界面上现在会显示一行文字,犬吠水声中,桃花带露浓。现在我想让这行文字里的 桃花 这两个字的颜色变成粉色的,并且加粗显示。
这里我们需要用的是 RichText 小部件,剪切一下这行文字, 然后删除掉这里用的这个 Text 小部件,换成一个 RichText 小部件。
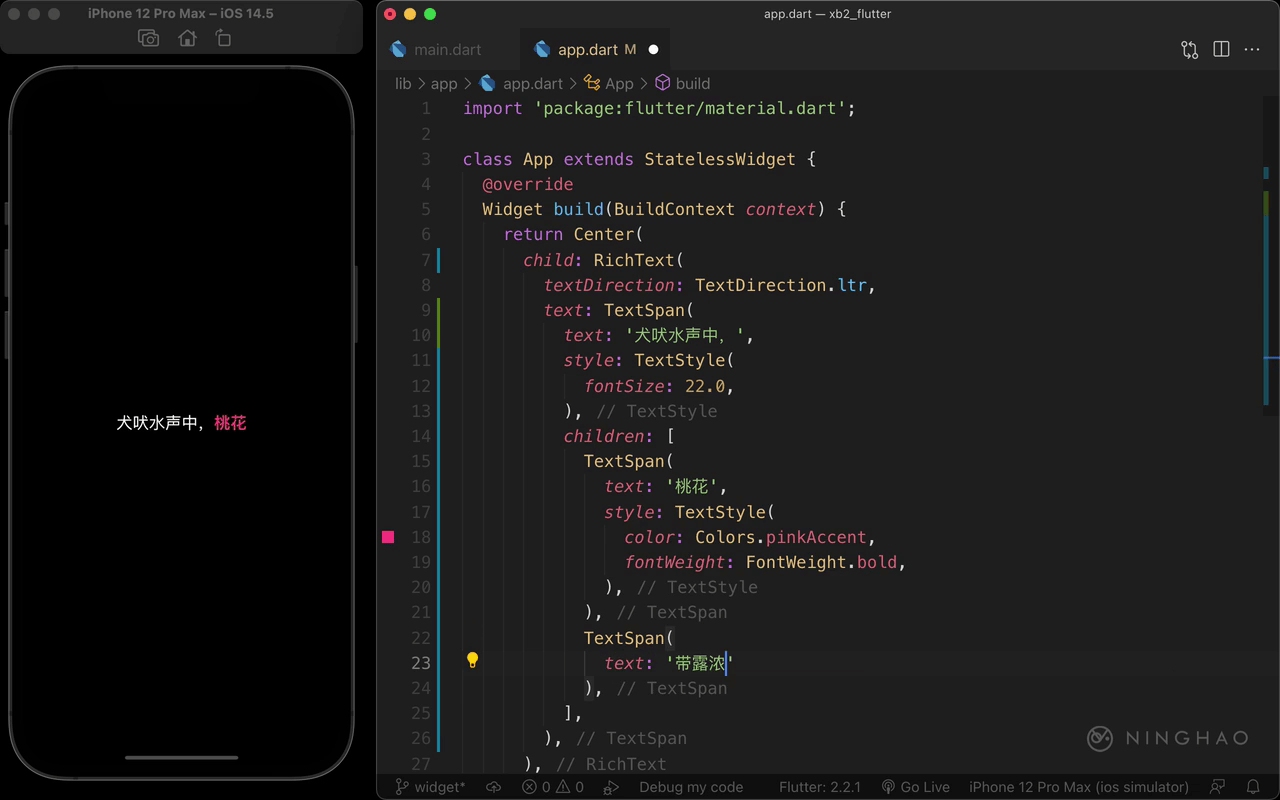
先设置一下 textDirection,值是 TextDirection.ltr。 再设置一下 text 参数,它的值是一个 TextSpan,在这个小部件里可以用 text 设置一下要显示的文字,先添加一个犬吠水声中,然后用 style 设置一下文字的样式,值是一个 TextStyle,在里面用 fontSize 可以设置一下文字的字号。比如可以是 22.0。
这个 TextSpan 可以有一群孩子们,先给它添加一个 children 参数,值是一组小部件,可以使用 TextSpan 小部件,在它里面用 text 设置一下文字,添加一个 桃花,然后用 style 设置一下文字的样式,一个 TextStyle,把文字的 color 设置成 Colors.pinkAccent,再把文字的 fontWeight 设置成 FontWeight.bold,让文字加粗。
在这个 children 里面,再添加一个 TextSpan,在它里面用 text 设置要显示的文字,桃花的后面是带露浓。
再模拟器观察一下应用的界面,你会发现这行文字里的 桃花 这两个字的颜色会是粉红色,并且会加粗显示。