打开 PostIndex 组件,在这个组件里已经设置好请求内容列表接口获取到了一组内容列表数据。在上面可以创建一个 state,名字是 posts,它的修改器的名字可以是 setPosts,用一下 useState 这个 hook,这个状态的初始值可以设置成一个空白的数组。把数据的类型设置成 PostList,这个类型是之前我们在 post.type 模块里定义好的。
请求内容列表接口,成功得到响应以后,可以用一下 setPosts,把 response.data 交给这个方法,这个 response.data 属性的值就是响应里带的数据,这里就是内容列表数据。
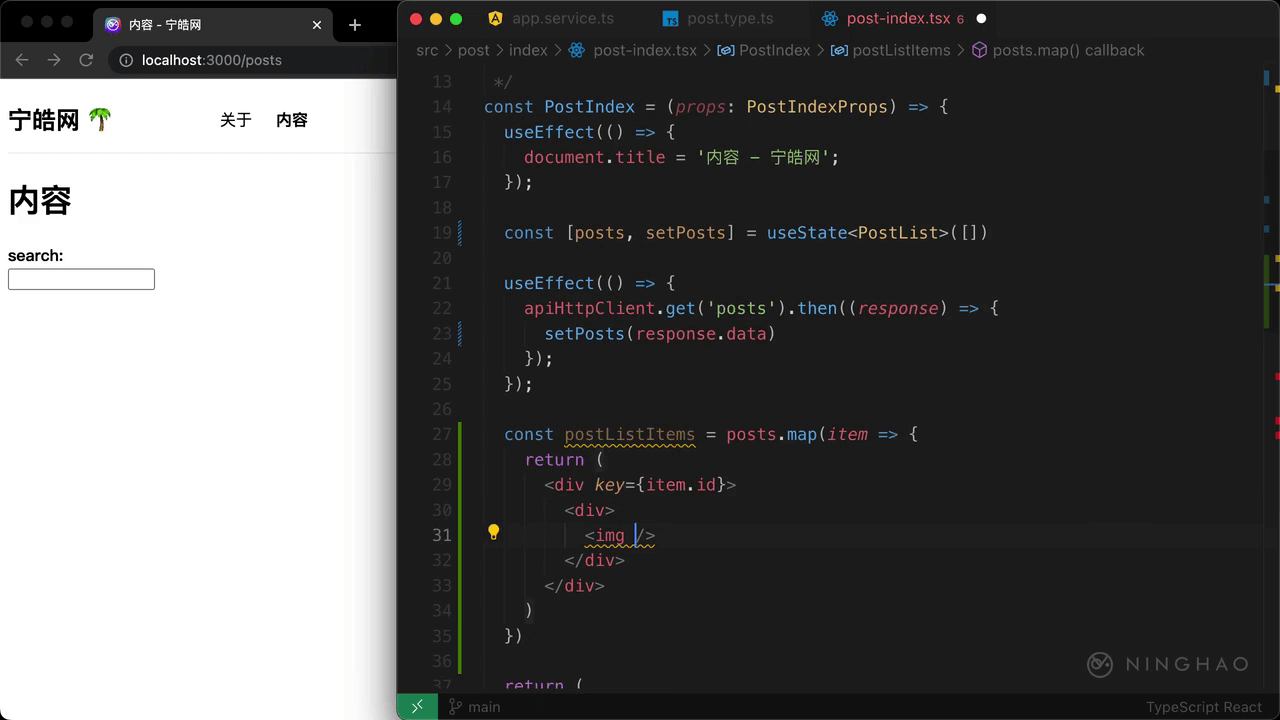
下面再准备一组要显示的内容列表项目,声明一个 postListItems , 它的值可以用一下 posts.map,提供一个回调,当前项目叫 item ,返回的是 React 元素。一组 div 标签,设置一下 key 属性,把它的值设置成 item.id,也就是内容的 id。
在这个 div 里面包装的又是一个 div。它里面可以输出内容相关的图像,一个 img 标签,配置一下 src 属性的值,一个字符模板,先是 appConfig.apiBaseUrl,后面加上 /files/ 再加上 item.file.id ,然后是 /serve?size=thumbnail ,这是后端应用提供的文件服务接口,请求这种地址得到的就是对应的图像文件。
这里我们用 size 查询符设置了一下需要的图像尺寸,thumbnail 是接口提供的一种图像尺寸。再把图像的 alt 属性的值
设置成 item .title。
跟这个图像包装的 div 同一级别,再添加一组 div,里面再添加一个 div,要显示的文字是 item.title,然后再添加一组 div,显示的文字是 item.content,再添加一组 div,里面显示的是内容的作者,一个小横线,然后是 item.user.name 的值。
在组件返回的 React 元素这里,在这个 div 元素上面添加一个 className,添加一个 post-index 类。
然后在它里面包装的这个 div 元素上面添加一个 post-list 类。在这个元素里可以绑定输出 postListItems。
在文件顶部,再导入一个样式表,位置是当前目录下面的 post-index.css。
样式
打开 post-index.css ,在里面添加点样式。
.post-list 下面的 div,把 dispay 设置成 flex ,margin-bottom 是 16 像素。然后是 .post-list > div > div,把 margin-right 设置成 16 像素,把 display 设置成 flex,flex-direction 设置成 column,用 gap 添加点间隔,大小是 8 像素。
再设置一下列表项目里的图像, .post-list > div > div > img,宽度是 64像素,高度也是 64 像素,object-fit 设置成 cover ,再把 border-radius 设置成 50% 。
下面是 .post-list > div > div > div:nth-child(1) ,把 font-weight 设置成 bold。
在浏览器观察一下。现在这个内容页面上就会显示一组内容列表,列表界面需要的数据是请求后端服务提供的内容列表获取到的。
回到项目,打开 post-index 组件 ,我们可以把组件视图里的这个标题内容删除掉。