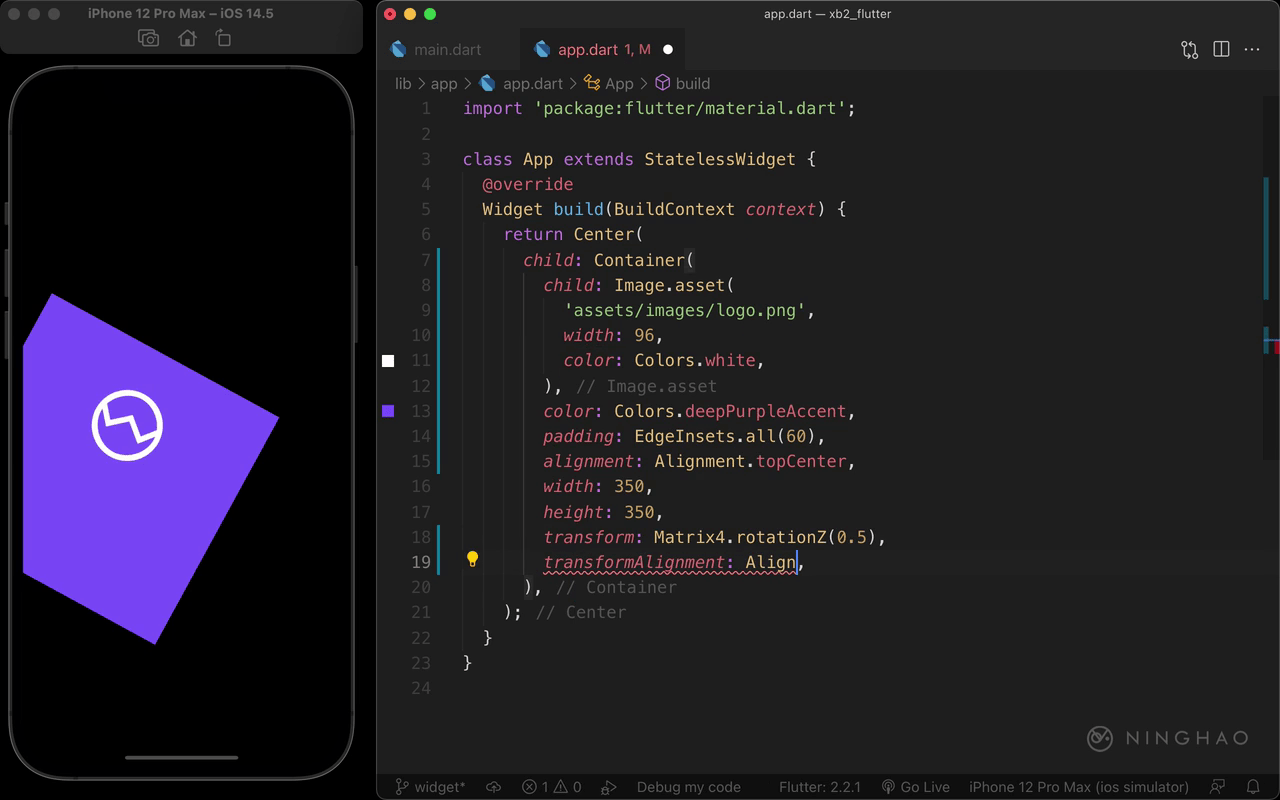
Container 小部件可以设置它的尺寸,背景颜色,边距,装饰还有变形等等。在这个 App 小部件里面,用一个 Container 小部件。设置一下它的 child,也就是它的子部件,用一个 Image.asset ,显示应用资源里的一张图像,要显示的就是 assets/images/logo.png。 设置一下图像的 width,宽度是 96, 再用 color 设置一下颜色,颜色是 Colors.white,也就是白色。
然后我们再设置一下这个 Container 的 color,也就是它的背景颜色,颜色使用 Colors.deepPurpleAccent。要在容器里添加点边距可以设置一下 Container 的 padding 参数,它的值用一下 EdgeInsets.all,在四周添加 60 的内边距。
下面可以用 alignment 设置一下容器里的子部件的对齐,设置成 Alignment.topCenter,表示顶部居中对齐。注意这里如果不设置 Container 的尺寸,设置了对齐以后,Container 就会变成可能的最大尺寸。
再用 width 设置一下容器的宽度,大小是 350,用 height 参数把高度也设置成 350。
最后可以再试一下变形,设置一下 transform 参数,值用一下 Matrix4.rotationZ,旋转的大小是 0.5 。
用 transformAlignment 可以设置一下变形的对齐,默认应该是左上角,这里我们把它设置成 Alignment.topRight,把变形的对齐设置成右上角。