请求删除内容,通常需要发送 DELETE 这种类型的 HTTP 请求。
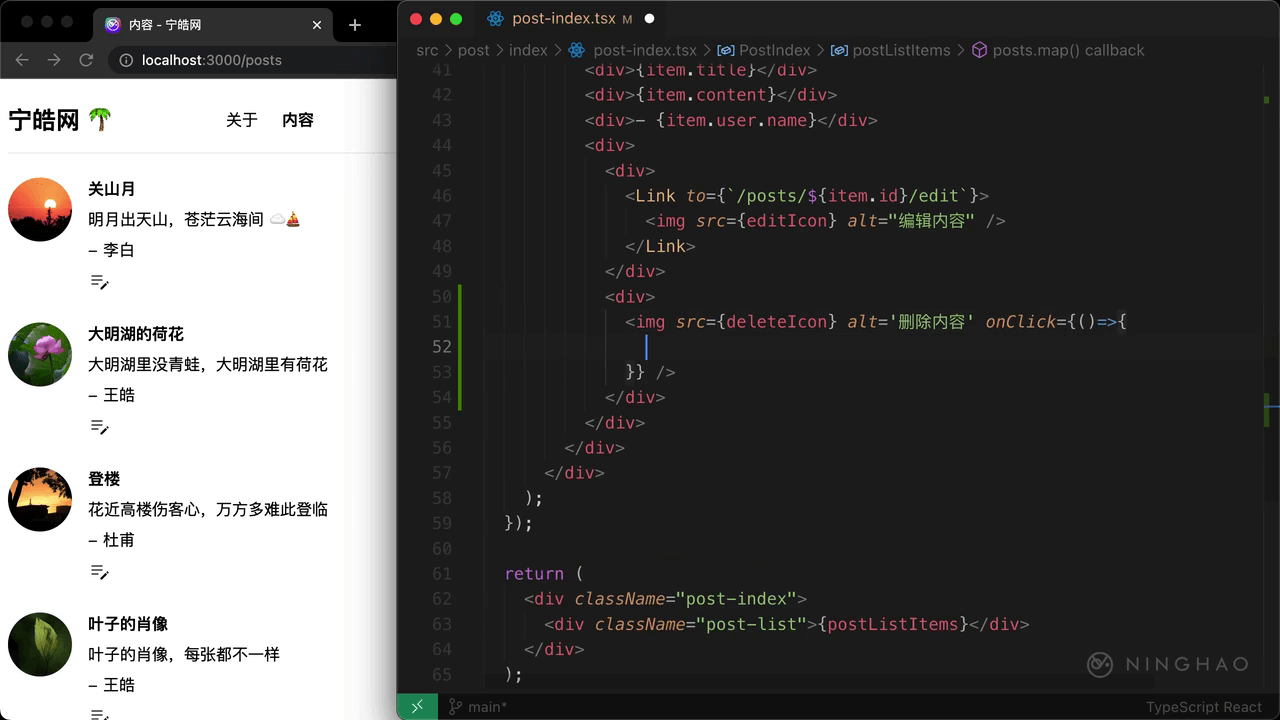
打开 post-index,先在文件顶部导入一个小图标,名字是 deleteIcon,位置是 app/icons/delete.svg。然后在这个编辑小图标的下面,可以再添加一个删除小图标,一组 div,里面是一个 img 元素,src 设置成 deleteIcon,alt 是删除,绑定 onClick 事件。设置事件的处理器,提供一个函数,在这个函数里执行一下 deletePost,把 item.id 交给这个函数。
在组件里面再定义一下这个删除内容用的方法,名字叫 deletePost,用 async 标记一下,函数有个 postId 参数,类型是 number。在这个方法里用一组 try,catch,发生错误的时候可以在控制台上输出这个 error。
在 try 区块里,要做的事情就是请求删除内容接口,await ,执行 apiHttpClient.delete,这个方法可以发送 DELETE 类型的 HTTP 请求。删除内容用的接口地址是 `posts/${postId}` 。
打开 post-index.css 这个样式表,在里面添加一段样式,选择器是 .post-list > div > div > div:nth-child(4),把 display 设置成 flex,再用 gap 添加点间隔,大小是 8 像素。
最后在浏览器测试一下,按一下这个内容项目下面的删除小图标,会请求删除内容用的接口,把这个内容从应用的数据仓库里删除掉。