我们可以自己定义一些小部件,去设计小部件的样子还有功能,然后把它们用在应用的小部件树的某个位置上。
Flutter 应用里有两种比较常用的小部件,一种是 StatelessWidget 还有一个是 StatefulWidget。State 可以理解成小部件的状态,或者小部件里的数据,这样 StatelessWidget 就是无状态的小部件的,StatefulWidget 就是有状态的小部件。下面我们先定义一个 StatelessWidget。
先剪切一下给 runApp 提供的这个小部件。
要创建的小部件可以单独放在一个文件里,在项目里面新建一个文件,放在 lib/app 的下面,名字是 app.dart,文件的名字可以跟小部件的名字保持一致。
在文件的顶部,先导入 flutter 这个包里面的 material.dart。
小部件就是一个类,定义一个类,名字叫 App。然后根据要创建的小部件的类型,可以让这个类继承一下 StatelessWidget 或者 StatefulWidget,这里我们要创建一个无状态的小部件,所以让这个类继承一下 StatelessWidget。
在无状态小部件里面需要覆盖一下 build 方法,用 @override 标注一下要覆盖一个方法,方法返回的东西是一个 Widget,方法的名字叫 build,方法接收一个 BuildContext 类型的参数,名字可以叫 context。
方法 return 的东西就是小部件,把之前剪切的小部件粘贴到这里。
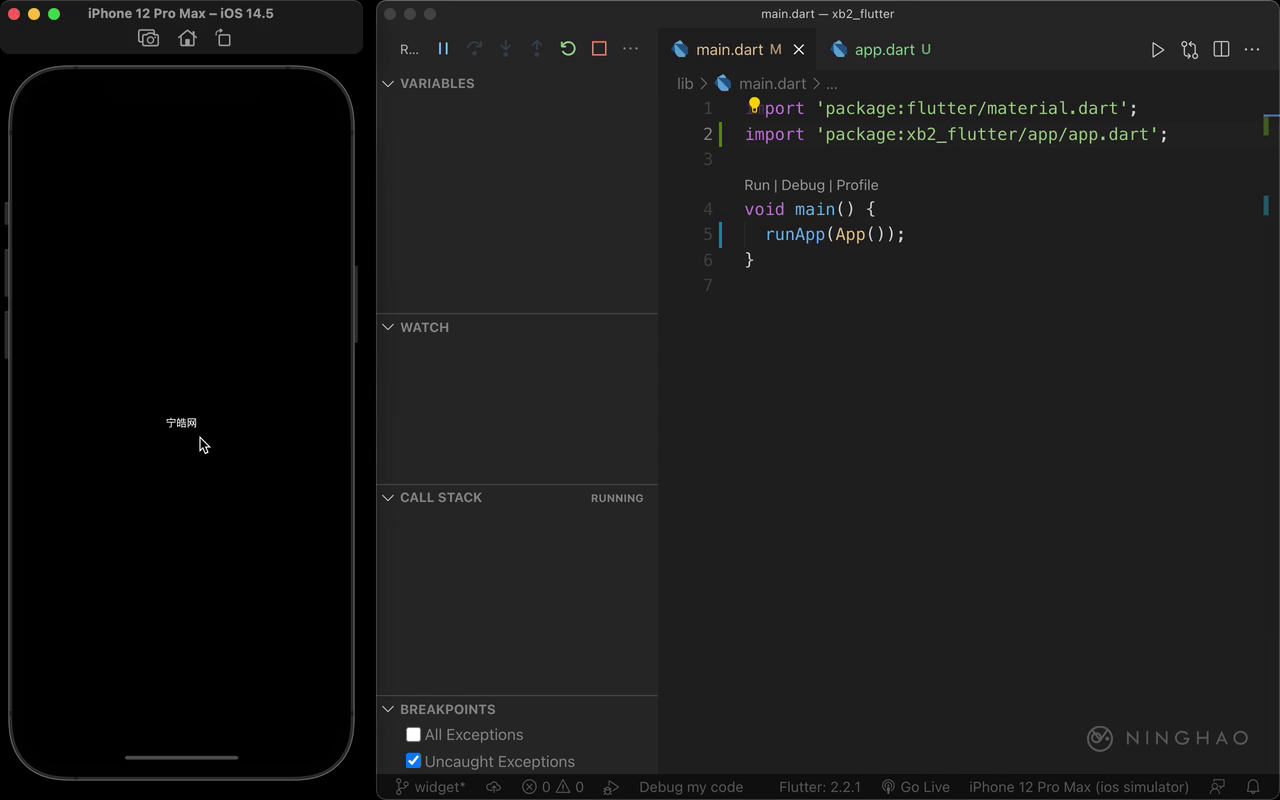
打开 main.dart 这个文件,这次可以给这个 runApp 提供一个 App 小部件,编辑器会自动帮我们导入这个小部件。这里就是 xb2_flutter 这个 package 里的 app 下面的 app.dart。这个 xb2_flutter 是我们给这个项目起的名字。
因为替换了根小部件,所以需要再重新启动一下,打开编辑器的调试,然后点击 Restart 这个按钮,重新启动一下。
在模拟器上可以观察一下应用的界面,在页面的中间位置上仍然会显示一行文字:宁皓网。 现在这里显示的就是 App 这个小部件里的东西。
在 Flutter 开发工具再观察一下,现在应用的小部件树的根是 App 这个小部件,然后是 Center,接着是 Text。