用户在登录的页面登录授权以后,会被带回到我的档案这个页面 .. 这样会去载入用户的资料.. 这可能需要等一会儿 .. 在这个期间我们可以在页面上显示一个加载指示 ..
打开 UserProfile.js .. 先去添加一个状态 ... 名字是 loaded .. 把它的值设置成 false .. 表示还没有载入用户资料 ..
然后找到 getCurrentUser 这个方法 .. 得到用户资料以后 .. 再去设置一下 loaded 这个状态 .. 它的值设置成 true .. 表示已经加载了用户资料 ..
用户退出登录以后 .. 可以再把这个 loaded 状态设置成 false .. 找到这个 logout 方法 .. 设置一下 loaded .. 值设置成 false ..
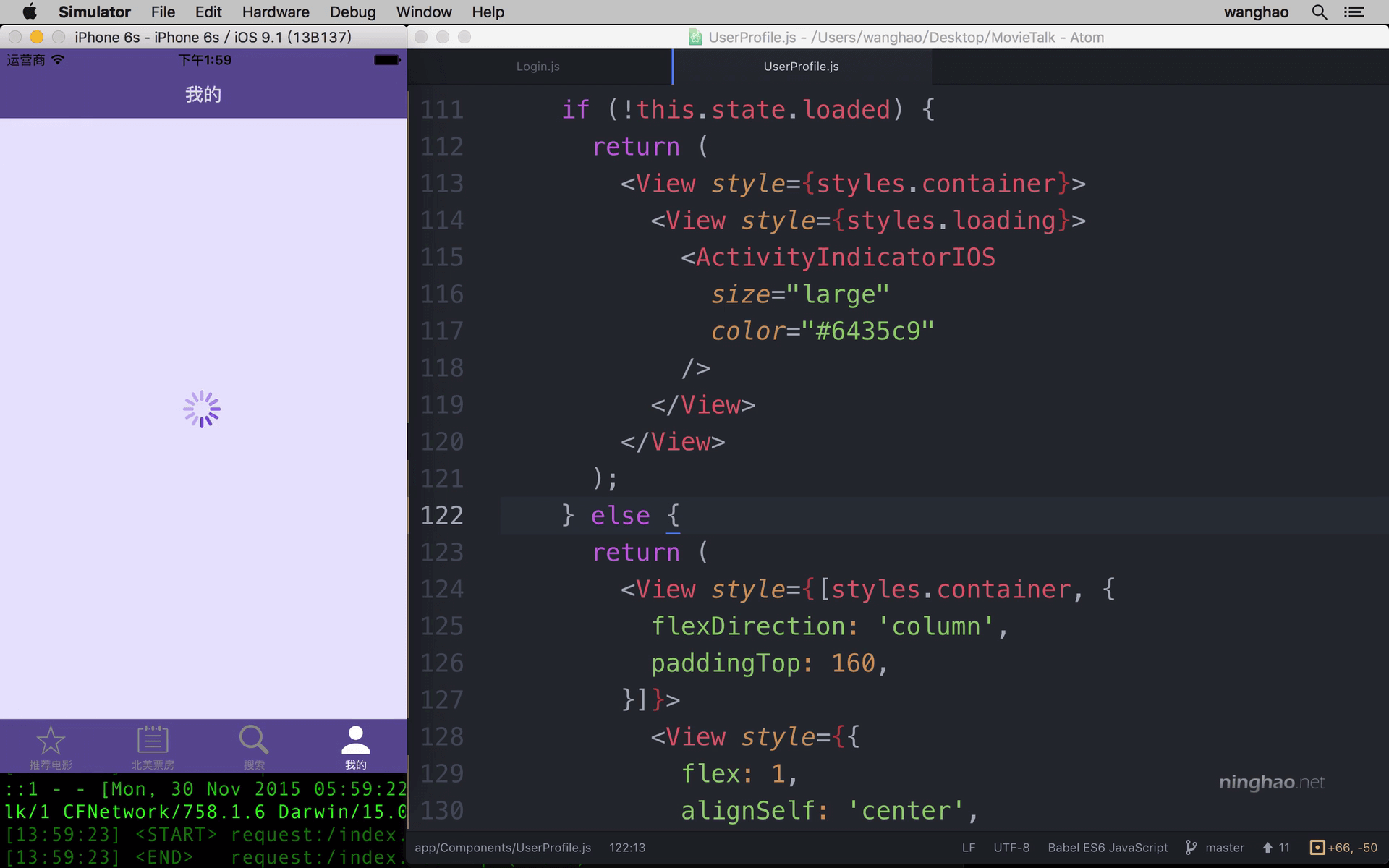
再浏览到组件的 render 方法 .. 这里我们可以先去判断一下 .. 如果 loaded 这个状态的值不是 true 的话 .. 就返回一个加载指示器 .. 用一个 View 上面加上 styles.container .. 里面再用一个 View .. 加上一个 styles.loading 样式 .. 它里面是一个加载指示组件 .. ActivityIndicatorIOS ..
else .. 如果 loaded 的值是 true 的话 .. 就去显示用户的资料 ...
保存 .. 先退出一下登录 .. 再输入用户名 .. 密码 .. 验证证 . 按一下授权 ... 等待加载用户资料的时候,在屏幕的中间会显示一个加载指示 ..