有了授权码以后我们就可以去向第三方的平台请求访问令牌了,也就是那个 access token .. 找到 onNavigationStateChange .. 在这个 if 里面 .. 用一个 this.getToken() .. 再去定义这个方法 ... 名字是 getToken ..
在这个方法里面,我们可以使用 fetch 去请求 token .. 先去组织一下获取 token 需要的地址 .. 可以把它放到组件的 constructor 方法里面 .. 复制一下这个 this.authUrl ..
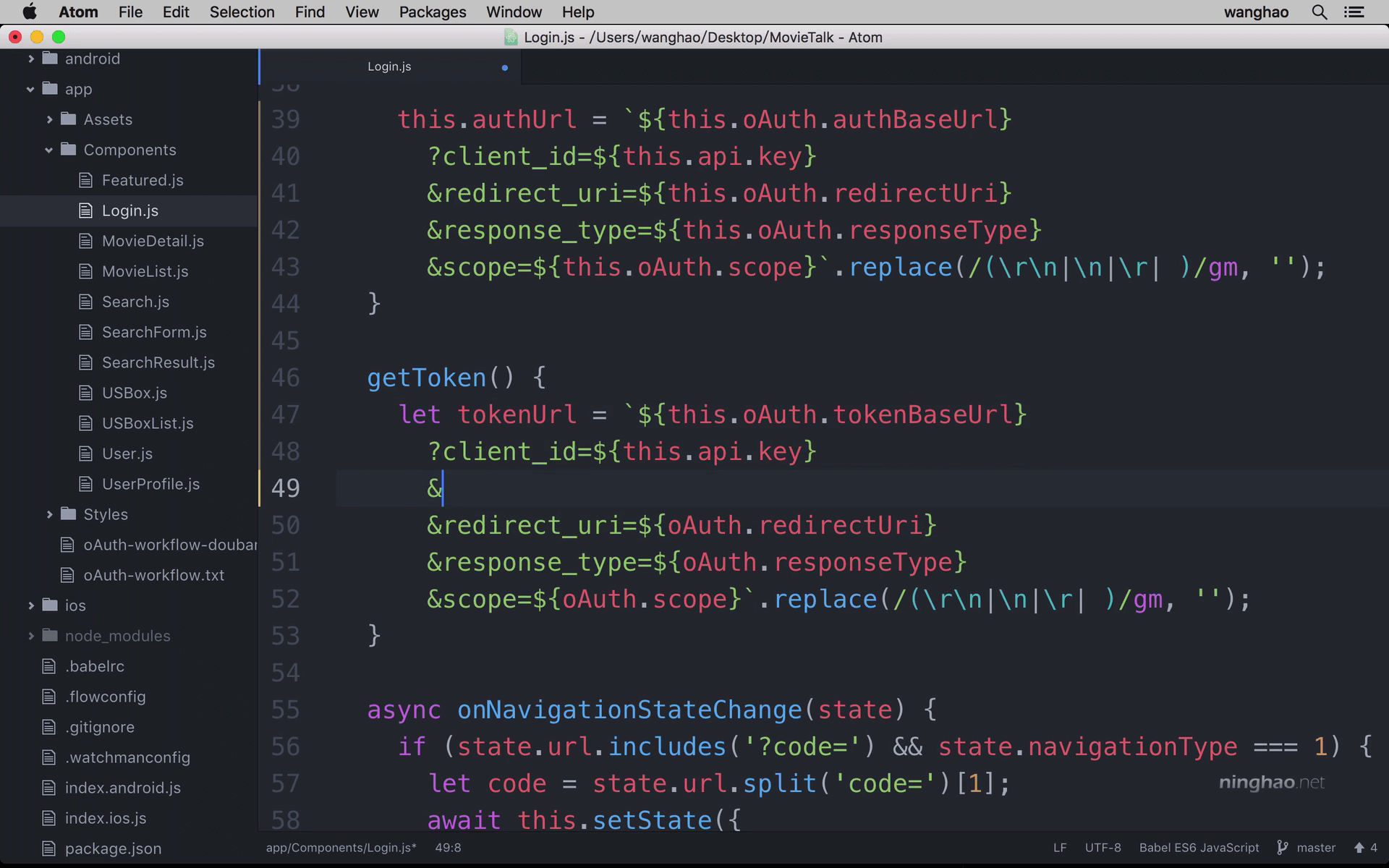
把它粘贴到 getToken 里面 .. 再去修改一下 .. 这里定义一个变量 .. 名字是 tokenUrl .. 开始用一个请求 token 用的基本的地址 .. 想在这个方法里得到构造函数里的东西 .. 可以再去改造一下 .. 把 let api 换成 this.api .. 下面的 let oAuth 换成 this.oAuth ..
这样还得改一下 this.authUrl 里的内容 .. 在前面都加上一个 this ...
再回到 getToken .. 这个基本的地址现在就可以使用 this.oAuth.tokenBaseUrl 来表示 ..
参数里面,开始是 client_id .. 就是 api 的 key .. this.api.key ..
在它下面再添加一个新的参数 .. 名字是 client_secret .. 它的值是 this.api.secret .. api 的密钥 ..
redirect_url .. 设置成 this.oAuth.redirectUrl ..
response_type 换成 grant_type .. 再修改一下对应的值 .. this.oAuth.grantType ... 再把 scope 参数换成 code .. 它的值就是前面我们得到的授权码 ... 我们已经把它放到了组件的 autoCode 这个状态里面了 .. this.state.authCode ..