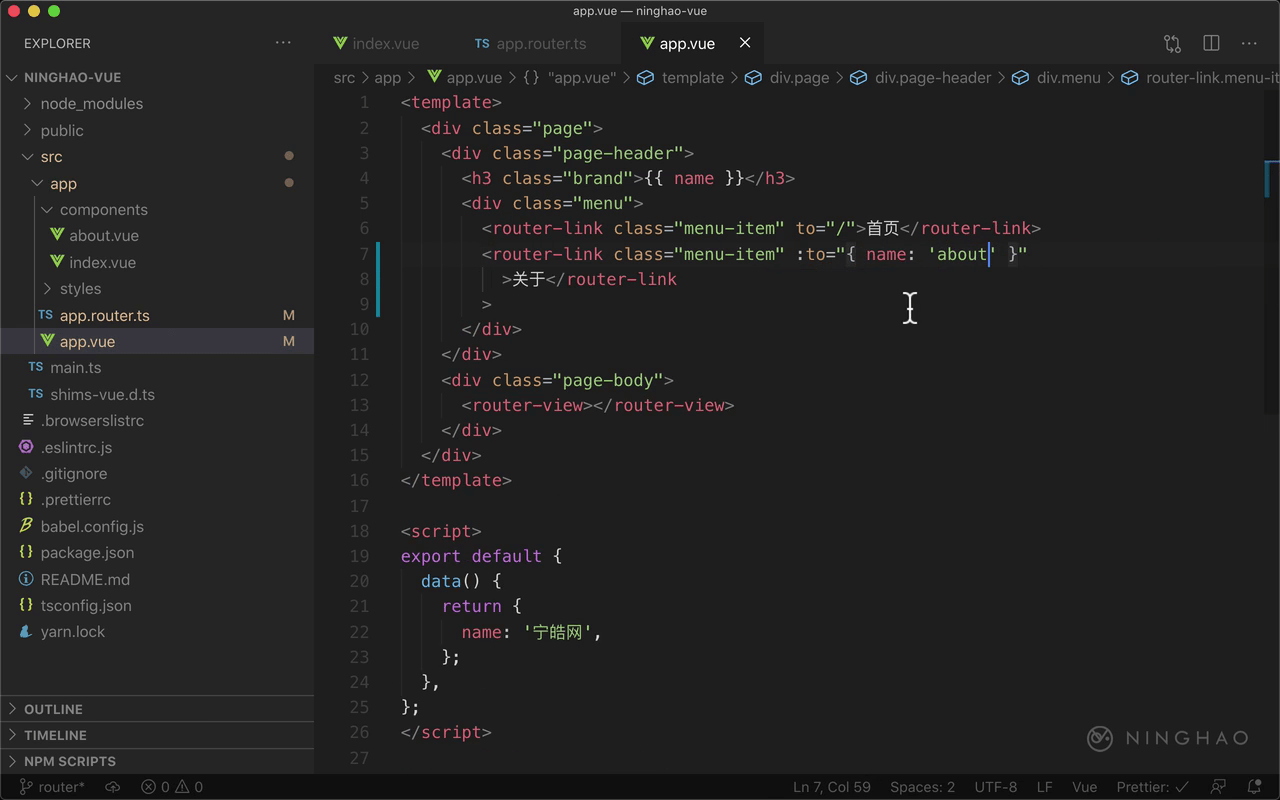
这样我们就可以在应用里使用这个路由的名字,引用这条路由了。 打开 App 组件,这里用 router-link 的时候,直接设置了它的 to 属性的值,这个值就是要打开的路由地址。现在我们可以使用路由的名字,这就需要绑定一下 to 这个属性的值,在前面加上一个冒号,表示要给这个属性绑定一个值,这个值是一个对象,里面添加一个 name 属性和,属性的值就是路由的名字,比如 about。
这样点击这个路由链接,打开的就是这条名字是 about 的路由里设置的路由地址。
打开 Index 组件,在这个组件里我们用代码的形式切换到 /about 这个路由地址,这里也可以把这个路由地址,换成一个对象,然后添加一个 name 属性,它的值就是路由的名字,比如 about。
回到浏览器测试一下,点击 关于,仍然可以显示 About 这个组件,地址是 /about。 回到首页,这次再试一下,点击首页上的这行文字,也可以切换显示 About 组件,同时页面的地址变成了 /about 。