在 Flutter 应用里很多东西都叫小部件,英文是 Widget,也可以翻译成构件或者组件, Flutter 应用就是由这些不同的小部件组合形成的。Flutter 框架提供了大量现成的可以直接在应用里使用的小部件,使用这些小部件可以帮我们快速构建出应用的界面。
小部件都有自己的样子还有功能,在应用里使用它们的时候要按照小部件的规定配置一下它,比如要提供必要的参数,具体的用法要仔细阅读小部件的文档。小部件就是一些类(Class),在应用里使用小部件就相当于是创建了小部件类的实例,用的就是类里面提供的构造方法。
我们也可以自己创建一些小部件,去设计小部件的样子还有功能,在这些自己创建的小部件里面可以使用 Flutter 提供的现成的小部件。
使用小部件的时候一般都会提供一些参数来配置一下小部件,这些参数其实就是小部件类的构造方法的参数。比如在之前的例子里,使用 Center 小部件的时候,提供了一个 child 参数,它的值就是 Center 小部件的子部件。在使用 Text 小部件的时候提供了一个字符串类型的值,这个值是要显示的文字,另外这个小部件还有一些带名字的参数,比如 textDirection,它可以设置文字的方向,比如 TextDirection.ltr 的意思是文字是从左往右阅读的。
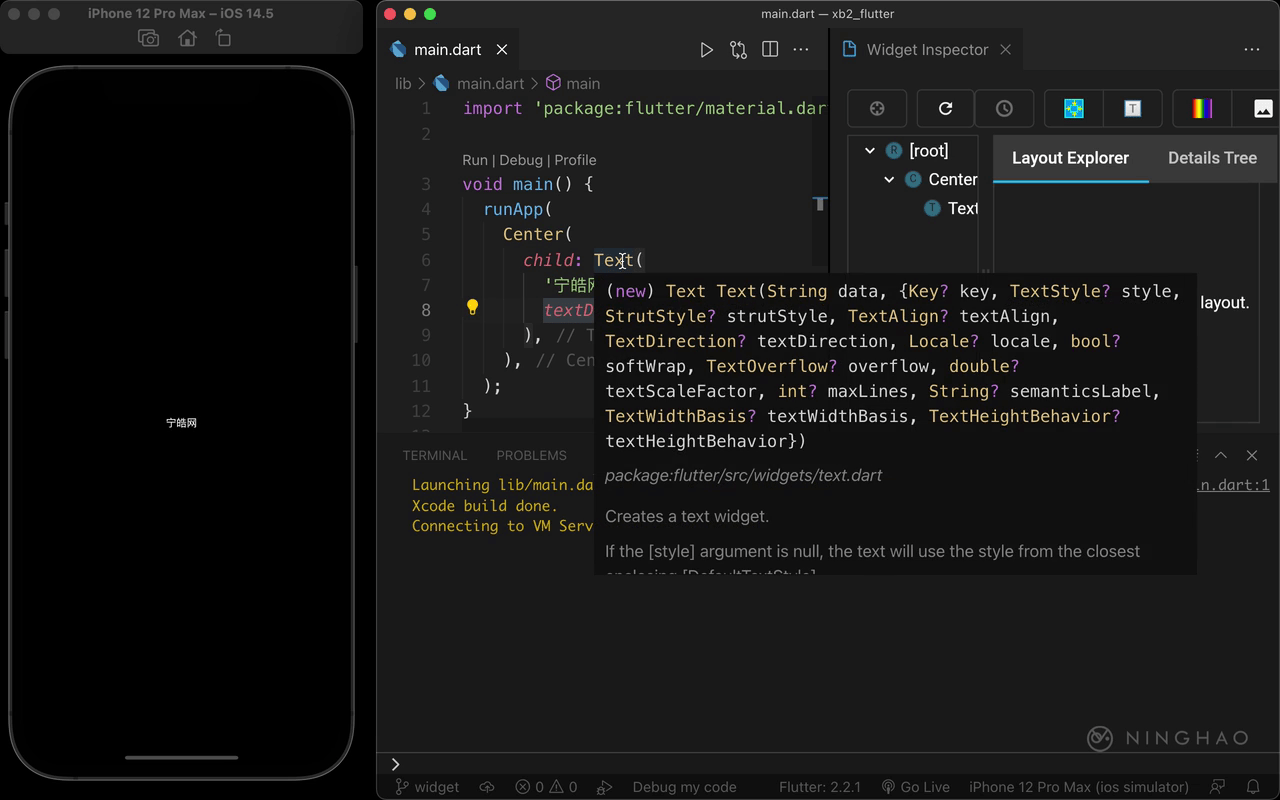
把鼠标放在使用的小部件的上面,编辑器会提示小部件支持的一些参数。
想要了解关于要使用的小部件的详细情况,我们可以阅读 Flutter 官方的接口文档,或者也可以在编辑器按住 alt 键,然后点击小部件,这样会打开定义这个小部件的文件,在这里你可以阅读小部件的使用说明,还有小部件的定义。
小部件树
Flutter 应用是一些小部件组合而成的,这些小部件自然会形成一个树形结构,也就是小部件树(Widget tree)。
使用 Widget Inspector 这个工具可以观察应用的小部件树。
之前我们创建的这个应用形成的小部件树比较简单,就是一个 Center 小部件,它的下面是一个 Text 小部件。