用户在访问 UserProfile 这个页面的时候,如果没有登录就把他重定向登录的页面 .. 找到 redirectToLogin 这个方法 .. 这里用一个 navigator 的 push 这个方法 .. 标题是 登录 .. 使用的组件是 Login .. 暂时不需要传递属性 ...
再打开 render 方法 .. 去掉里面的 Login .. 用一个 View .. 上面加上 styles.container ,还有 styles.loading 这两个样式 .. 它里面包装一下 Text .. 要显示的文字是 我的档案 ...
然后打开 Login.js 在这个 getToken 方法里面 .. 得到 Token 以后 ... 再用一个 then ... 里面用一个箭头函数 .. 再使用一下 navigator 的 pop 这个方法,返回到上一个页面 .. 也就是用户访问我的档案页面的时候 .. 如果没有登录就把用户重定向到 Login .. 在这个登录页面 .. 用户登录授权以后 .. 就又会把用户带回到之前访问的我的档案这个页面上 ..
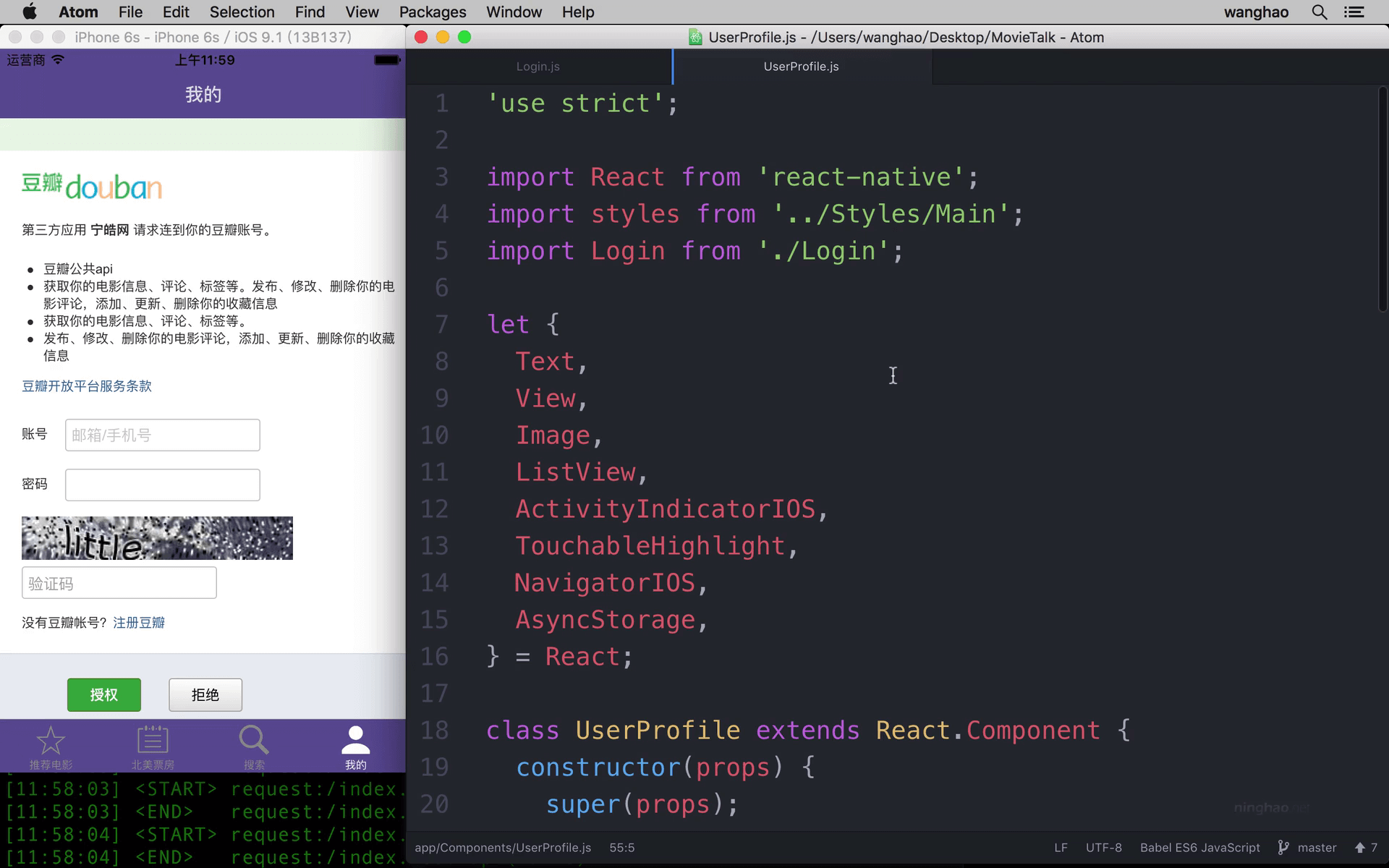
保存 ... 再保存一下 UserProfile .. 默认会打开我的档案这个页面 .. 不过现在用户没有登录 .. 用户会被重定向到登录的页面 .. 注意现在这个页面的标题是 登录 ...
输入用户名 .. 密码 .. 然后点击 授权 .. 得到 token 并且把它放到了 AsyncStorage 里面以后 .. 就会把用户带回到之前访问的我的档案这个页面 ..