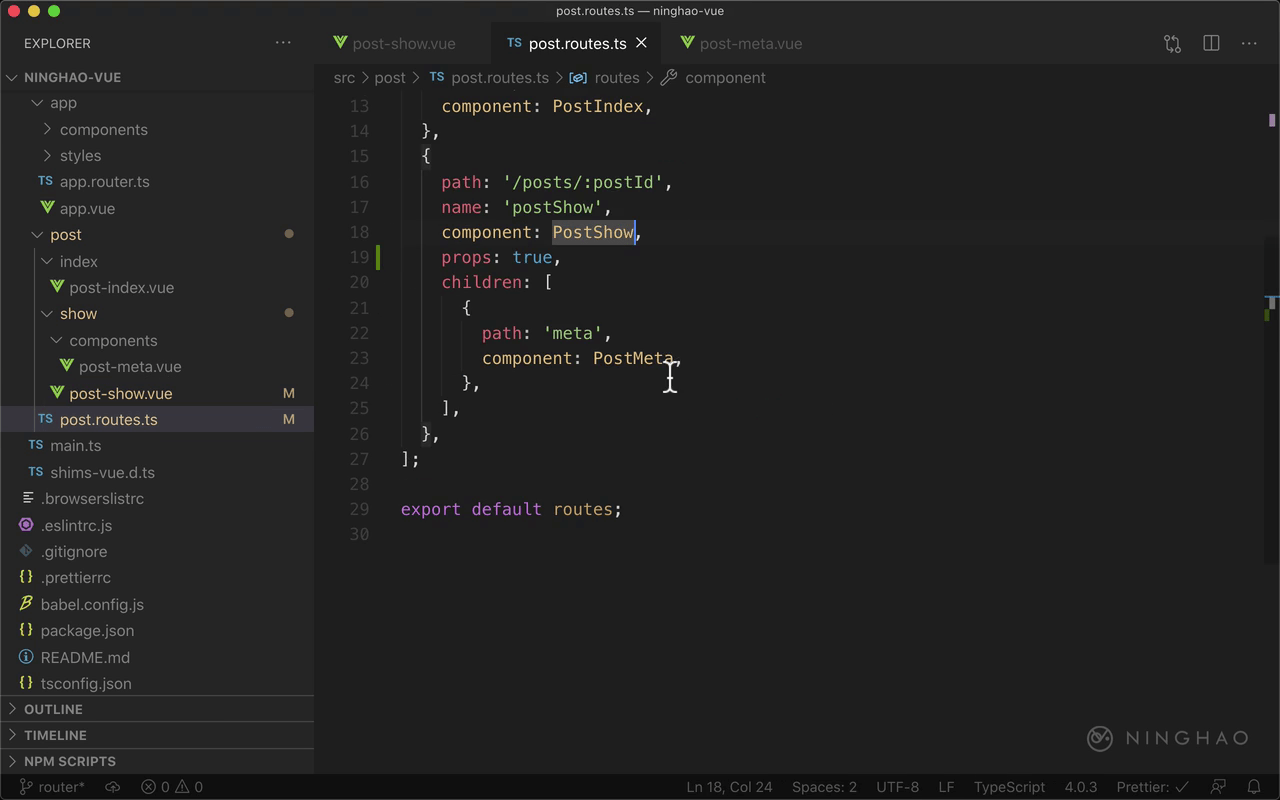
在路由定义那里可以直接给路由组件传递属性,也可以把地址参数的值转换成组件的属性交给路由组件。 打开项目里的 post.routes.ts,如果你想让地址参数作为组件的属性传递过去的话,可以在定义这条路由的时候,把 props 这个属性的值设置成 true 。
这条路由对应的路由组件是 PostShow,打开这个组件,在这个组件里现在要添加一个属性,先添加一个 props ,在里面添加一个属性,名字叫 postId,这个属性的名字跟地址参数的名字是一样的。
这样如果想在这个组件里使用 postId 这个地址参数的值,可以直接使用这个组件里的 postId 这个属性,因为现在 postShow 那条路由会把 postId 这个地址参数的值传递给这个组件的 postId 这个属性。在组件里可以绑定输出 postId 这个属性的值。
然后回到浏览器预览一下,访问一下 /posts/3 这个地址,这个地址匹配 postShow 这条路由设计的地址模式,因为在路由里面,我们把 props 设置成了 true,所以路由会把地址参数里的这个 postId 的值传递给路由组件的 postId 这个属性。所以在界面上你会看到一个 3 ,它的值就是 PostShow 这个组件里的 postId 这个属性的值。
如果在路由里你想给路由组件传递静态的属性值,可以这样,回到项目,在这个 postIndex 这条路由里面,再添加一个 props 属性,它的值可以设置成一个对象,对象里的东西就是要传递给路由组件的属性,还有对应的值。
比如这里添加一个 sort ,对应的值设置成 popular 。打开 PostIndex 组件,在这个组件里要添加一个属性,先添加一个 props,里面添加组件支持的属性,这里需要一个 sort 属性,类型是 String 。 然后在组件的模板里可以找个地方用一下这个属性的值,绑定输出 sort。
回到浏览器,访问一下 /posts 这个地址。在界面上你会看到一个 popular ,它是 PostIndex 这个组件里的 sort 这个属性的值,在路由里我们设置了一下给组件传递的 sort 这个属性的值,让它的值等于 popular ,所以在这里你会看到这个 popular 。