在 VSCode 编辑器运行调试开发应用的时候,会随着打开一个 Widget Inspector,通过这个工具可以观察应用的小部件树,还有具体某个小部件的使用情况。
在命令面板里可以打开这个检查工具,打开 VSCode 编辑器的命令面板,搜索 wdiget,可以执行一下 Open DevTools Widget Inspector Page 这个命令。
这样打开的就是 Widget Inspector,小部件检查器。
或者也可以这样,打开命令面板,搜索 dart dev,执行一下 Dart:Open DevTools,这里可以选择执行一下 Open DevTools in Web Browser,在浏览器打开开发工具。
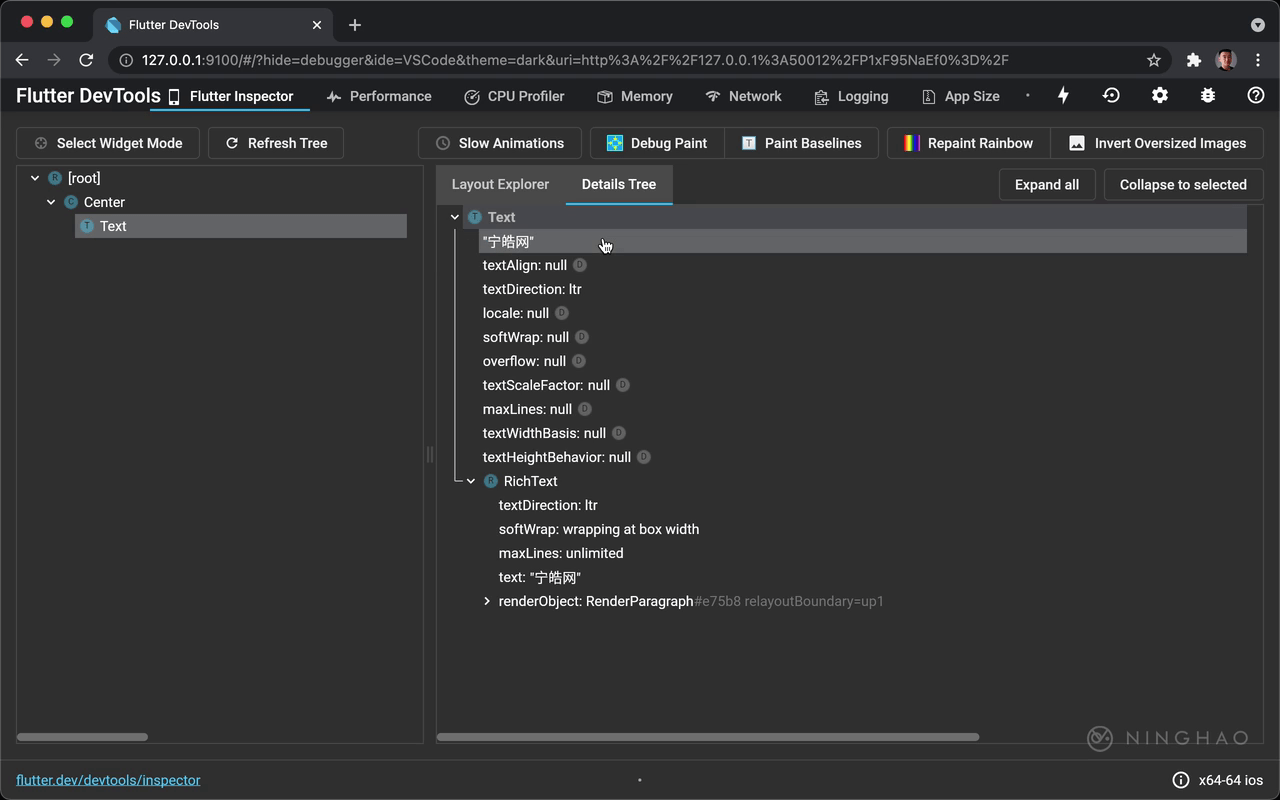
这样会在浏览器打开 Flutter 的开发工具,现在选择的是 Flutter Inspector, 在这里可以检查应用里使用的小部件,在 Layout Explorer 这里可以检查小部件的布局,在 Details Tree 这里,会显示选中的小部件的一些参数的配置情况,比如这个 Text 小部件配置了要显示的文字内容,还有 textDirection。