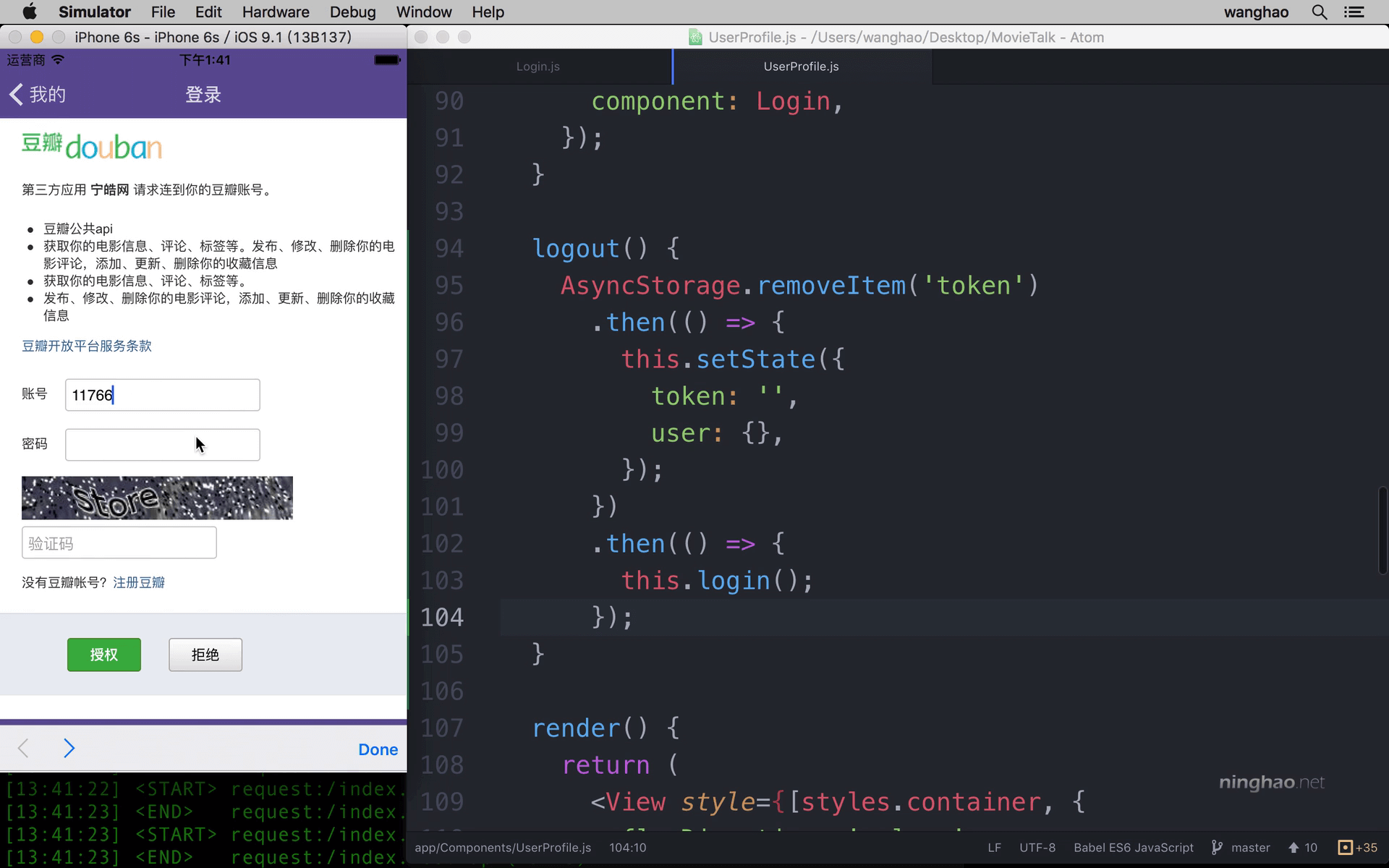
按下这个退出登录的按钮,会执行 logout 方法 .. 下面我们再去定义这个方法的具体的功能 .. 在 UserProfile 里面,找一个地方去定义一下这个方法 ..
在它的里面 .. 先去把 AsyncStorage 里的 token 这个项目删除掉 .. 使用 AsyncStorage 的 removeItem 这个方法 .. 删除的是 token .. 删除以后 .. 用一个 then .. 里面是一个箭头函数 .. 在这个函数里,去设置一下组件的状态 .. this.setState .. 把 token 的值设置成一个空白 .. 再把 user 这个状态的值设置成一个空白的对象 ..
然后再用一个 then .. 在这个 then 里面,可以再执行一下 this.login() ..
保存 .. 按一上这个退出登录的按钮 .. 这样会从 AsyncStorage 里面删除掉 token .. 又会把 token 还有 user 这两个状态的值清空 .. 接着执行 login .. 因为没有登录,所以会被重定向到登录的页面 ..
这里再输入用户名 .. 密码 .. 然后点击 授权 .. 又会把用户带回到显示我的档案的这个页面 ...