使用 oAuth 授权认证,需要准备一些东西,不同平台提供的 oAuth ,需要的东西可能有些不太一样 .. 不过 oAuth 的工作流程是相似的 .. 理解了一个平台的 oAuth ,就可以很容易去实施其它平台提供的 oAuth 功能了。
在 oAuth 2.0 身份验证流程里面,我们创建了一个文件 .. 在 app 这个目录的下面的这个 oAuth-workflow-douban.txt .. 打开它 .. 再打开 Components 目录下的 Login.js .. 在这个文件里,我们需要准备 oAuth 需要的一些东西 ..
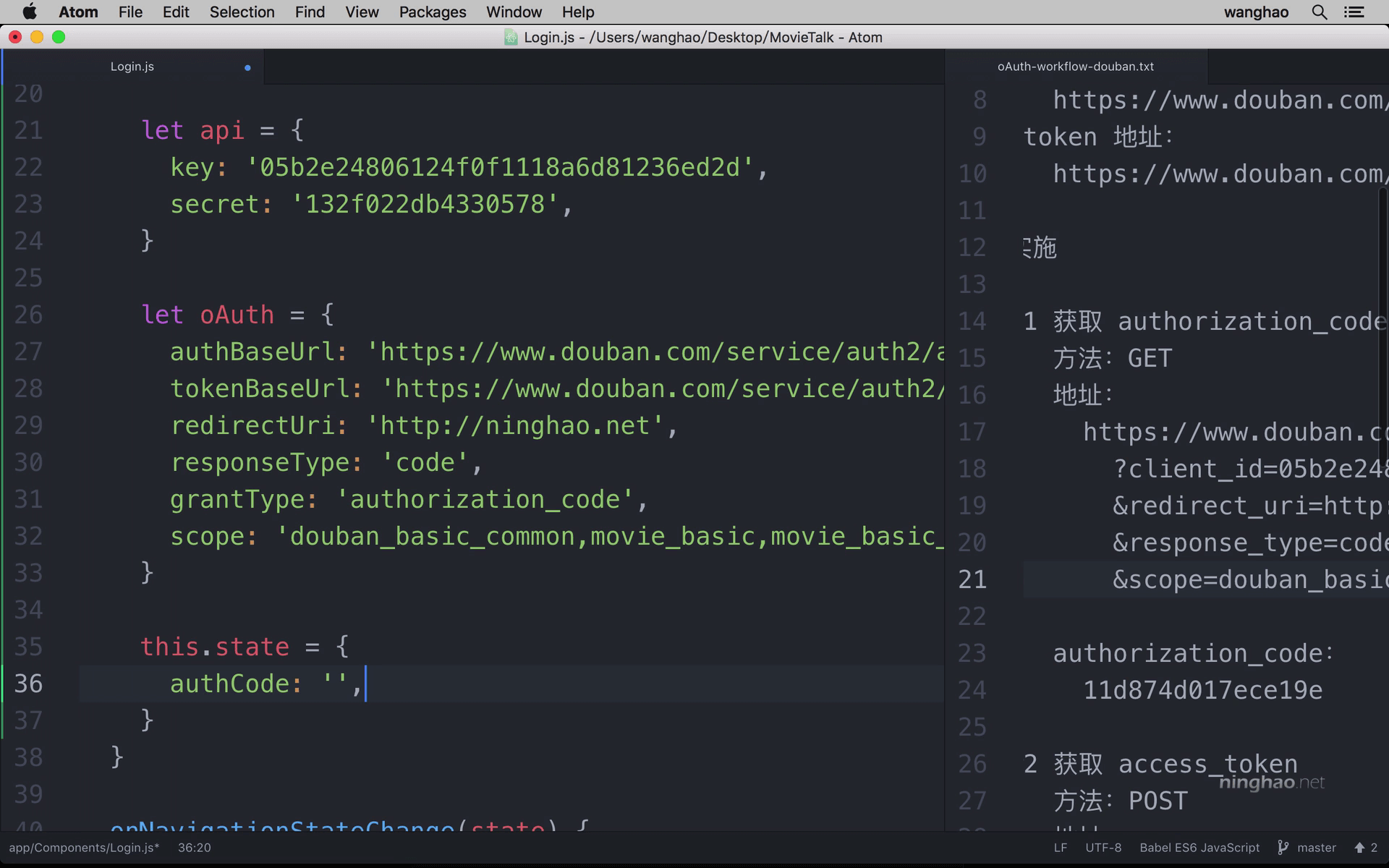
让 oAuth-workflow-douban.txt 在右边显示 .. 然后找到 Login 这个组件的 constructor 方法 .. 在这里先定义一个变量 .. 名字是 api .. 它的值是一个对象 .. 里面先放一个 key .. 它的值就是我们申请的豆瓣 api 的 key ..
再用一个 secret .. 它是一个密钥 .. 其它平台也会为你提供类似的东西 ..
再定义一个变量 .. 名字是 oAuth .. 它的值同样是一个对象 ... 先添加一个 authBaseUrl .. 授权页面的基本的地址 .. 一会儿我们再去组织一个授权的真正的地址 .. 因为在这个地址里面需要添加一些其它的参数 ..
它的值就是这个 oauth-workflow-douban.txt 里面的 auth 地址下面的内容 ..
再添加一个 tokenBaseUrl 属性 .. 它的值是请求 token 的时候用的一个基本的地址 .. 然后是 redirectUri .. 重定向到的地址 .. 再用一个 responseType .. 它的值是 code .. 再添加一个 grantType .. 请求 token 的时候会用到它 .. 它的值是 authorization_code .. 再添加一个 scope .. 它的值是想要使用的 api 的一些权限 ..
然后再设置一下组件的初始化的状态 .. this.state 等于一个对象 .. 可以添加一个 authCode 状态 .. 我们获取到授权码的时候可以把它放到这个 authCode 状态里面 .. 先把它的值设置成一个空白 ..
有了这些东西以后,再用它们去组织一下请求授权码用的地址 ... this.authUrl = 这里可以使用一个字符模板 .. 先是请求的基本的地址 .. 可以使用 oAuth.authBaseUrl 来表示 .. 然后是一些参数 .. client_id .. 它的值是 api.key .. 再用一个 redirect_uri 参数 .. 它的值是 oAuth.redirectUri .. 接着是 response_type .. 它的值可以使用 oAuth.responseType 来表示 .. 最后再用一个 scope 参数 .. 它的值是 oAuth.scope ..
我们需要把这些东西合并成一行 .. 这里用一个 replace 方法 .. 替换一下字符模板里的换行符 .. 还有空格 ... 先是要替换的东西 .. 用一个正则表达式 .. 把它们都替换成没东西 ...
再找到 WebView 组件 .. 把它的 url 属性的值设置成 this.authUrl ... 保存 .. 现在打开的就是豆瓣的授权登录的页面 ... 用户可以在这里输入它们在豆瓣上的用户名还有密码 ... 点击 授权 ... 会被重定向到指定的地址上 ...
在控制台上 .. 你会看到重定向到的那个地址里面,有一个 code 参数 .. 它的值就是豆瓣给我们的请求 token 用的授权码 ...