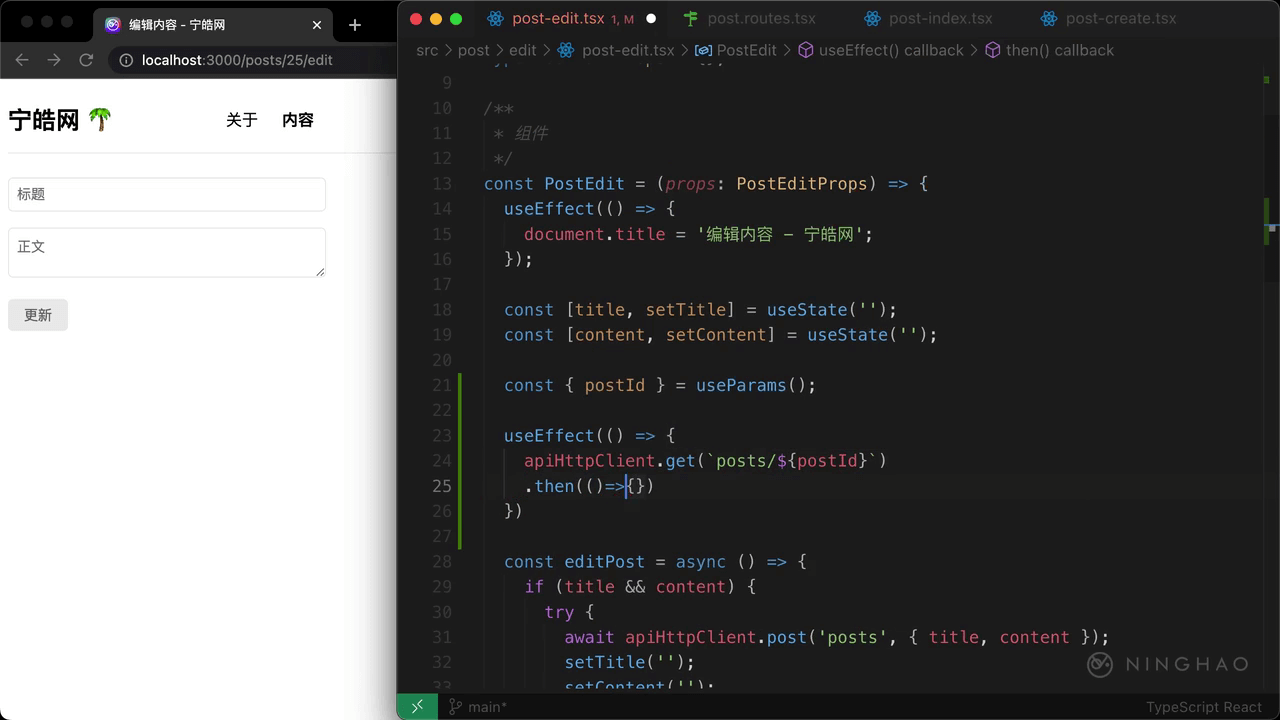
回到项目,继续编辑 PostEdit 这个组件,我们需要根据地址参数里的 postId 这个参数的值,请求得到要编辑的内容数据。获得地址参数可以使用 useParams 这个 hook,解构一下结果,需要的是 postId 这个参数。
再去请求得到指定的内容数据,可以使用 useEffect ,提供一个回调,里面用 apiHttpClient 上面的 get 方法,请求内容接口,地址是 `posts/${postId}` ,接着用 then 方法,提供一个回调,解构一下 response 这个参数,需要的是 data,继续解构它,需要的是内容的 title 还有 content。
在这个回调里面,执行 setTitle ,把 title 交给它,再执行一下 setContent ,把 content 交给它。这个效应需要设置一个依赖,提供一个数组,里面添加一个 postId,这样只有在 postId 有变化的时候,才会执行这个效应。
观察一下浏览器,你会发现,页面上的文本框还有文本区域里面会显示正在编辑的这个内容的标题还有正文。
下面再修改一下编辑内容用的这个 editPost ,这里我们可以使用 apiHttpClient 上面的 patch 这个方法请求编辑内容接口,接口地址是 posts/${postId},请求里需要带着内容数据,一个对象,里面添加一个 title 还有 content。
编辑成功以后可以打开内容页面,在上面用一下 useNavigate() ,把结果交给 navigate, 请求成功以后,这里可以执行一下 navigate,打开 /posts 这个地址。
在浏览器上测试一下,修改一下内容的标题或者正文,按一下更新。如果当前用户有权限的话,就可以成功修改了这个内容。成功以后会把用户带到内容这个页面,在这个页面上会显示修改之后的这个内容。
注意当前我们用的是李白的身份发送的修改内容请求,所以只能成功修改作者是李白的内容。如果尝试修改其他作者发布的内容,在控制台上会输出错误响应,响应的状态码是 403,表示 Forbidden。