在 Vue 应用里可以定义一些重定向路由,就是访问一个地址的时候,可以重定向到另一个地址。先在浏览器上试一下,访问 about-us 这个地址,我想在访问这个地址的时候把用户重定向到 /about 这个地址。
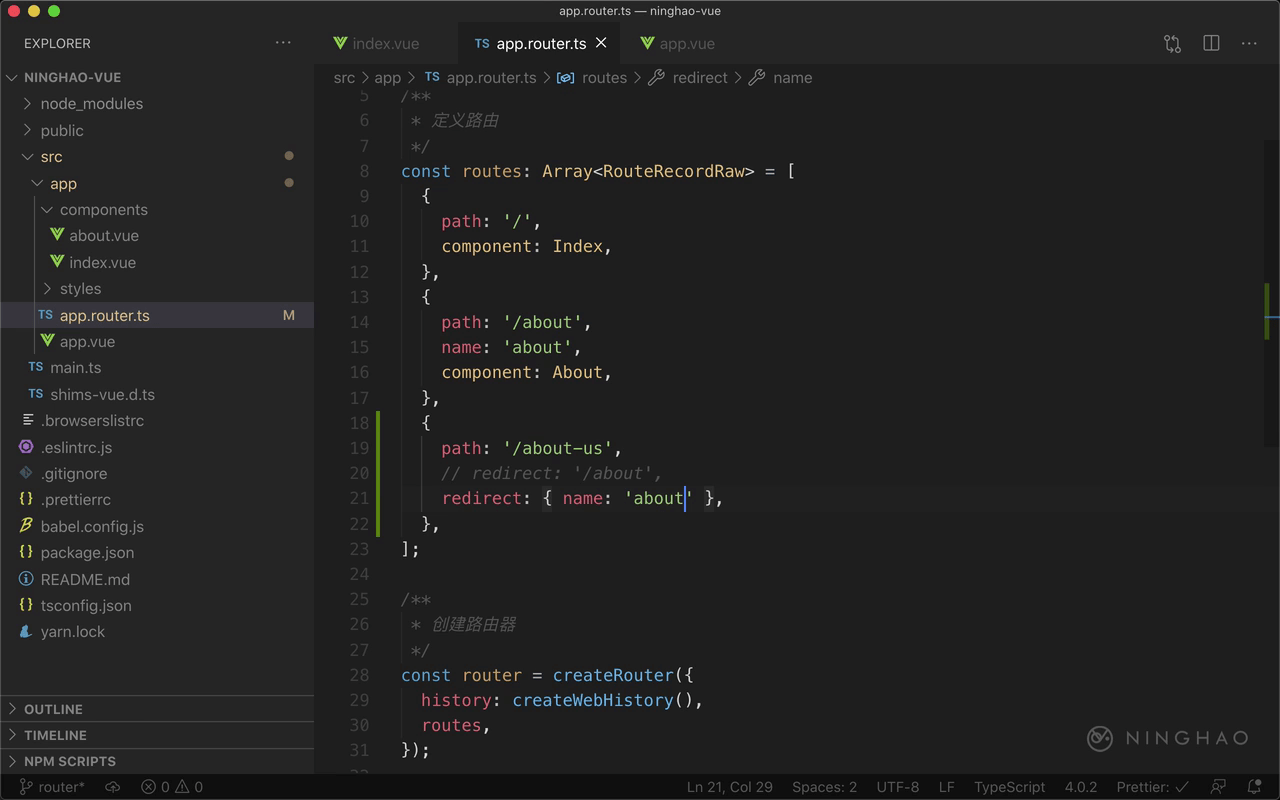
回到项目,打开 app.router.ts ,在这个 routes 里面,再定义一条重定向,用 path 设置一下路由地址,比如 about-us ,然后用 redirect 设置一下重定向到的位置,比如 /about。
在浏览器上试一下,访问 /about-us ,会把用户带到 /abous 这个地址。
定义这个重定向路由的时候也可以使用路由的名字,把 redirect 属性的值设置成一个对象,里面添加一个 name 属性,对应的值就是 about。这样在访问 about-us 这个路由地址的时候,就会把用户带到名字是 about 的这条路由的地址。
如果你需要做一些判断再决定把用户重定向到哪里,可以这样,把 redirect 属性的值设置成一个方法,这个方法接收一个参数,名字可以是 to,参数的值就是用户要访问的路由。
这个方法 return 的东西就是要重定向到的地址,比如 return '/about'。再到浏览器上试一下,访问 /about-us ,会把用户带到 /about 这个地址。
在控制台上会输出用户要访问的这个路由。