打开 PostIndex 组件,在这个组件里可以显示一个内容列表,所以我们可以在这个组件里请求后端应用提供的内容列表接口,获取到内容列表数据以后,把它们加工成可以在页面上显示的界面。
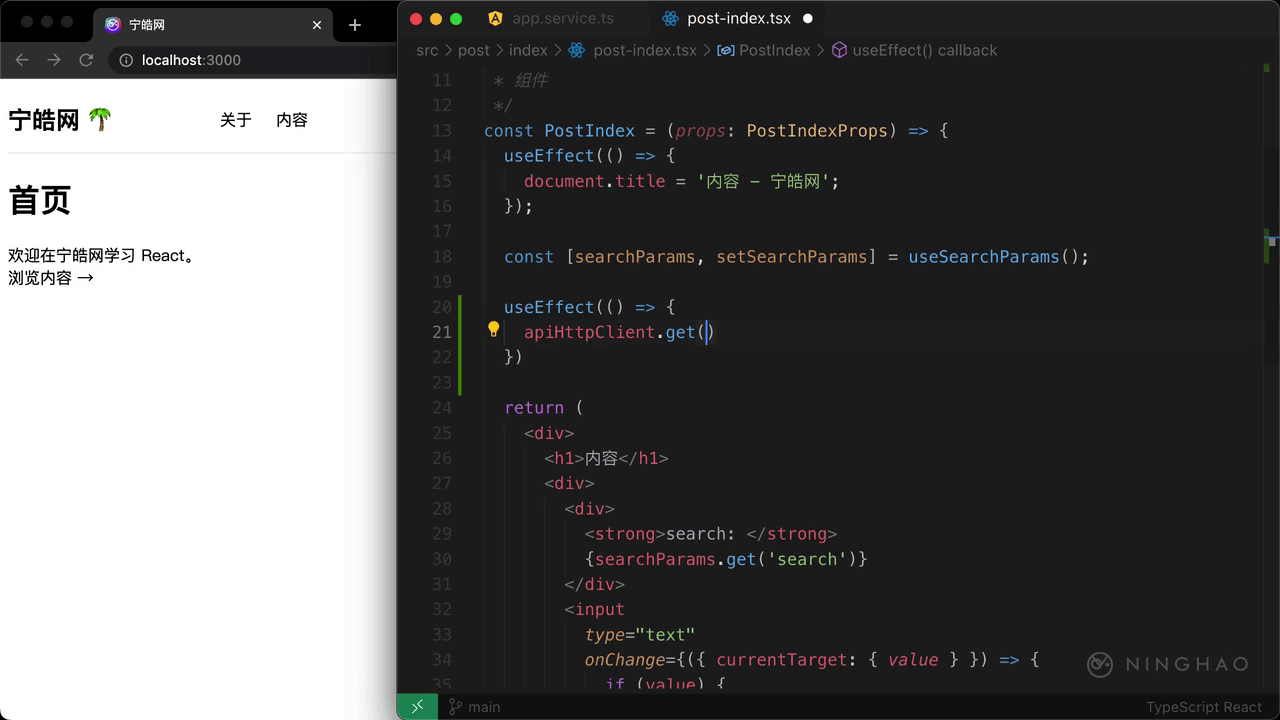
在组件里可以用一下 useEffect 这个 hook,提供一个回调,在回调里用一下 apiHttpClient,编辑器会帮我们导入这个 HTTP 客户端。内容列表接口需要通过 HTTP 的 GET 这种方法请求使用,所以这里可以使用客户端上的 get 方法,发送一个这种类型的 HTTP 请求。
请求的地址是 posts,这里不需要完整的服务地址,因为在创建 apiHttpClient 这个客户端的时候,已经配置好了服务的基本地址。
这个请求方法返回的是 promise,所以可以继续调用 then 这个方法,处理一下请求成功以后的事情,提供一个回调,有个 response 参数,它的值就是请求得到的响应。在这个回调里可以在控制台上输出这个 response。
注意这里会存在一个 bug,因为我们没有设置 useEffect 这个 hook 的依赖,内容列表接口只需要在创建这个组件的时候被执行一次,所以需要给它添加一个空白的数组作为依赖。在后面我们会修复这个 bug 。
在浏览器观察一下,访问一下 内容 这个页面,然后观察一下控制台上输出的请求得到的响应,它是一个对象,里面的这个 status 是响应的状态码,响应的数据是在 data 这个属性里,内容列表接口响应回来的数据是一个数组,里面的每个项目是一个对象,这个对象就是内容列表项目,里面有内容的 id,title,content ,还有 file,user 这些属性。