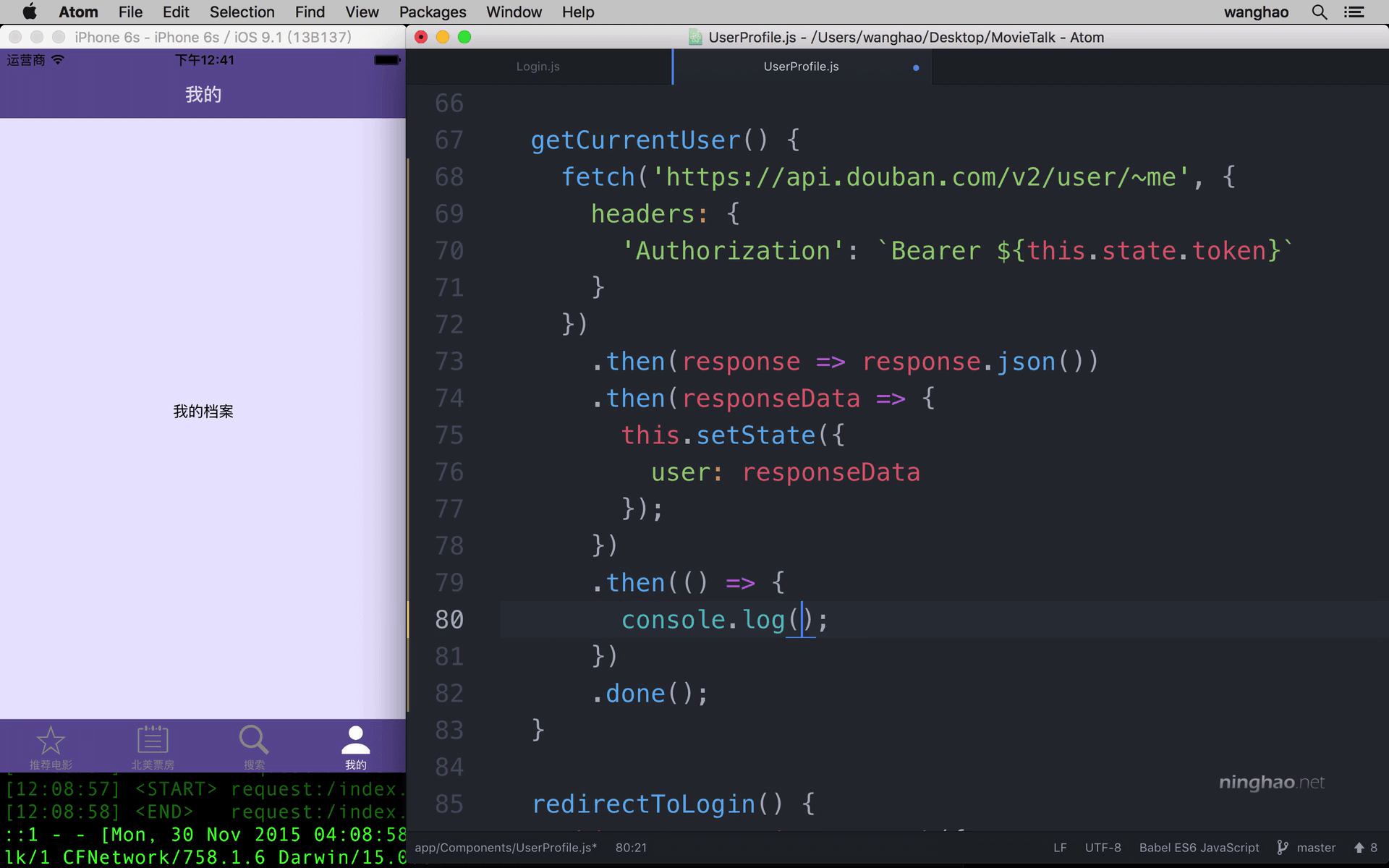
在 getCurrentUser() 这里,可以去得到当前登录的用户资料 .. 得到以把它放到组件的一个状态里面 .. 这样在这个 UserProfile 组件里面,我们就可以把当前登录的用户的相关信息显示出来了 ..
找到 getCurrentUser 这个方法 .. 这里用一下 fetch ... 设置一下请求的地址 .. 豆瓣提供的获取当前登录用户的相关资料的 API 的地址就是 https://api.douban.com/v2/user/~me ..
因为访问这个 api 需要身份验证 .. 在之前的视频里我们已经做过了 .. 把得到的 token ,访问令牌放到了组件的 token 这个状态里 .. 豆瓣的 api 要求我们在访问需要验证身份的 api 的时候 .. 需要添加一个 header ..
这里给这个 fetch 方法再添加一个参数 .. 值是一个对象 .. 里面用一个 headers 属性 .. 它的值又是一个对象 .. 然后添加一个 Authorization ... 它的值用一个字符模板 .. 先用一个 Bearer .. 空格,后面加上得到的 token .. 这里可以使用 this.state.token .. 也就是组件里的 token 这个状态的值 ..
再去处理一下得到的用户资料 .. 把它放到组件的一个状态里面 .. this.setState .. 设置一下组件的状态 .. 状态可以是 user .. 它的值就是 responseData ..
接着再用一个 then .. 然后把组件里的 user 这个状态输出到控制台上看一下 ... 用一个console.log .. 输出 this.state.user ..
找到组件的 constructor 方法 .. 这里去添加一个 user 这个状态 .. 它的默认的值是一个空白的对象 ..
保存一下 ...
在控制台上,会输出得到的当前登录的用户资料 .. 下面我们就可以用一个这里的数据 .. 把它们显示出来 ...