在应用里发布内容,需要请求后端应用提供的创建内容接口,这个接口要用 HTTP 的 POST 方法请求使用,在请求里需要包含要发布的内容的 title 还有 content,也就是标题还有正文。
打开 PostCreate 组件,先在组件里准备两个需要的数据,使用 useState 这个 hook,初始值是一个空白字符,解构一下它的结果,数据的名字是 title,修改器的名字是 setTitle。复制一份,再添加一个状态,名字是 content,修改器的名字是 setContent。
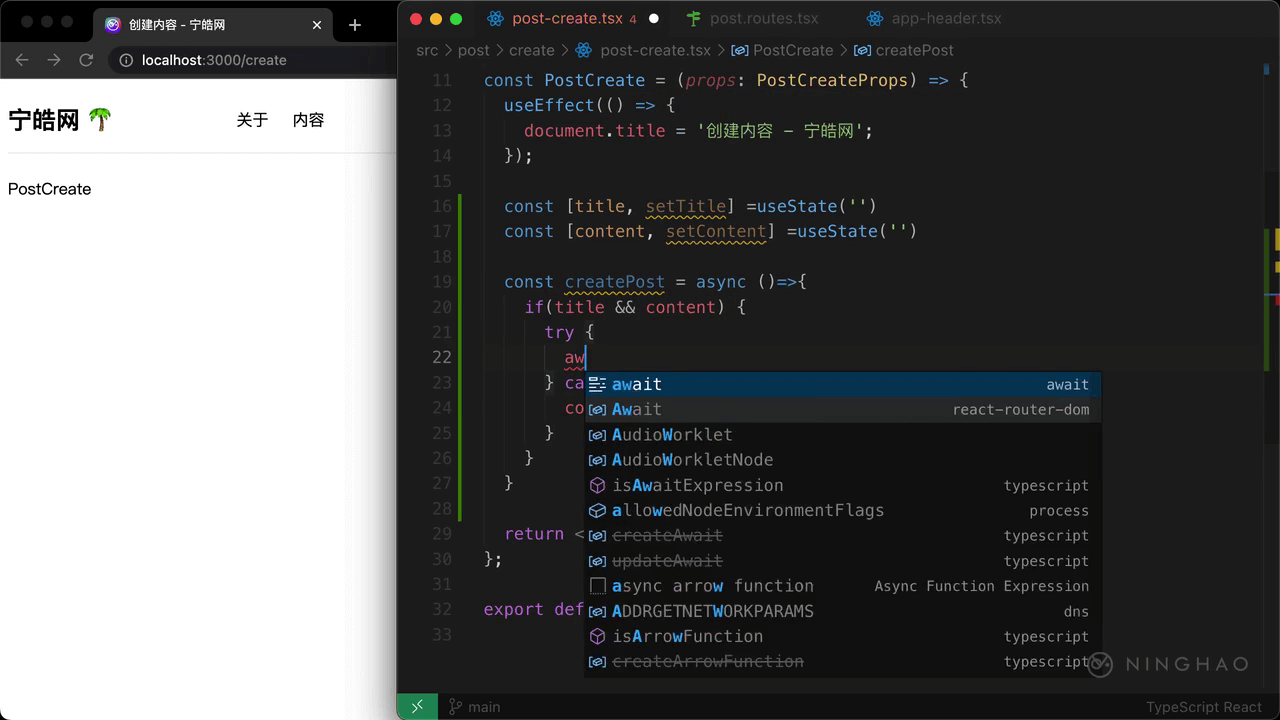
下面可以定义一个创建内容的时候要用执行的方法,声明一个 createPost,它是一个函数,用 async 标记一下。在这个方法判断一下 title && content,如果 title 还有 content 都有值,就可以请求创建内容。
用一组 try,catch 区块,catch 到错误可以在控制台上输出 error。
在 try 区块里,执行一下 apiHttpClient 上面的 post 这个方法,它可以对指定的地址发送一个 POST 类型的 HTTP 请求。
创建内容接口的地址是 posts,使用这个接口的时候要带着内容数据,提供一个对象,里面需要 title 还有 content。下面再执行一下 setTitle 还有 setContent,把 title 还有 content 这两个状态设置成空白字符。这样成功创建了内容以后,可以清空创建内容表单里的内容。
视图
在组件的视图这里,添加两个表单元素,先用一组 div,里面包装的是一个 text 类型的 input ,placeholder 设置成 标题,再把 value 属性的值设置成 title。然后绑定 onChange 事件,设置一下事件处理器,有个 event 参数,在函数里面执行一下 setTitle,把 event.currentTarget.value 交给这个 setTitle。
再添加一组 div,里面包装的是一个 textarea ,文本区域,placeholder 是正文,把 value 属性的值设置成 content。下面再绑定 onChange 事件,设置一下事件处理器,有个 event 参数,在函数里执行 setContent 修改组件里的 content 这个状态的值,把 event.currentTarget.value 交给这个方法。
再用一组 div,里面包装的是 button ,按钮文字是发布,再绑定它的 onClick 事件,用 createPost 来处理这个事件。
样式
下面再设计一下这个表单的样式,打开 app.css,写一个选择器,input[type='text'] 逗号分隔一下,再加上 textarea ,设置一下边框的样式,1 个像素的实线,颜色是 #eaeaea。添加点内边距,大小是8像素,再加上圆角,大小是 5 像素,设置一下字号,大小是 14 像素,margin-bottom 设置成 16 像素,最小宽度是 300 像素。
再写一段样式,用 button 这个元素作为选择器,border 设置成 none,outline 也设置成 none,background 是 #ededed,padding ,上下是 6 像素,左右是 16 像素,font-size 是 14 像素,再加上圆角,大小是 5 像素,再把文字的颜色设置成 #666。
然后是 button:hover ,把 color 设置成 #000,再设置一下 button:active ,把 opacity 设置成 0.8 。