测试
在浏览器测试一下,打开创建内容,在标题这个文本框里输入要发布的内容的标题,然后在正文这里再输入内容的正文。点击发布按钮,会执行在组件里定义的 createPost ,在这个函数里会使用 HTTP 的 POST 方法请求后端服务提供的创建内容接口。
观察一下控制台,你会发现这里会提示一个错误,请求得到的响应的状态码是 401,这个状态码表示未授权,原因是创建内容这个接口需要验证用户的身份。
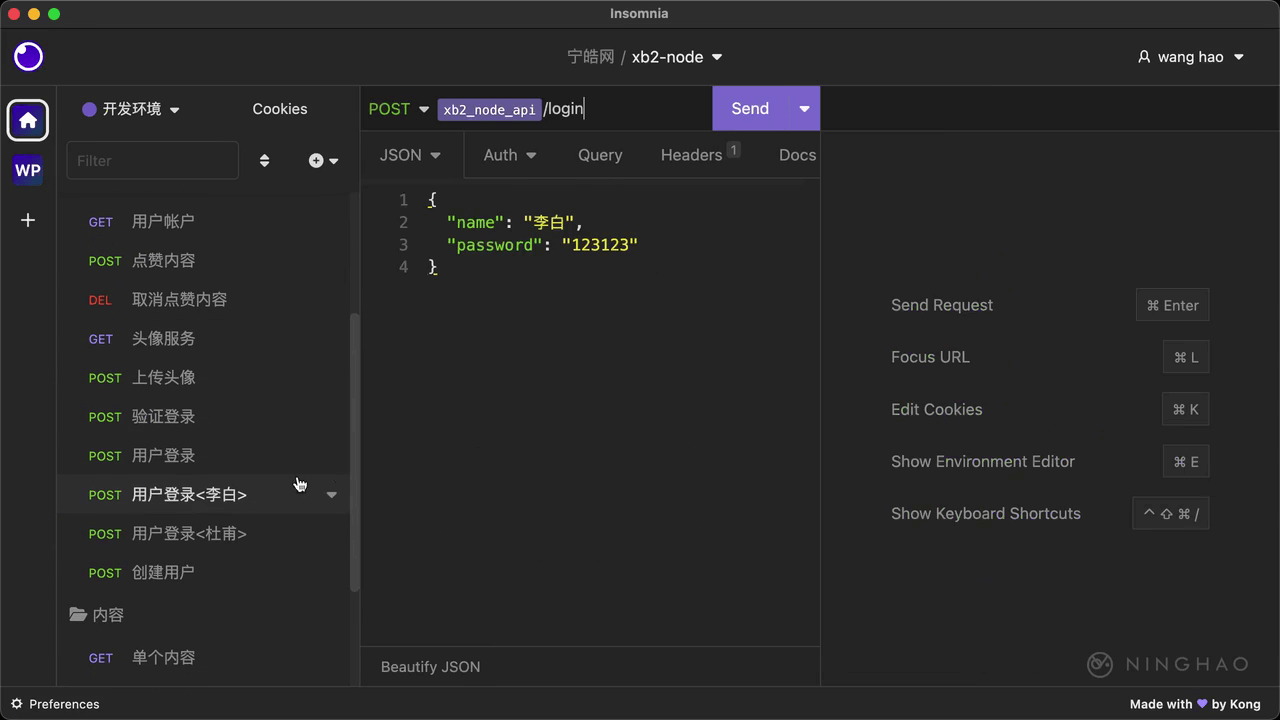
下面我们先手工设置一下用户的身份验证,打开 insomnia,然后打开 xb2-node 这个请求集合,找到用户下面的这个用户登录李白,用李白的身份请求登录,复制一下请求得到的这个响应数据里的 token 这个属性的值。
回到项目,打开 app.service,这里我们可以设置一下 apiHttpClient.defaults.headers.common 里的 Authorization 这个请求头部,把它的值设置成 Bearer 后面加上一个空格,然后是刚才复制的 token 属性的值。
这样再用这个 HTTP 客户端发送请求的时候,后端应用会知道我们的身份。因为这个 token 是服务端给李白这个用户签发的,所以发送请求的时候,我们的身份就相当于是李白这个用户。
在浏览器再测试一下,点击 发布 按钮,成功创建了内容以后,会清空表单元素里的内容。这个文本区域里的内容没有清空,回到项目,找到 createPost 这个方法,请求创建内容成功以后,用一下 setContent,提供一个空白字符。
然后我们在 tableplus 里观察一下后端应用的数据库里的 post 这个数据表,这里会显示刚才发布的新内容。这个内容的 userId 字段的值是数字 3,打开 user 这个数据表,找到 id 是 3 的用户数据记录,显示是“李白”这个用户。
再回到浏览器测试一下,输入标题,还有正文,然后点击“发布”,清空了表单,再回到 tableplus 观察一下, 这里会显示刚才新发布的内容。
注意这个内容不会在“内容”页面上显示,是因为刚才新发布的内容并没有相关的图像,所以它们不会包含在内容列表接口里。