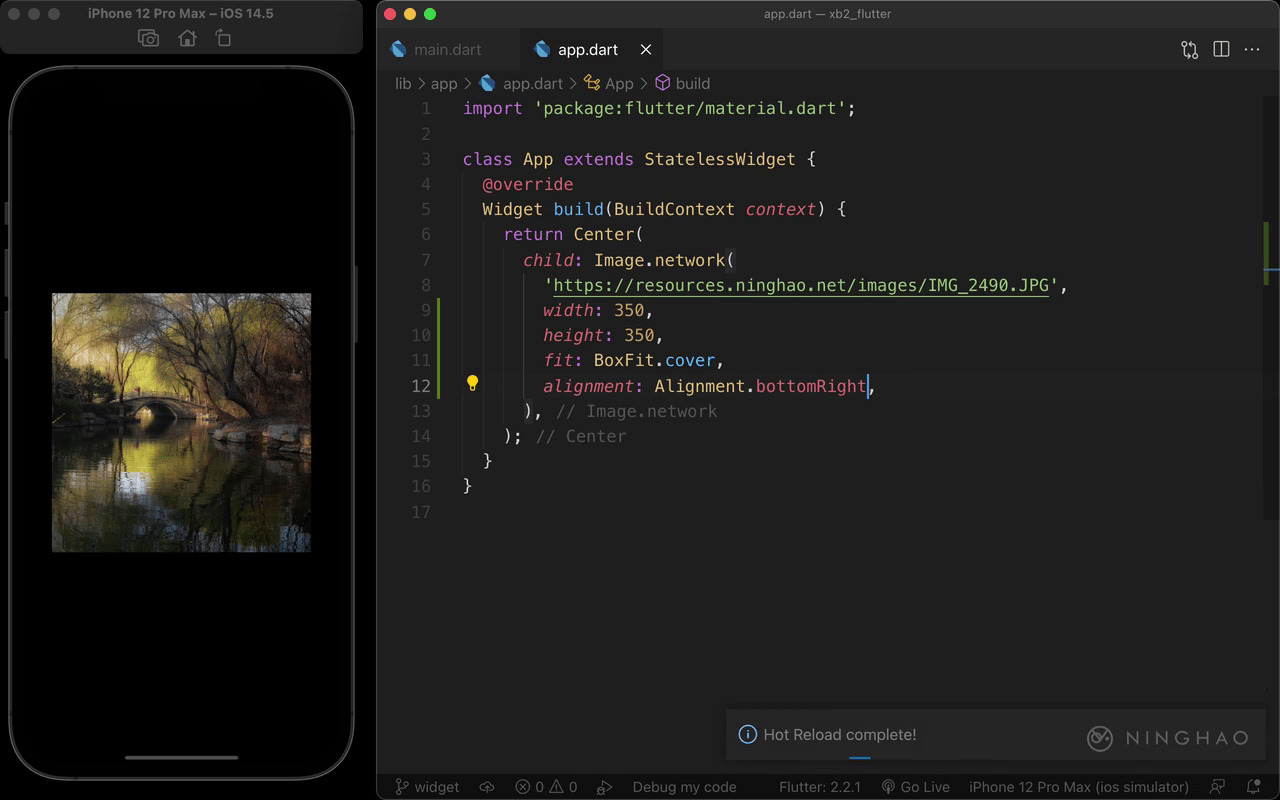
在 Image 小部件里面,可以使用 width 设置一下图像的宽度,大小设置成 350,然后用 height 参数设置一下图像的高度,大小也可以是 350。
然后再用 fit 参数设置一下图像如何适应它的空间,这里我们可以试一下 BoxFit.cover,意思是在保持原有图像比例的情况下覆盖这块空间。
下面再用 alignment 配置一下图像在申请的显示空间里的对齐方式,这里把它设置成 Alignment.bottomRight,直接看名字大概就能猜到这表示的就是从右下角对齐。
最后再试一下颜色混合模式,先用 color 设置一下颜色,颜色是 Colors.brown,然后再用 colorBlendMode 设置一下颜色的混合模式,把它设置成 BlendMode.softLight,表示柔光。
观察一下在应用界面上显示的这个图像的变化。