下面我们再去添加一个可以退出登录的功能.. 先添加一个退出登录用的按钮 ... 找到 UserProfile 里面的 render 方法 ..
这里用一个 TouchableHighlight 组件 ... 设置一下它的 underlayColor .. rgba(24, 26, 38, 0.1) .. onPress .. 点击它的时候执行一下 this.logout() .. 一会儿再去定义这个方法 ..
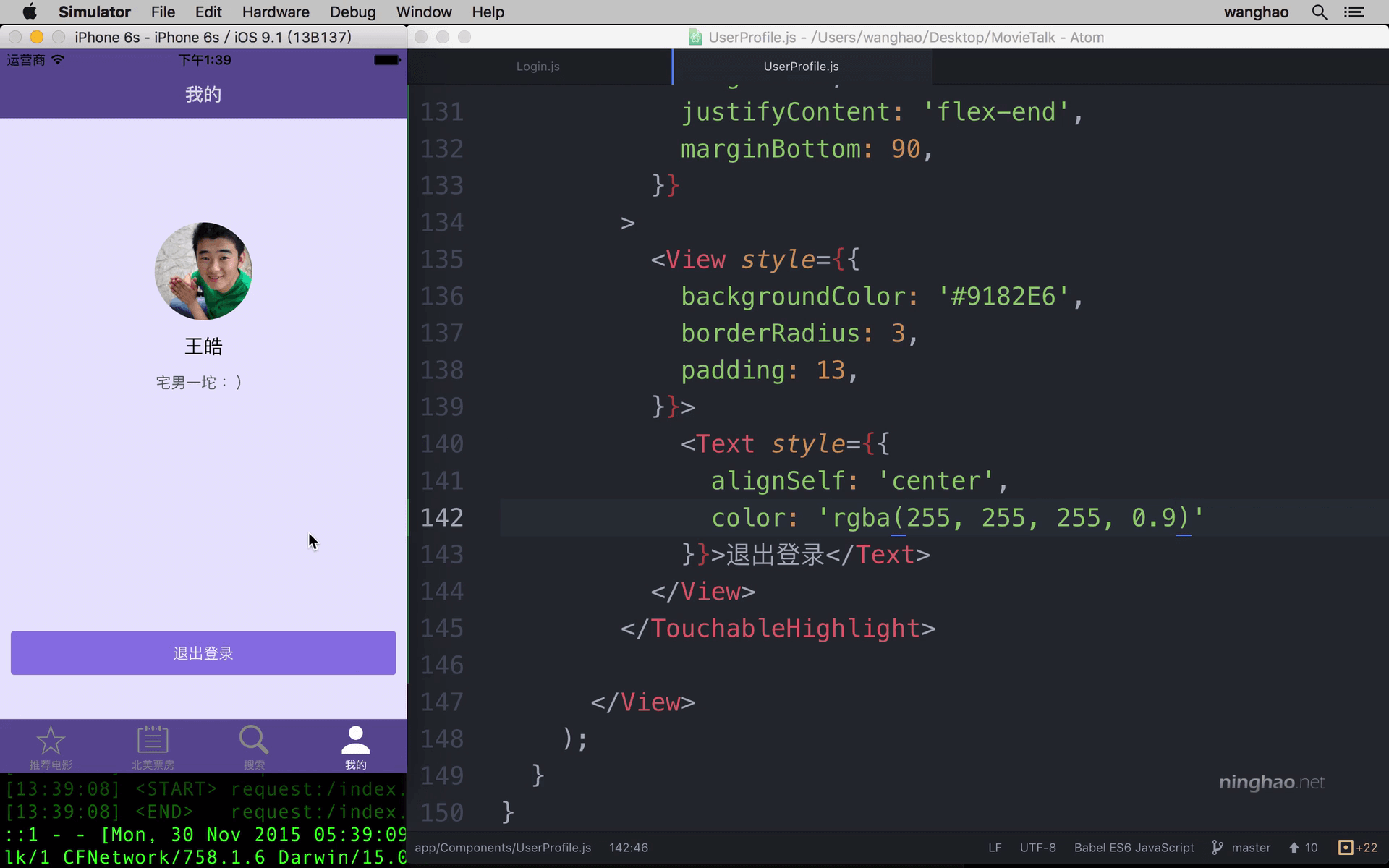
再添加点样式 .. 用一个 style 属性 .. 这里用点行内的样式 .. 添加一个 margin .. 设置成 10 .. 再用一个 justifyContent .. 设置成 flex-end .. 再添加一个 marginBottom .. 设置成 90 ..
它里面包装一个 View .. 这个 View 里面是按钮上的文字 .. 用一组 Text .. 按钮上的文字是退出登录 ..
在这个 View 上面再添加点样式 .. 用一个 backgroundColor 设置一个背景颜色 .. #9182E6 .. 再用一个 borderRadius .. 添加一个圆角.. 设置成 3 ..
再用一个 padding .. 添加点内边距.. 设置成 13 ..
然后给这个 Text 组件也添加点样式 .. alignSelf .. 设置成 center .. 再添加一个 color .. 值是 rgba(255, 255, 255, 0.9) ..
现在这个我的页面上,会有一个退出登录的按钮 ...