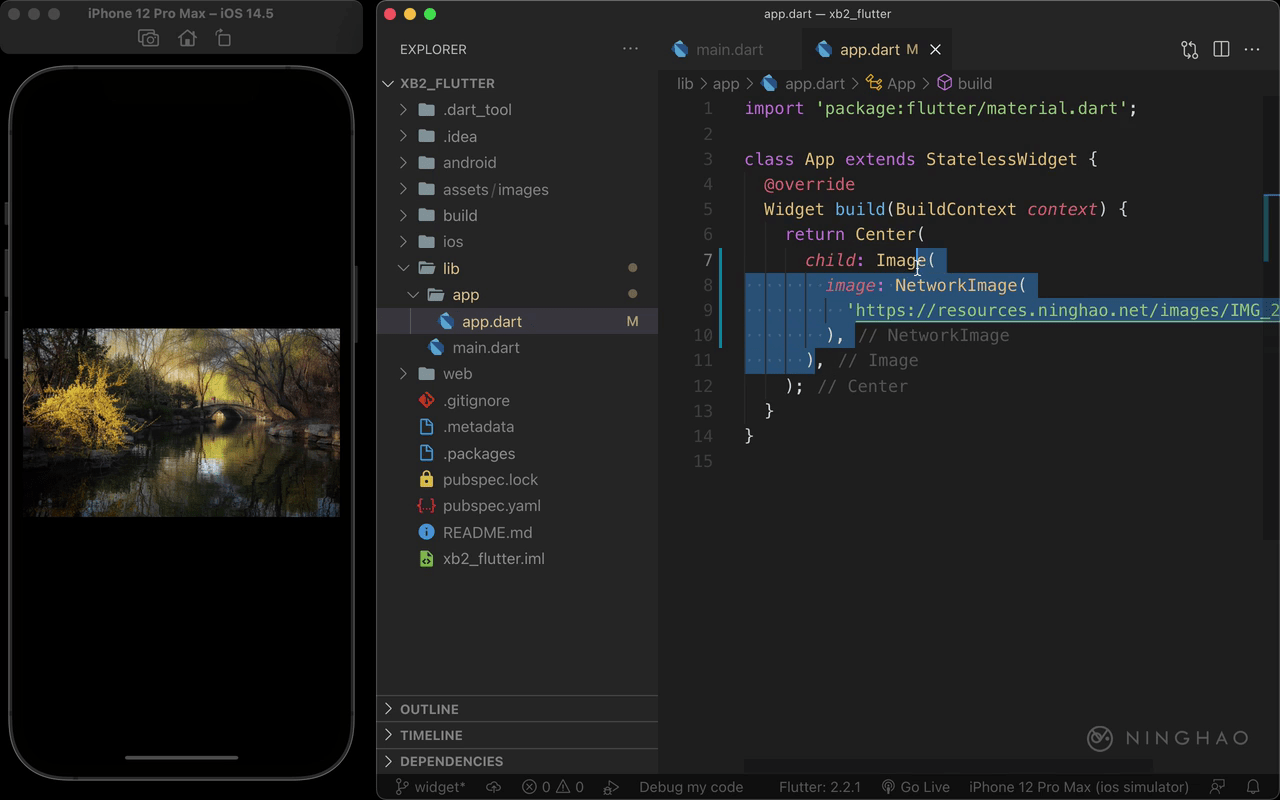
这里有一张可以通过网络查看的图像,复制一下这个图像的地址。回到项目,在 App 小部件里面,可以使用一个 Image 小部件,给它添加一个 image 参数,这里我们要显示的是来自网络的图像,所以它的值可以是一个 NetworkImage,把图像的地址交给 NetworkImage。
观察一下应用界面,现在界面中间会显示一张来自网络的图像。
要显示网络图像,我们也可以使用 Image.network 这个构造方法,用一下 Image.network,把图像的地址告诉给这个构造方法就可以了。

这里有一张可以通过网络查看的图像,复制一下这个图像的地址。回到项目,在 App 小部件里面,可以使用一个 Image 小部件,给它添加一个 image 参数,这里我们要显示的是来自网络的图像,所以它的值可以是一个 NetworkImage,把图像的地址交给 NetworkImage。
观察一下应用界面,现在界面中间会显示一张来自网络的图像。
要显示网络图像,我们也可以使用 Image.network 这个构造方法,用一下 Image.network,把图像的地址告诉给这个构造方法就可以了。
