要在界面上显示文本,可以使用 Flutter 提供的 Text 小部件。这里在 App 小部件里用了一个 Text 小部件,使用这个小部件的时候,可以把要显示的文字告诉它,让文字内容作为小部件的第一个参数的值。
然后可以再用其它的参数配置一下,比如用 textDirection 设置一下文字的阅读方向。 这里再添加一个 style 参数设置一下文字的样式,值是一个 TextStyle,在它里面设置一下 fontSize,把字号设置成 22,或者 22.0 。
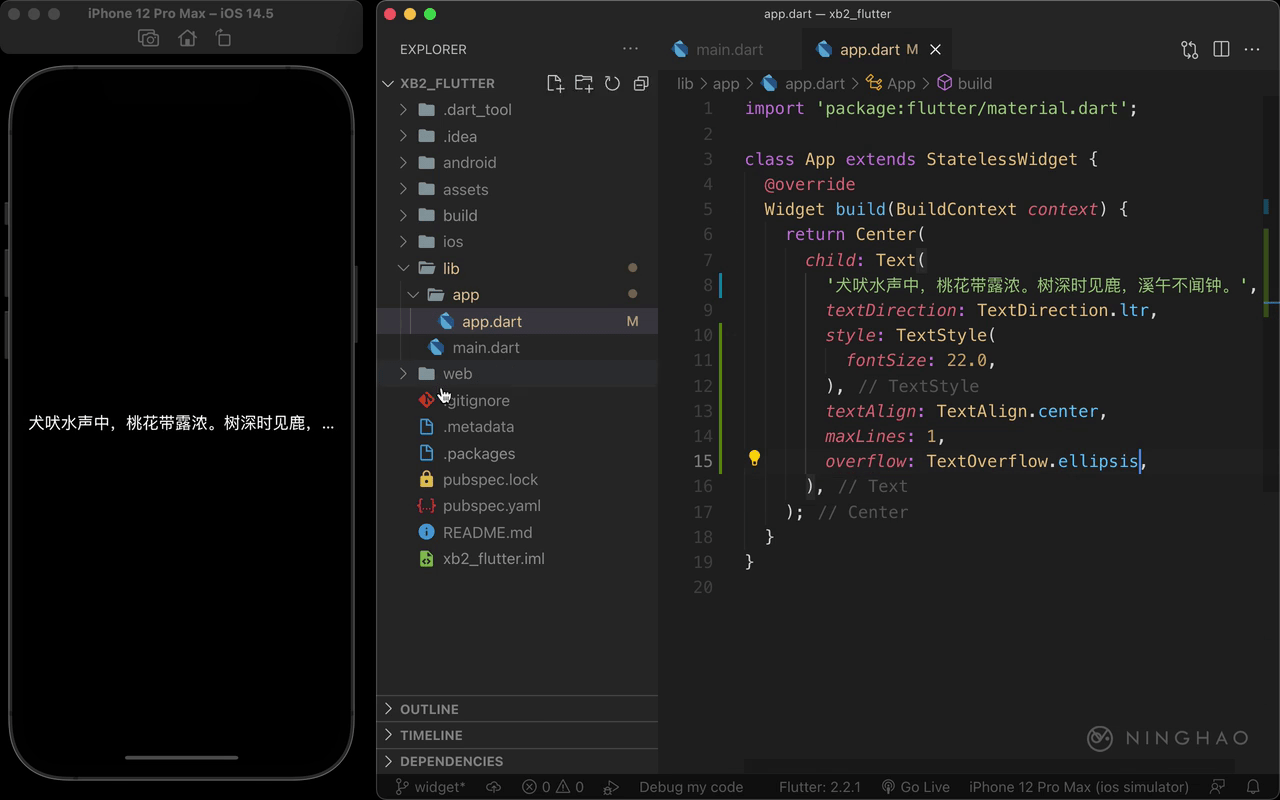
再用 textAlign 设置一下文字的对齐,它的值可以是 TextAlign.center,意思是居中对齐。 再用 maxLines 把最大显示的行数设置成 1 ,再用 overflow 设置一下溢出,值可以是 TextOverflow.ellipsis。
现在应用的界面上会显示一行文字,溢出的部件会显示一个省略号。
记住小部件的可用属性并不容易,我们其实也不需要记住,因为把鼠标放在使用的小部件的上面,编辑器会显示提示,说明小部件支持的一些属性。如果想要了解关于小部件的更多详细信息,可以按住 alt 键,然后点击小部件的名字,这样就可以打开定义这个小部件类的文件。或者我们也可以在 Flutter 的官方搜索要查看的小部件的名字。