在定义路由的时候你可以在路由上面添加一些元数据来描述一下这条路由,你可以利用这些元数据去做一些事情。比如在应用里有些路由需要检查用户的登录状态,有些不需要检查,可以直接访问。
你可以在需要检查用户登录状态的路由上添加一个元数据说明一下,然后在导航守卫那里你可以检查路由的元数据,如果需要检查用户登录状态,并且用户暂时还没有登录,就可以把用户带到登录页面上。
下面我们可以先随便找一条路由试一下,比如在 about 这条路由上添加点元数据,这些数据可以放在 meta 属性里面,在这个 meta 里面添加一个 requiresAuth ,把它的值设置成 true,表示这条路由需要检查用户的登录状态。
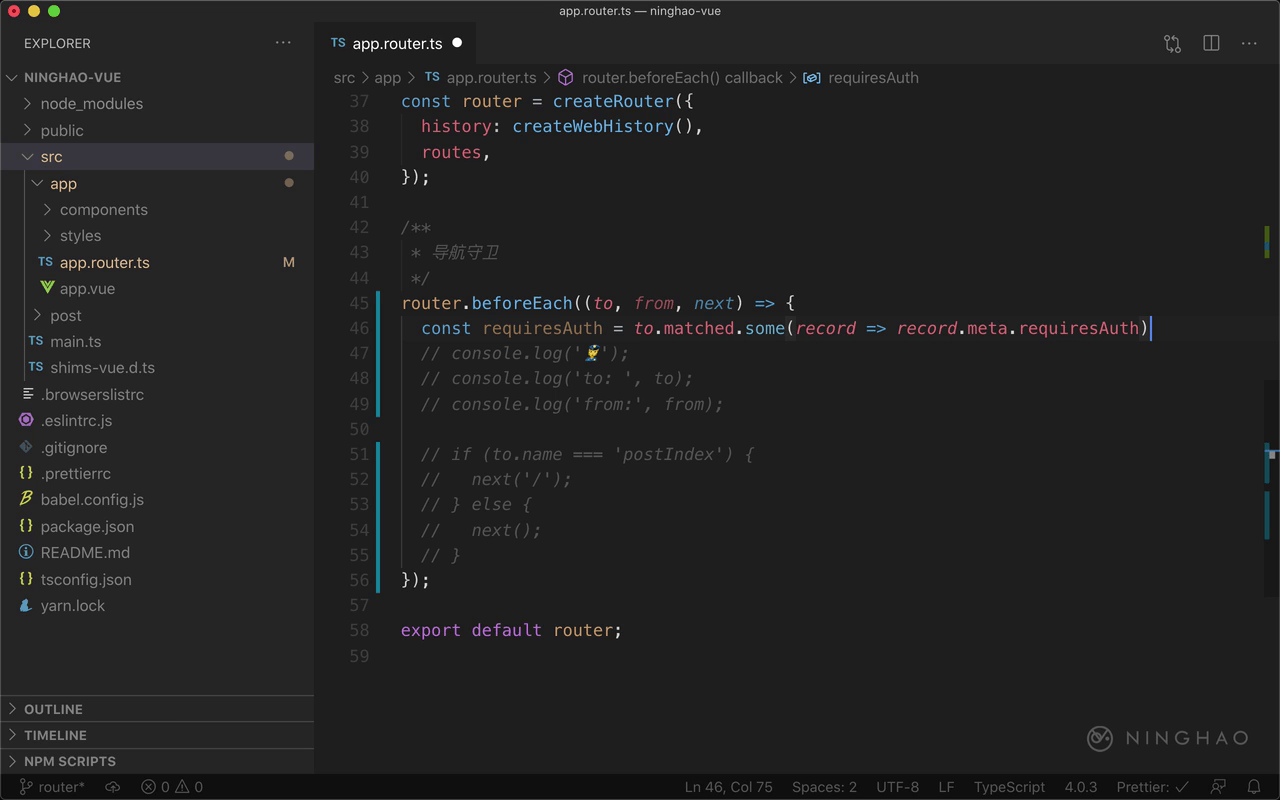
在应用里添加一个全局的导航守卫,在这个守卫里,添加一个 requiresAuth, 它的值用一下 to 参数上的 matched ,这个 to 参数就是要访问的路由,matched 表示匹配的路由,因为我们可以定义嵌套路由,所以可能有多条匹配的路由。
这个 matched 就是匹配的路由,它的值是一个数组,这里我们用一下 some 方法,record 表示路由记录,返回 record 的 meta 属性里的 requiresAuth 这个属性。
这行代码的意思就是如果被匹配的路由里面,有没有元素数据里的 requiresAuth 这个数据的值是 true 的记录,如果有,这个 requiresAuth 的值就会是 true ,如果没有就是 false 。
下面判断一下,如果 requiresAuth 的值是 true 的话,我们可以在控制台上输出一个表情符号。 在守卫里需要执行一次 next 这个函数。
在浏览器上试一下,现在打开的是首页,控制台上没有显示表情符号,再试一下打开内容,也没有显示表情符号。下面再访问一下 关于。这次在控制台上显示了一个表情符号。
因为在 about 这条路由上的 meta 数据里面的 requiresAuth 的值被设置成了 true。
回到项目,复制一下这条路由里的 meta ,把它粘贴到 首页 这条路由的上面。 一个 meta,里面的 requiresAuth 的值是 true。
然后再回到浏览器试一下,现在访问首页,还有 关于 这两个路由的时候,都会在控制台上输出一个表情符号。因为在现在这两条路由的 requiresAuth 这个 meta 数据的值都是 true。