在这个 Container 小部件里面,添加一个 decoration 参数,它的值是一个 BoxDecoration,在它里面用 color 设置一下背景颜色,用一下 Colors.deepPurpleAccent。
保存一下文件,模拟器上会报错,这是因为在 Container 小部件里用 color 已经设置了背景颜色,我们要把这个 color 参数注释掉。
在 BoxDecoration 里面,再试一下 gradient,添加一个渐变装饰,它的值可以用一下 LinearGradient,添加一个线性渐变。里面添加一个 colors,它的值是一组渐变的颜色,先添加一个 Colors.yellow,然后是 Colors.pink,这样就会得到一个黄色到粉色的渐变,可以继续再添加渐变颜色,比如 Colors.blue,再添加一个 Colors.cyan。
然后我们再设置一下渐变起点还有终点的对齐,添加一个 begin,值设置成 Alignment.topLeft,从左上角开始,再添加一个 end,值是 Alignment.bottomRight,到右下角结束。
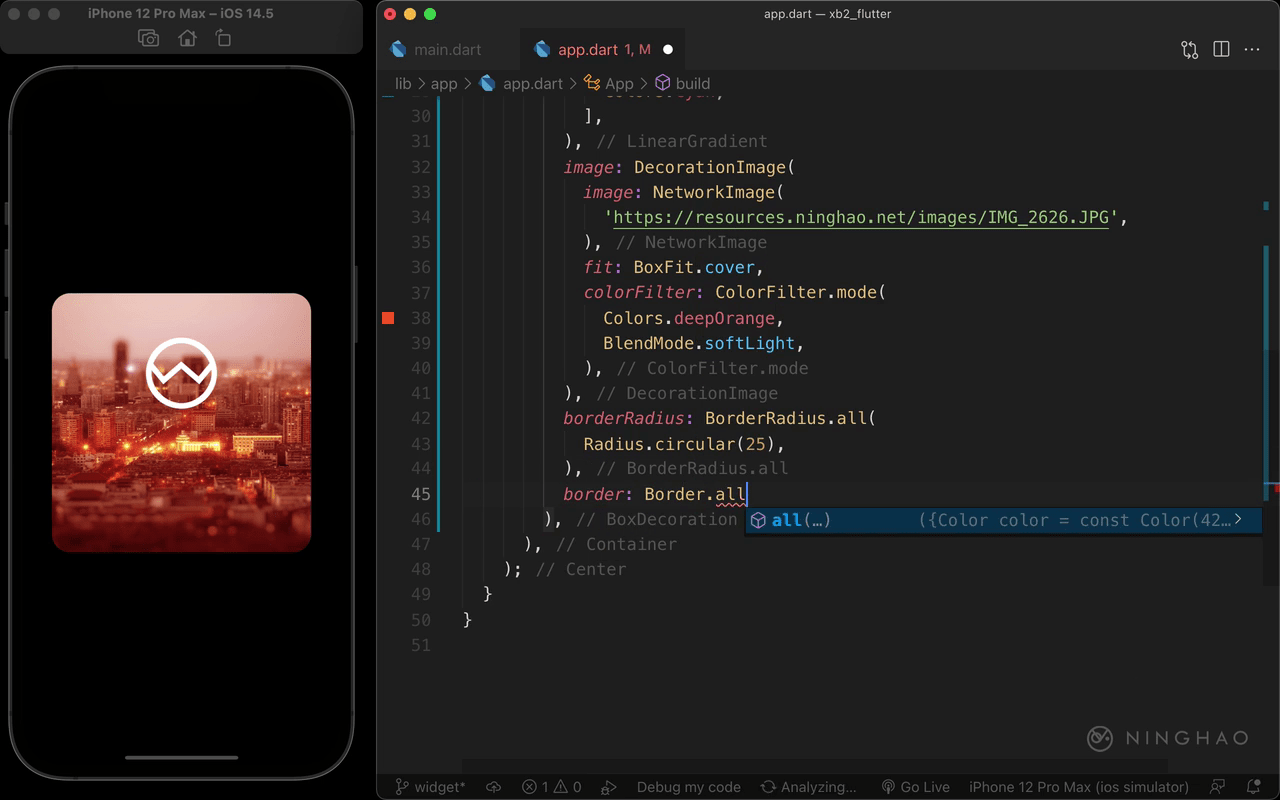
下面可以再试一下图像装饰,在 BoxDecoration 里面,添加一个 image,值可以用一个 DecorationImage,设置一下它的 image 参数,值是一个 NetworkImage,显示一个来自网络的图像,设置一下图像地址。
设置一下图像的 fit,值是 Boxfit.cover。 这里再用一个 colorFilter,添加一个颜色滤镜,值是 ColorFilter 用一下 mode ,第一个参数是颜色,用一下 Colors.deepOrange,第二个参数是混合模式,用一下 BlendMode.softLight。
然后在 BoxDecoration 里面,再添加一个 borderRadius,设置一下圆角,值是 BorderRadius.all,给它提供一个 Border.circular,大小是 25。
下面再用 border 设置一个边框装饰,值可以用一下 Border.all,设置一下边框的 color,值是 Colors.deepOrangeAccent。再把 width 设置成 5,然后把 style 设置成 BorderStyle.solid,边框的样式是实线。
最后再用 boxShadow 给这个容器添加一个阴影,阴影的 color 设置成 Colors.deepOrangeAccent。
再用 offset 设置一下偏移,值是 Offset,x 轴偏移 5,y 轴偏移 20。 再用 blurRadius 设置一下模糊,大小是 30。