在 React 应用里,有时候需要一些配置数据,这些配置要可能在不同的环境下有所不同,比如在运行 npm run start 命令的时候,会被认为是 development 环境,运行 npm run test 的时候,被认为是 test 环境,运行 npm run build 命令的时候,会认为是 production 环境。
我们可以分别为这些不同的环境准备一些配置数据,这些配置可以放在环境变量里。在项目下面先创建两个文件,一个是 .env.development ,这是给开发环境准备的环境变量文件。再创建一个 .env.production 文件,这是给生产环境准备好的环境变量文件。
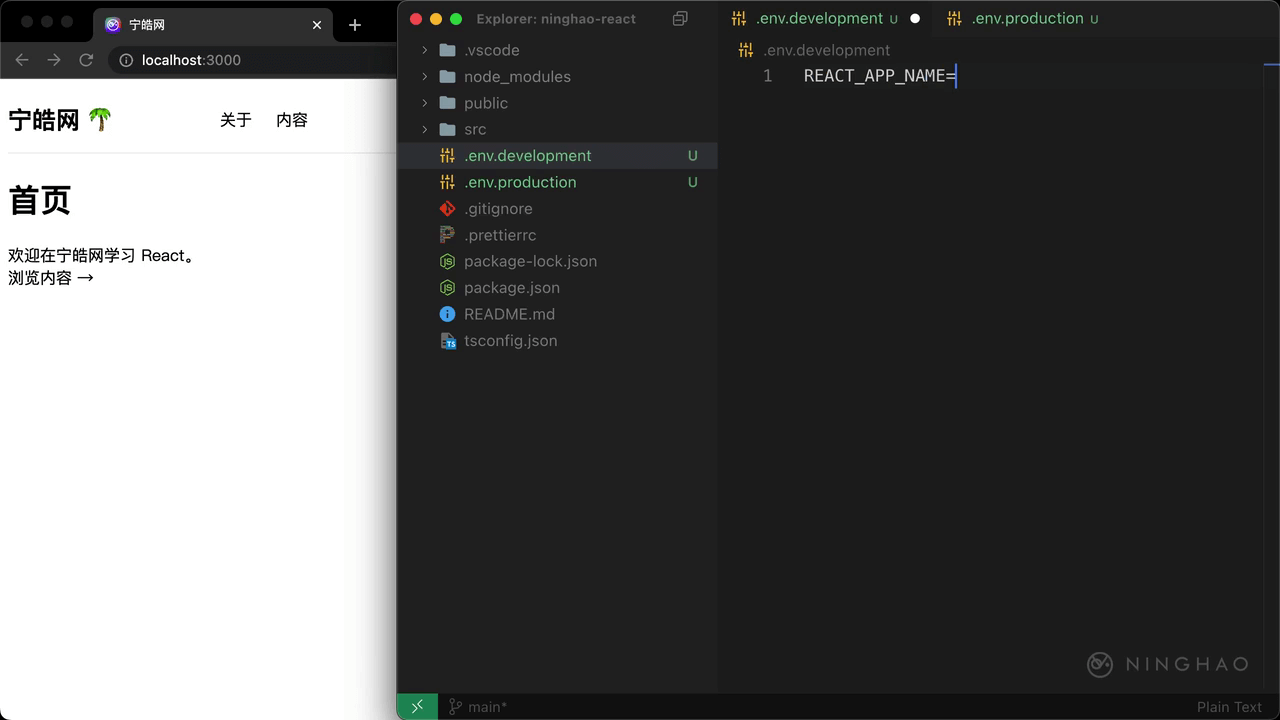
在这些环境变量文件里,我们可以定义一些用 REACT_APP 为前缀的环境变量,比如在这个 .env.development 文件里添加一个 REACT_APP_NAME,它的值可以是应用的名字,等号右边是给这个环境变量设置的值,比如 NINGHAO。
复制一下这个环境变量,打开 .env.production 文件,在这个文件里可以定义同样名字的环境变量,把 REACT_APP_NAME 环境变量放到这里,如果你想在生产环境上使用不同的应用名,可以修改一下这个环境变量的值,比如中文的宁皓网。
在应用里,通过 process.env 可以访问到环境变量里的值,比如 process.env.REACT_APP_NAME 就是在这些 .env 文件里定义的 REACT_APP_NAME 这个环境变量的值。
打开 app-header 组件,在组件的视图里,找到这个标题内容, 去掉绑定输出的 name,换成process.env.REACT_APP_NAME。
然后需要重新启动一下开发服务,ctrl + c 先停止运行应用的开发服务,然后再执行 npm run start,再次运行项目的开发服务。启动以后,观察一下页面头部这里显示的名字,现在会是 NINGHAO 这个拼音,说明这里输出的文字就是在 .env.development 这个文件里定义的 REACT_APP_NAME 这个环境变量的值。
在终端,停止运行开发服务,执行一下 npm run build,执行编译命令的时候,用的环境是 production ,所以就会使用在 .env.production 这个文件里定义的环境变量。
编译完成以后,可以用 serve 这个命令运行一下编译之后的应用,serve -s build,打开浏览器,访问一 下 localhost:3000,你会发现,页头这里显示的中文的宁皓网,这里显示的文字就是我们在 .env.production 文件里定义的 REACT_APP_NAME 这个环境变量的值。
我们再改一下 .env.development 文件里的这个环境变量的值,改成中文的 宁皓网。然后打开 app-header,在这个组件里不再需要用 name 这个属性了,可以把它删除掉。
回到终端,再执行一下 npm run start,启动项目的开发服务。