先准备一个创建内容需要的组件,新建一个文件,放在 src/post/create 目录的下面,名字是 post-create.tsx,在文件里定义一个组件,名字叫 PostCreate,在组件里可以使用 useEffect 设置一下页面标题,设置成创建内容。
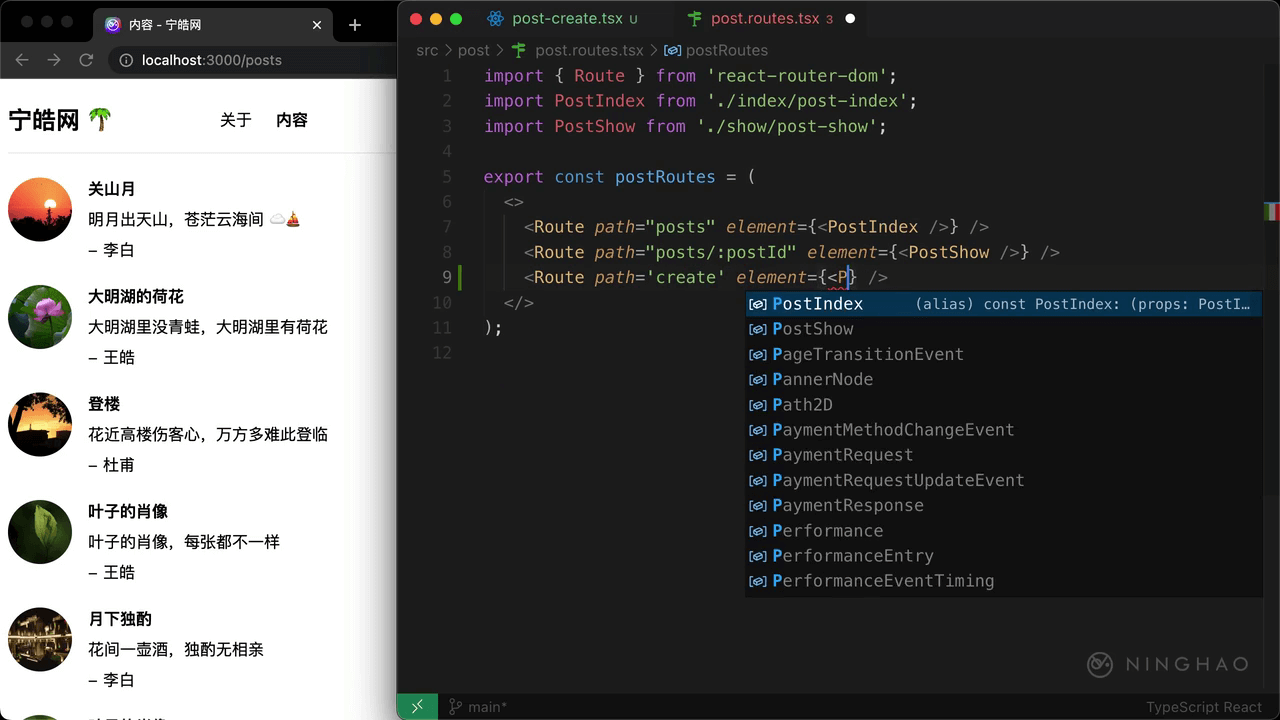
打开 post.routes.ts 文件,在 postRoutes 里面再定义一条路由,使用一个 Route,路由的 path 设置成 create,路由的 element 设置成刚才定义的 PostCreate 这个组件。
打开 app-header.tsx,在文件的顶部先导入一个 svg 图标,名字是 addIcon,位置是当前目录 icons 下面的 add.svg。
在这个组件的视图里面,再添加一组 div,在里面添加一组 Link 组件,它来自 react-router-dom ,把链接的地址设置成 /create,链接里的东西是一个 img 标签,把它的 src 设置成 addIcon ,然后把 alt 属性的值设置成添加内容。
在浏览器测试一下,点击页面头部这里的加号小图标,可以打开 create 这个地址,页面上会显示 PostCreate 这个组件。
这个页面的标题可以再改一下,打开 post-create 组件,在组件里用一下 useEffect,提供一个函数参数, 在里面设置一下 document.title ,页面的标题。
然后在浏览器观察一下标签栏上显示的页面的标题。