在这个 getToken 这个方法里面.. 我们可以去请求 token .. 可以使用 fetch 方法去发送这个请求 .. 用一个 fetch(#fc) .. 请求的地址就是上面定义的这个 tokenUrl .. 因为豆瓣要求我们请求 token 需要使用 POST 方法 .. 默认 fetch 请求用的是 GET 方法 ..
可以给它再添加一个参数 .. 是一个对象 .. 里面用一个 method 属性 .. 它的值设置成 POST .. 这样这个 fetch 就会使用 POST 方法去发出请求了 ..
如果直接发出请求豆瓣会提示我们少了一个 client_id 参数 .. 这里我们可以把 client_id 作为请求的主体 .. 再添加一个 body 属性 .. 它的值是一个字符模板 .. client_id=${this.api.key}
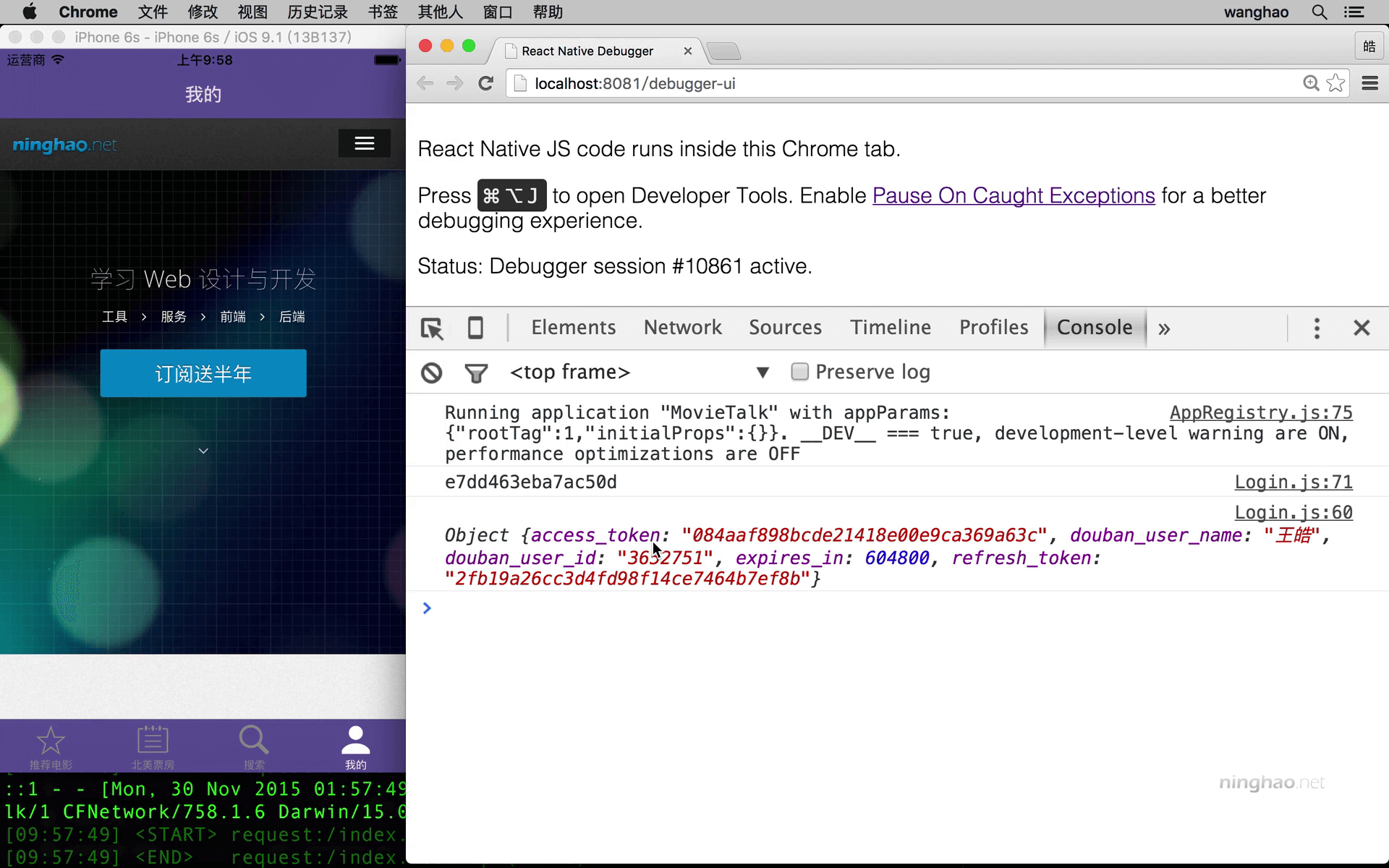
下面我们可以再把得到的数据输出到控制台上 .. console.log .. 输出 responseData .. 保存 ...
在这个授权页面用户可以输入自己在豆瓣上的用户名 .. 还有密码 .. 然后点击授权 .. 这样会得到一个授权码 .. 然后我们的应用会使用这个授权码去请求访问的令牌 .. 得到以后会把它输出到控制台上 ..
在响应回来的这个数据对象里面 .. access_token 这个属性的值就是我们需要的访问令牌 ..